متن جایگزین: چیست و چگونه آن را بنویسیم
در این راهنما، با متن جایگزین (متن جایگزین) آشنا خواهید شد: چیست، چرا برای سئو مهم است، نحوه استفاده صحیح از آن و موارد دیگر!
این یک راهنمای بسیار کاربردی و دقیق است که حاوی نکات و توصیه هایی است که می توانید بلافاصله برای بهبود سئوی تصویر و دسترسی به وب سایت خود از آنها استفاده کنید.
متن جایگزین چیست؟
متن جایگزین (یا متن جایگزین)، همچنین به عنوان ویژگی alt یا تگ alt شناخته می شود (که از نظر فنی درست نیست زیرا یک برچسب نیست)، به سادگی یک قطعه متن است که تصویر را در کد HTML توصیف می کند.
کاربرد متن جایگزین چیست؟
اولین عملکرد متن جایگزین به سادگی توصیف تصویری بود که بارگذاری نمی شد.
سالها پیش، زمانی که اینترنت بسیار کندتر بود، متن جایگزین به شما کمک میکرد محتوای تصویری را که برای بارگذاری در مرورگر شما بسیار سنگین است، بشناسید.
امروزه، تصاویر به ندرت بارگذاری نمی شوند، اما اگر بارگذاری شوند، این متن جایگزین است که به جای یک تصویر خواهید دید.
 اسکرین شات توسط نویسنده، آگوست 2022
اسکرین شات توسط نویسنده، آگوست 2022اکنون متن جایگزین هم برای ربات های موتور جستجو و هم برای افرادی که از صفحه خوان ها استفاده می کنند شروع به ایفای نقش کرده است:
- متن جایگزین به افراد دارای معلولیت کمک می کند (به عنوان مثال، با استفاده از صفحه خوان) در مورد محتوای تصویر اطلاعات کسب کنید.
- متن جایگزین همچنین به ربات های موتورهای جستجو کمک می کند درک محتوا و زمینه تصویر
البته، مانند هر عنصر سئو، اغلب مورد سوء استفاده قرار می گیرد یا در برخی موارد حتی مورد سوء استفاده قرار می گیرد.
حال بیایید نگاهی دقیقتر به اهمیت متن جایگزین بیندازیم.
چرا متن جایگزین مهم است
وب و وب سایت ها یک تجربه بسیار بصری هستند. پیدا کردن یک وب سایت بدون تصاویر یا عناصر گرافیکی دشوار است.
به همین دلیل متن جایگزین بسیار مهم است.
متن جایگزین به ترجمه محتوای تصویر به کلمات کمک میکند – بنابراین تصویر را برای مخاطبان وسیعتری از جمله افراد دارای معلولیت و رباتهای موتور جستجو که هنوز به اندازه کافی هوشمندانه برای درک کامل هر تصویر، زمینه و معنای آن نیستند، در دسترس قرار میدهد.
چرا متن جایگزین برای سئو مهم است؟
متن جایگزین یک عنصر مهم در بهینه سازی سئو داخلی صفحه است.
بهینه سازی متن جایگزین مناسب باعث می شود وب سایت شما شانس بیشتری برای رتبه بندی در جستجوی تصاویر گوگل داشته باشد.
بله، متن جایگزین یک فاکتور رتبه بندی برای جستجوی تصویر گوگل است.
بسته به جایگاه و ویژگی وب سایت شما، ترافیک جستجوی تصویر گوگل ممکن است نقش مهمی در موفقیت کلی وب سایت شما داشته باشد.
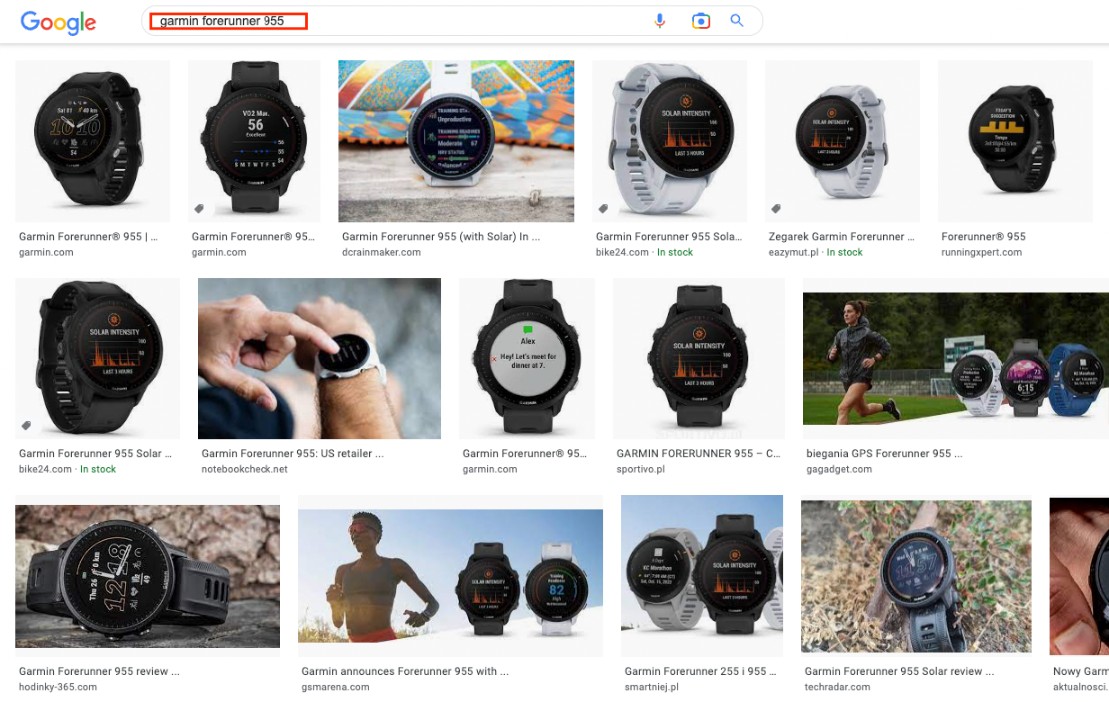
به عنوان مثال، در مورد وب سایت های تجارت الکترونیک، کاربران اغلب به جای تایپ نام محصول در جستجوی استاندارد گوگل، جستجوی محصولات خود را با جستجوی تصویر گوگل آغاز می کنند.
 اسکرین شات از جستجو برای [Garmin forerunner]، گوگل، آگوست 2022
اسکرین شات از جستجو برای [Garmin forerunner]، گوگل، آگوست 2022اگر شما به بهینه سازی متن جایگزین آن ها توجه نکنید، ممکن است گوگل و سایر موتورهای جستجو تصاویر محصول کمتری را نمایش دهند (یا اصلاً آنها را نمایش ندهند).
بدون بهینه سازی تصویر مناسب، ممکن است تعداد زیادی از ترافیک و مشتریان بالقوه را از دست بدهید.
چرا متن جایگزین برای دسترسی مهم است؟
قابل مشاهده بودن در جستجوی تصویر گوگل بسیار مهم است، اما یک نکته مهم تر وجود دارد: دسترسی.
خوشبختانه، در سالهای اخیر، تمرکز و تأکید بیشتری بر قابلیت دسترسی (به عنوان مثال، دسترسی به وب برای همه، از جمله افراد دارای معلولیت یا/و استفاده از صفحهخوانها) شده است.
فرض کنید متن جایگزین تصاویر شما در واقع محتوای آنها را به جای پر کردن کلمات کلیدی توصیف می کند. در این صورت، به افرادی که نمی توانند این تصویر را ببینند کمک می کنید تا آن و محتوای کل صفحه وب را بهتر درک کنند.
فرض کنید یکی از صفحات وب شما راهنمای ممیزی SEO است که حاوی تصاویری از ابزارهای مختلف خزنده است.
آیا بهتر نیست به جای قرار دادن متن جایگزین «ممیزی SEO» در هر تصویر، محتوای هر اسکرین شات را توصیف کنید؟
بیایید به چند نمونه نگاهی بیندازیم.
نمونه های متن جایگزین
یافتن بسیاری از نمونه های خوب و بد از متن جایگزین کار دشواری نیست. اجازه دهید چند مورد را به شما نشان دهم و به مثال بالا با راهنمای ممیزی SEO پایبند باشید.
نمونه های متن جایگزین خوب
بنابراین، راهنمای سئوی نمونه ما حاوی تصاویری از ابزارهایی مانند کنسول جستجوی گوگل و Screaming Frog است.
چند نمونه خوب از متن جایگزین ممکن است شامل موارد زیر باشد:
<img src=”google-search-console-coverage-report.jpg” alt=”The Coverage Report in Google Search Console showing the number of indexed and excluded pages”> <img src=”google-search-console.jpg” alt=”Google Search Console tool from Google”> <img src=”screaming-frog-html-pages.jpg” alt=”List of HTML pages in Screaming Frog”> <img src=”screaming-frog” alt=”Screaming Frog crawl in progress”>
نکته: بهتر است از نام فایل خود نیز مراقبت کنید. استفاده از نام فایل های توصیفی یک عامل رتبه بندی نیست، اما من این را به عنوان یک تمرین خوب SEO توصیه می کنم.
نمونههای متن جایگزین بد و/یا هرزنامه
من همچنین نمونه های زیادی از استفاده بد از متن جایگزین را دیده ام، از جمله پر کردن کلمات کلیدی یا هرزنامه.
در اینجا نحوه تبدیل نمونه های خوب بالا به نمونه های بد آمده است:
<img src=”google-search-console-coverage-report.jpg”alt=”seo audit free, seo audit cheap, seo audit specialist, seo audit, seo audits”> <img src=”google-search-console.jpg” alt=”google seo ,seo google, google, seo, google search console seo”> <img src=”screaming-frog-html-pages.jpg” alt=”seo auditor, seo audit, seo audits”> <img src=”screaming-frog” alt=”seo audit”>
همانطور که می بینید، نمونه های بالا واقعاً هیچ اطلاعاتی در مورد آنچه این تصاویر در واقع نشان می دهند ارائه نمی دهد.
همچنین میتوانید نمونهها و حتی نکات بیشتر در مورد سئوی تصاویر را در Google Search Central بیابید.
اشتباهات رایج متن جایگزین
پر کردن کلمات کلیدی در متن جایگزین تنها اشتباهی نیست که می توانید مرتکب شوید.
در اینجا چند نمونه از اشتباهات رایج متن جایگزین آورده شده است:
- عدم استفاده از متن جایگزین یا از متن جایگزین خالی استفاده کنید.
- با استفاده از همان متن جایگزین برای تصاویر مختلف
- استفاده از متن جایگزین بسیار کلی که در واقع تصویر را توصیف نمی کند. به عنوان مثال، استفاده از متن جایگزین «سگ» روی عکس یک سگ به جای توصیف بیشتر سگ، رنگ آن، کاری که انجام می دهد، نژادش و غیره.
- استفاده خودکار از نام فایل به عنوان متن جایگزین – که بسته به نام فایل ممکن است به متن جایگزین بسیار غیر دوستانه، مانند «googleseachconsole» یا «google-search-console» یا «photo2323» منجر شود.
نکات نوشتن متن جایگزین
و در نهایت، در اینجا نکاتی در مورد نحوه صحیح نوشتن متن جایگزین وجود دارد تا در واقع هدف خود را برآورده کند:
- کلمات کلیدی را در متن جایگزین قرار ندهید. این به رتبه بندی صفحه وب شما برای این کلمات کلیدی پر شده کمک نمی کند.
- تصویر را با جزئیات توصیف کنید، اما همچنان آن را نسبتا کوتاه نگه دارید. از افزودن چند جمله به متن جایگزین خودداری کنید.
- از کلمات کلیدی هدف خود استفاده کنید، اما به روشی طبیعی، به عنوان بخشی از توضیحات تصویر. اگر کلمه کلیدی مورد نظر شما با توضیحات تصویر مطابقت ندارد، از آن استفاده نکنید.
- از متن روی تصاویر استفاده نکنید. تمام متن باید در قالب کد HTML اضافه شود.
- ننویسید “این یک تصویر از” است. گوگل و کاربران می دانند که این یک تصویر است. فقط محتوای آن را توضیح دهید.
- مطمئن شوید که می توانید محتوای تصویر را فقط با خواندن متن جایگزین آن تجسم کنید. این بهترین تمرین برای اطمینان از صحیح بودن متن جایگزین شما است.
چگونه بررسی کنیم که آیا یک صفحه از متن جایگزین استفاده می کند
اکنون همه بهترین شیوه ها و اشتباهات رایج متن جایگزین را می دانید. اما چگونه می توان آنچه را که در متن جایگزین تصاویر یک وب سایت وجود دارد بررسی کرد؟
می توانید متن جایگزین را به روش های زیر تجزیه و تحلیل کنید:
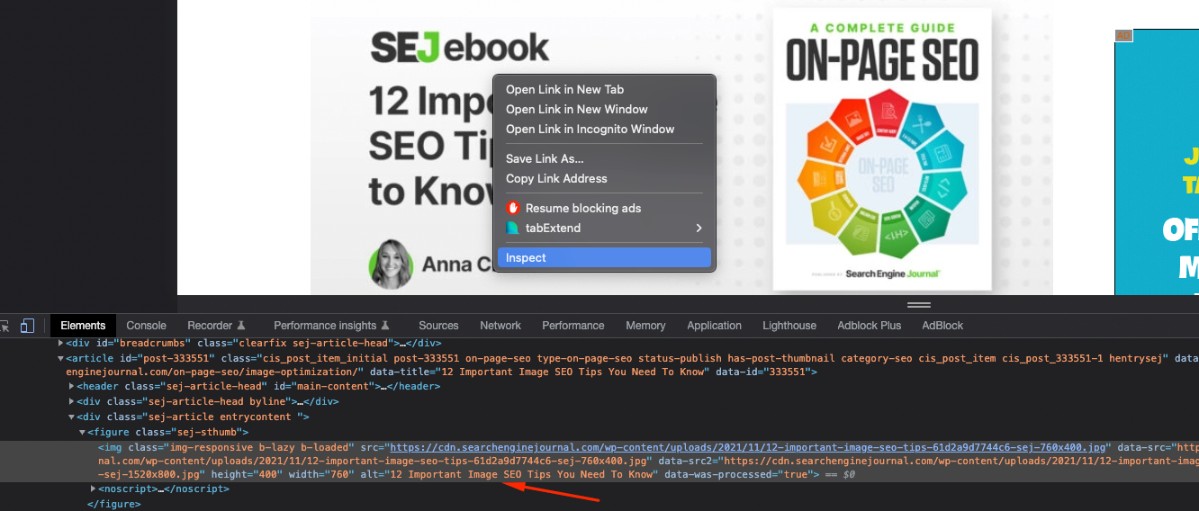
بررسی یک عنصر (کلیک راست کرده و Inspect را انتخاب کنید، زمانی که ماوس را روی یک تصویر قرار می دهید) یک راه خوب برای بررسی اینکه آیا یک تصویر داده شده دارای متن جایگزین است یا خیر..
با این حال، اگر می خواهید آن را به صورت عمده بررسی کنید، یکی از دو روش زیر را توصیه می کنم.
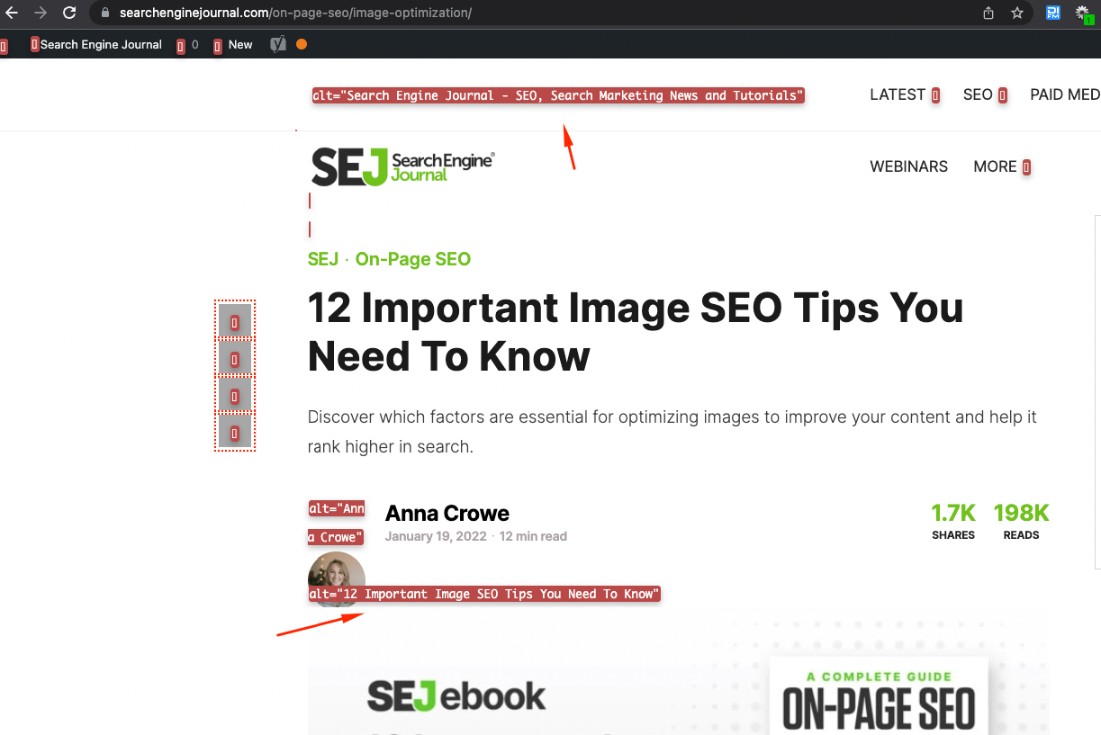
 اسکرین شات توسط نویسنده، آگوست 2022
اسکرین شات توسط نویسنده، آگوست 2022افزونه Web Developer Chrome را نصب کنید.
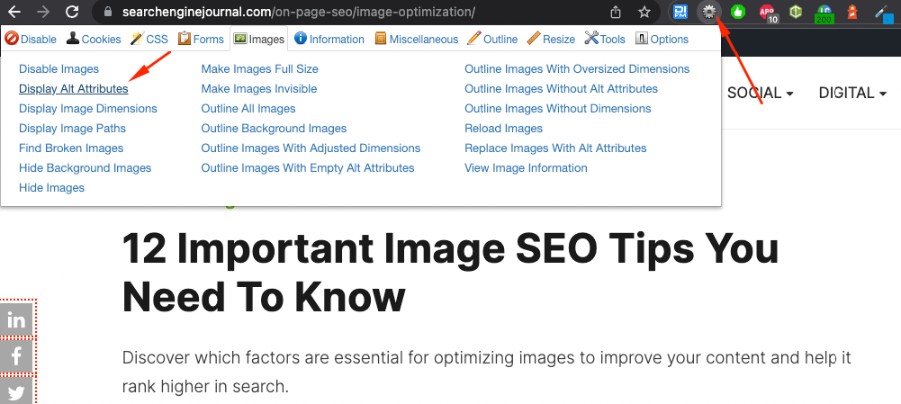
 اسکرین شات توسط نویسنده، آگوست 2022
اسکرین شات توسط نویسنده، آگوست 2022در مرحله بعد، صفحه ای را که می خواهید تصاویر آن را بررسی کنید باز کنید.
را کلیک کنید توسعه دهنده وب و حرکت کنید به تصاویر > نمایش ویژگی های Alt. به این ترتیب، می توانید محتوای متن جایگزین همه تصاویر را در یک صفحه وب مشخص مشاهده کنید.
 اسکرین شات توسط نویسنده، آگوست 2022
اسکرین شات توسط نویسنده، آگوست 2022برای بررسی متن جایگزین تصاویر کل وب سایت، از یک خزنده مانند Screaming Frog یا Sitebulb استفاده کنید.
سایت را خزیده، به گزارش تصویر بروید و متن جایگزین همه تصاویر وب سایت را بررسی کنید.
منابع بیشتر:
تصویر ویژه: خسرو/شاتراستوک
