جایگزین های بهتر برای “اینجا را کلیک کنید”
هیچ چیز برای کاربر خسته کننده تر و بی انگیزه تر از دیدن پیوند بزرگ “اینجا کلیک کنید” یا “بیشتر بیاموزید” نیست.
به عنوان یک کاربر، آنها در حال تحقیق در مورد محصول یا خدماتی هستند که می خواهند بخرند. البته، آنها برای کسب اطلاعات بیشتر روی پیوندها کلیک می کنند.
فراتر از «اینجا کلیک کنید» یا «بیشتر بدانید»
بنابراین، چگونه میتوانیم کاربران را برای انجام کاری که میخواهیم ترغیب کنیم؟
با این شروع می شود:
- درک اهداف کاربر و رفتار کاربر.
- ایجاد اعتماد.
- ایجاد مسیرهای قابل دسترسی و با برچسب واضح که برانگیختن علاقه است.
از نظر تئوری بسیار آسان به نظر می رسد، اما در حقیقت، چرا صفحات وب ما به طور متوسط 2.8٪ در ایالات متحده تبدیل می شوند؟
بدیهی است که چیزی از صفحات وب ما گم شده است. اگر 97.2 درصد از ما در یک صفحه وب تبدیل را انجام ندهیم، احتمالاً کاربران خود را در مورد کاری که می خواهیم آنها انجام دهند تا حدودی گیج می کنیم.
بیایید بررسی کنیم که چگونه می توانیم این کار را انجام دهیم.
در حالی که اینجا هستید، اکنون به آنجا بروید
ترفند بهینه سازی فراخوان برای اقدام این است که اقدام را در لحظه ای دقیق ارائه کنید که بازدیدکننده وب سایت شما بیشترین علاقه را به برداشتن گام بعدی دارد.
اگر کاربر قبل از هرگونه اطلاعاتی با فراخوانی برای اقدام مواجه شود، فکر میکنید روی آن کلیک میکند؟
قبل از پیوند باید محتوای قانعکننده و همچنین توضیحات دقیقی از صفحه فرود وجود داشته باشد.
اگر صفحه فرود آن چیزی نیست که کاربر انتظار دارد، هر بار که فرصت دیگری برای خروج از صفحه ارائه می دهید، ممکن است کاربر شما اعتماد نداشته باشد که می توانید به او کمک کنید مشکلش را حل کند.
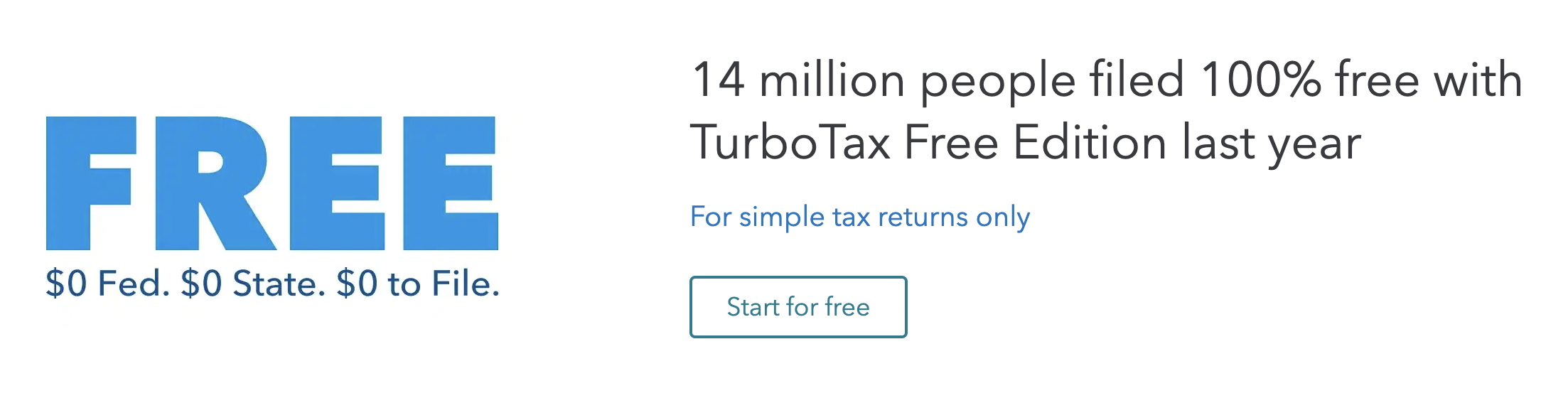
فراخوان برای اقدام به وضوح در مثال زیر مشخص شده است.
حتی بهتر از آن، واضح است که طراحان ترس مشتریان خود را از پول، سهولت استفاده، اعتماد مشتری و استفاده از رنگ درک می کنند.
 تصویر از TurboTax.Intuit.com، ژوئن 2022
تصویر از TurboTax.Intuit.com، ژوئن 2022پیوندهای تاریخ اول
هنگامی که بازدیدکننده صفحه وب شما آماده انجام اقدام است، باید مطمئن باشد که دعوت لینک ارزشمند، معتبر و سازنده است.
هنگامی که یک محصول جدید ارائه می کنید، هیچ چیز نباید مانع از آن شود که بازدیدکننده شما فوراً آن را ببیند.
ممکن است با حیله گری شروع کنیم، به خصوص اگر چیزی بخواهیم. من اینها را “پیوندهای اولین ملاقات” می نامم.
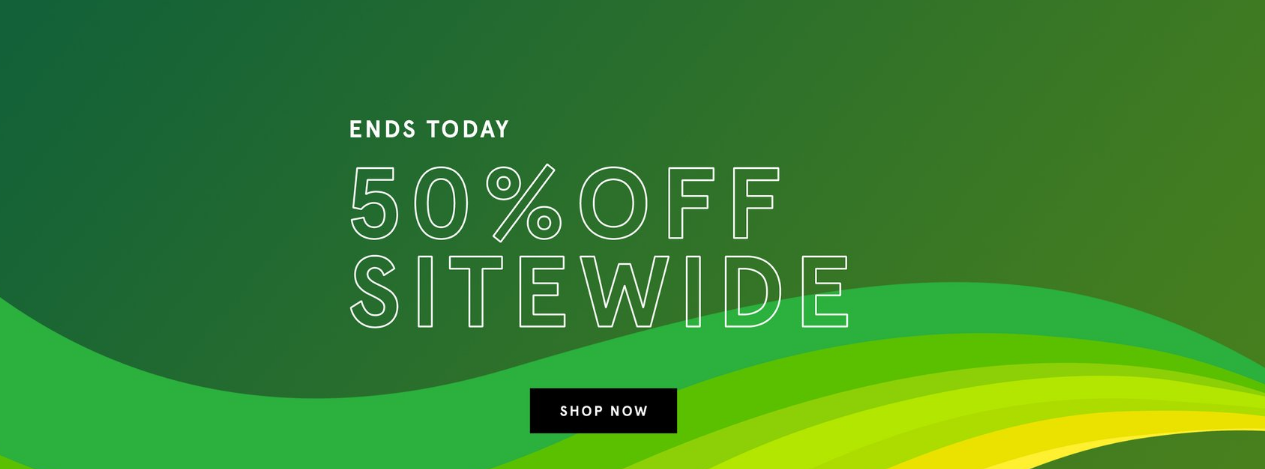
 اسکرین شات توسط نویسنده، ژوئن 2022
اسکرین شات توسط نویسنده، ژوئن 2022تصویر بالا از یک وب سایت تجارت الکترونیک گرفته شده است. آنچه در اینجا می بینید تمام نیمه بالای صفحه اصلی است.
هیچ متنی وجود ندارد. هیچ تصویری از محصول وجود ندارد.
بازدیدکنندگان برای اولین بار باید از قبل بدانند که شرکت چه چیزی می فروشد.
با استفاده از این وبسایت، بازدیدکنندگانی که برای اولین بار میآیند باید به پایین اسکرول کنند، منتظر بمانند تا تصاویر غولپیکر بارگذاری شوند و حداقل متن را اسکن کنند تا درک بهتری از برند و محصولات آن به دست آورند.
بخش سرگرم کننده این مثال “پیوندهای ملاقات اول” این است که بدانید این برند خاص هر روز این خاص یا چیزی شبیه به آن را اجرا می کند.
هیچ انگیزهای برای «اکنون خرید» برای مشتریان عادی وجود ندارد و بازدیدکنندگانی که برای اولینبار بازدید میکنند نمیدانند دکمه «اکنون خرید کنید» آنها را به کجا میبرد.
این پیوند به آنها ارائه شده است که احتمالاً آنها را دچار فلج انتخاب و تصمیم گیری می کند – و به احتمال زیاد سایت را ترک می کند.
سعی کنید تبلیغات خاص برای مشتریان وفادار خود یا حتی مشتریانی که برای اولین بار هستند را به استراتژی بازاریابی خود اضافه کنید.
با ایجاد تبلیغات خاص تقسیمبندی شده بر اساس نوع مشتری، نشان میدهید که متوجه میشوید آنها به دنبال چه چیزی هستند.
اعتماد، اعتبار، و حضور در داستان خود به فراخوانهای اقدام در وبسایتها و زندگی واقعی نیز چاشنی بیشتری میبخشد.
پیوندهای مترسک
اگر فیلم اصلی “جادوگر شهر اوز” را تماشا کرده باشید، متوجه خواهید شد که چرا من از این فراخوان ها به عنوان “پیوندهای مترسک” یاد می کنم.
اینها فراخوان هایی برای اقدام هستند که انتخاب های زیادی را ارائه می دهند، معمولاً با برچسب های مبهم و اغلب به یک مقصد.
در فیلم، وقتی دوروتی برای یافتن اوز در جاده آجر زرد سفر میکند، به مترسک میآید و راهنمایی میپرسد.
دوروتی: حالا به کدام سمت برویم؟
مترسک: ببخشید. این راه خیلی خوبه… [pointing]
دوروتی: کی آن حرف را زد؟
[Toto barks at the Scarecrow]
دوروتی: احمق نباش توتو. مترسک ها حرف نمی زنند!
مترسک: اینطوری هم دلپذیر است! [pointing in another direction]
دوروتی: جالبه. آیا او راه دیگری را نشان نمی داد؟
مترسک: البته مردم هر دو طرف را پیش می روند [pointing in both directions]. دردسر همینه نمی توانم تصمیمم را بگیرم. من مغز ندارم فقط نی
گاهی اوقات فراخوان ها برای اقدام در محتوای صفحه وب در لحظه ای قرار می گیرند که واقعاً انتخاب نمی خواهیم. ما فقط می خواهیم به آن چیز جالبی که شما به ما نشان دادید هدایت شویم.
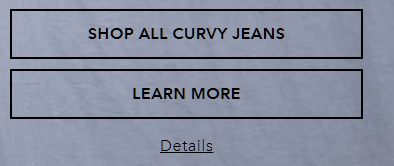
در مثال زیر، CTA بالا بهترین گزینه است زیرا مقصد به وضوح تعریف شده است و وظیفه کاربر مورد نظر است.
 اسکرین شات توسط نویسنده، ژوئن 2022
اسکرین شات توسط نویسنده، ژوئن 2022اگر شرکت میخواهد مشتریان درباره شلوار جین منحنی اطلاعات بیشتری کسب کنند، میتوانند این اطلاعات را در صفحه فرود ارائه دهند که گزینههای مرتبسازی را هنگام کلیک کردن برای خرید همه شلوار جین منحنی ارائه میدهد.
پیوند کوچکتر به جزئیات، اگر توضیح دهد که جزئیات در مورد چیست، منطقی تر خواهد بود.
آیا نمودار اندازه است؟ قیمت گذاری؟
آن پیوند چه کاری برای ما انجام می دهد که «بیشتر بدانید» ارائه نمی کند؟
کاربر واقعاً بعد از اینکه تصاویر شلوار جین منحنی به او نشان داده شد، در اینجا چه کاری انجام می دهد؟
بهینه سازی لینک بیشتر از یک برچسب است
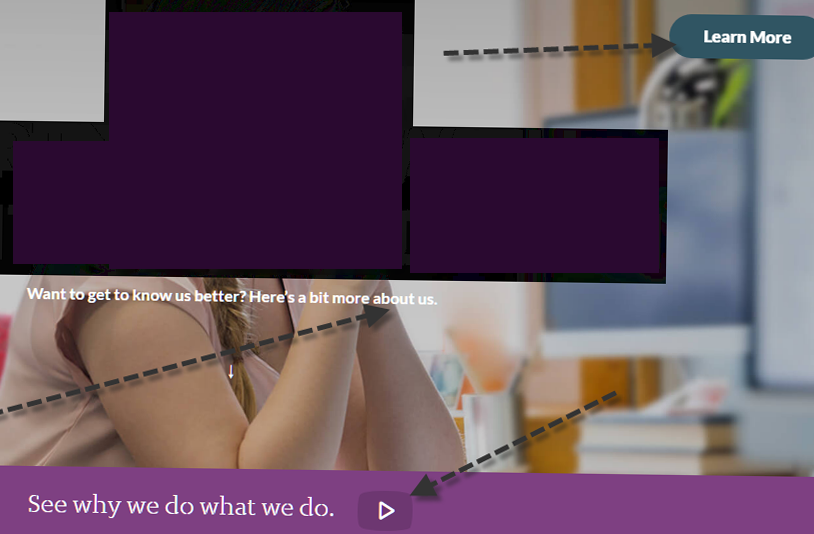
این مثال بعدی ترکیبی از یک دکمه، جمله متنی و جمله متنی با یک نماد قابل کلیک است که روی یک تصویر هدر بزرگ پوشانده شده است.
اگر میخواهید شخصی را در طول یک جلسه زنده تماشا کنید که از وبسایت شما استفاده میکند، به احتمال زیاد او را روی دکمه، متن و متن با نماد تماشا میکنید تا ببینید کدام یک به جایی میخواهند بروند.
برای این مثال، برچسب دکمه “بیشتر بیاموزید” هیچ اطلاعاتی در مورد آنچه که قرار است یاد بگیریم ارائه نمی دهد.
این قابل مشاهده ترین CTA است و چشمان شخص در تصویر رو به دکمه است، که یک ترفند طراح است زیرا مطالعات نشان می دهد که ما نگاه می کنیم تا ببینیم چهره به چه چیزی نگاه می کند.
چگونه می توانیم CTA را برای این صفحه بهینه کنیم؟
ابتدا دکمه «بیشتر بدانید» را بردارید. ما قصد داریم آن را ارتقا دهیم.
متن زیر تصویر، با فونت کوچک، پیوندی ندارد. این یک سوال می پرسد، اما کاربر باید به دنبال این باشد که از کجا پاسخ را دریافت کند.
همچنین سوالی می پرسد که ممکن است به اندازه سوال بعدی مهم یا جالب نباشد. من کل جمله “می خواهم ما را بهتر بشناسم” را حذف می کنم.
داستان متقاعد کننده تر این است که چرا.
دکمه می تواند بزرگتر باشد و مطابق با نگاه چشم مدل قرار گیرد. برچسب دکمه دعوت به “ببینید چرا ما کاری را انجام می دهیم” و پیوند آن به داستان آنها است.
این نه تنها انتخاب یک پیوند را برای یک کار اصلی محدود می کند، بلکه برای نرم افزار صفحه خوان آسان تر است که پیوند را اعلام کند و بازدیدکنندگانی را که به صفحه گوش می دهند هدایت کند.

پیوندهایی با برچسبهایی مانند «بیشتر بدانید»، «بیشتر بخوانید»، «اکنون خرید کنید»، «ارسال کنید»، «اینجا را کلیک کنید»، «دانلود» و «ادامه» رایج هستند.
با این حال، این پیوندها احتمالاً کمتر از یک پیوند خاص تر و دعوت کننده کلیک می شوند.
از آزمایش برای بهینهسازی فراخوانها با دعوت از اقدام نترسید. از اینکه با کلیک روی آن لینک به کاربر بگویید چه کاری می خواهید انجام دهد نترسید.
در هر صورت، شما آنها را در مسیر تصمیم خریدشان راهنمایی می کنید.
اکنون، گاهی اوقات ممکن است کمی بیش از حد از متن پیوند خود مشتاق شویم.
 اسکرین شات توسط نویسنده، ژوئن 2022
اسکرین شات توسط نویسنده، ژوئن 2022هر فراخوانی برای اقدام یک ریسک است
به یاد داشته باشید که هنگام ارائه یک فراخوان برای اقدام، باید در لحظه ای قرار داده شود که به خواننده خود الهام داده اید که رشته فکری خود را ترک کند.
هر فراخوانی برای اقدام یک خطر است. حداقل، پیوند شما باید:
- یک برچسب واضح با مقصد دقیق داشته باشید.
- دیدن و خواندن آسان باشد.
- برای فرد قانع کننده باشید.
- خود را در لحظه ای که بیشترین فایده را دارد ارائه کند.
- رقابت (پیوندهای دیگر) در این نزدیکی وجود ندارد.
- به کار مورد نظر بروید که برای کاربر شما مفید است.
به عنوان انسان، دامنه توجه ما در حال حاضر کوتاه است.
هر بار که دعوت به اقدام آنها را به جلو می برد، ممکن است فراموش کرده باشند که کجا بودند.
پشتیبانی از وظایف با معماری اطلاعات و ناوبری به خوبی سازماندهی شده که سیگنال هایی را برای حس مکان فراهم می کند، مهم است.
فراخوانهای اقدام گاهی اوقات وقفههای آزاردهنده هستند.
چه اطلاعات فوقالعاده جذاب دیگری در پشت «بیشتر بیاموزید» پنهان شده است که آنقدر قانعکننده است که فرآیند فکر آنها را مختل کردهاید؟
بهتره ارزشش رو داشته باشه
نتیجه
ما یک پنجره زمانی کوچک برای جلب توجه کاربر داریم.
استفاده از زبان عمومی مانند «اینجا کلیک کنید» یا «بیشتر بدانید» دیگر آن را قطع نمیکند. هنگام ایجاد فراخوان برای اقدام برای یک کاربر، سعی کنید دقیقاً آنچه را که میخواهید انجام دهند، تکرار کنید.
پیوندهای CTA را به خاطر داشتن آنها یا اشغال فضا درج نکنید.
استراتژی پیوند خود را با مشاهده آن از دیدگاه کاربر بازنگری کنید: آیا بیش از یک گزینه پیوند وجود دارد؟ آیا هر دو مورد نیاز هستند؟ آیا آنها به اندازه کافی واضح هستند که کاربر بتواند اقدامی انجام دهد؟
علاوه بر این، محتوای شما که منجر به آن فراخوان برای اقدام می شود باید به اندازه کافی فریبنده باشد تا آنها بخواهند اقدامی انجام دهند.
منابع بیشتر:
تصویر ویژه: فیلمهای موتور/شاتراستاک
تصویر شماره 4 در پست ایجاد شده توسط نویسنده، ژوئن 2022
