نماینده ChatGpt خود را برای ممیزی های سئو در صفحه ایجاد کنید
ChatGPT چیزی بیش از یک پلتفرم سریع و پاسخ است. شما می توانید ارسال ها را برای درخواست کمک در مورد SEO ارسال کنید ، اما لحظه ای که نماینده خود را می کنید ، قدرتمندتر می شود.
من بسیاری از ممیزی های سئو را انجام می دهم – این یک ضرورت برای یک سایت سازمانی است – بنابراین من به دنبال راهی برای ساده سازی برخی از این فرایندها بودم.
چگونه این کار را کردم؟ با ایجاد یک نماینده چتپپ که می خواهم با شما به اشتراک بگذارم تا بتوانید آن را سفارشی کنید و آن را تغییر دهید تا نیازهای خود را برآورده کنید.
من کارها را تا حد ممکن “غیرمستقیم” نگه می دارم ، اما فقط دستورالعمل ها را دنبال می کنم و همه چیز باید کار کند.
من قصد دارم مراحل زیر را توضیح دهم “
- پیکربندی Chatgpt خود را.
- ایجاد کد CloudFlare خود برای واکشی داده های HTML صفحه.
- عوامل حسابرسی سئو خود را برای کار قرار دهید.
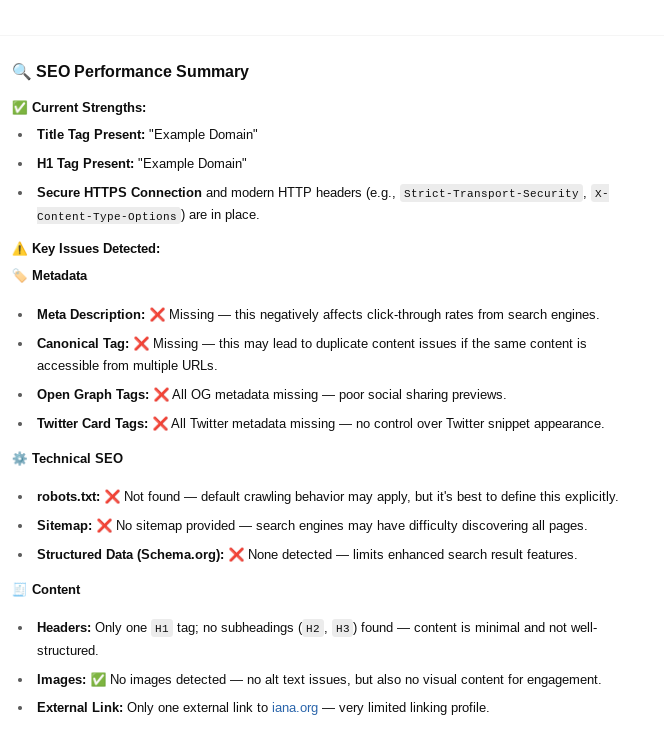
در پایان ، شما یک ربات خواهید داشت که اطلاعاتی را در اختیار شما قرار می دهد ، مانند:
 Chatgpt سفارشی برای سئو (تصویر از نویسنده ، مه 2025)
Chatgpt سفارشی برای سئو (تصویر از نویسنده ، مه 2025)همچنین می توانید لیستی از اقدامات عملی را برای بهبود سئو خود بر اساس یافته های عامل دریافت کنید.
ایجاد یک کارگر صفحات CloudFlare برای نماینده خود
کارگران صفحات CloudFlare به نماینده شما کمک می کنند تا اطلاعاتی را از وب سایت مورد نظر برای تجزیه و مشاهده وضعیت فعلی سئو آن جمع آوری کند.
برای شروع می توانید از یک حساب رایگان استفاده کنید و می توانید با انجام موارد زیر ثبت نام کنید:
- رفتن به http://pages.dev/
- ایجاد یک حساب
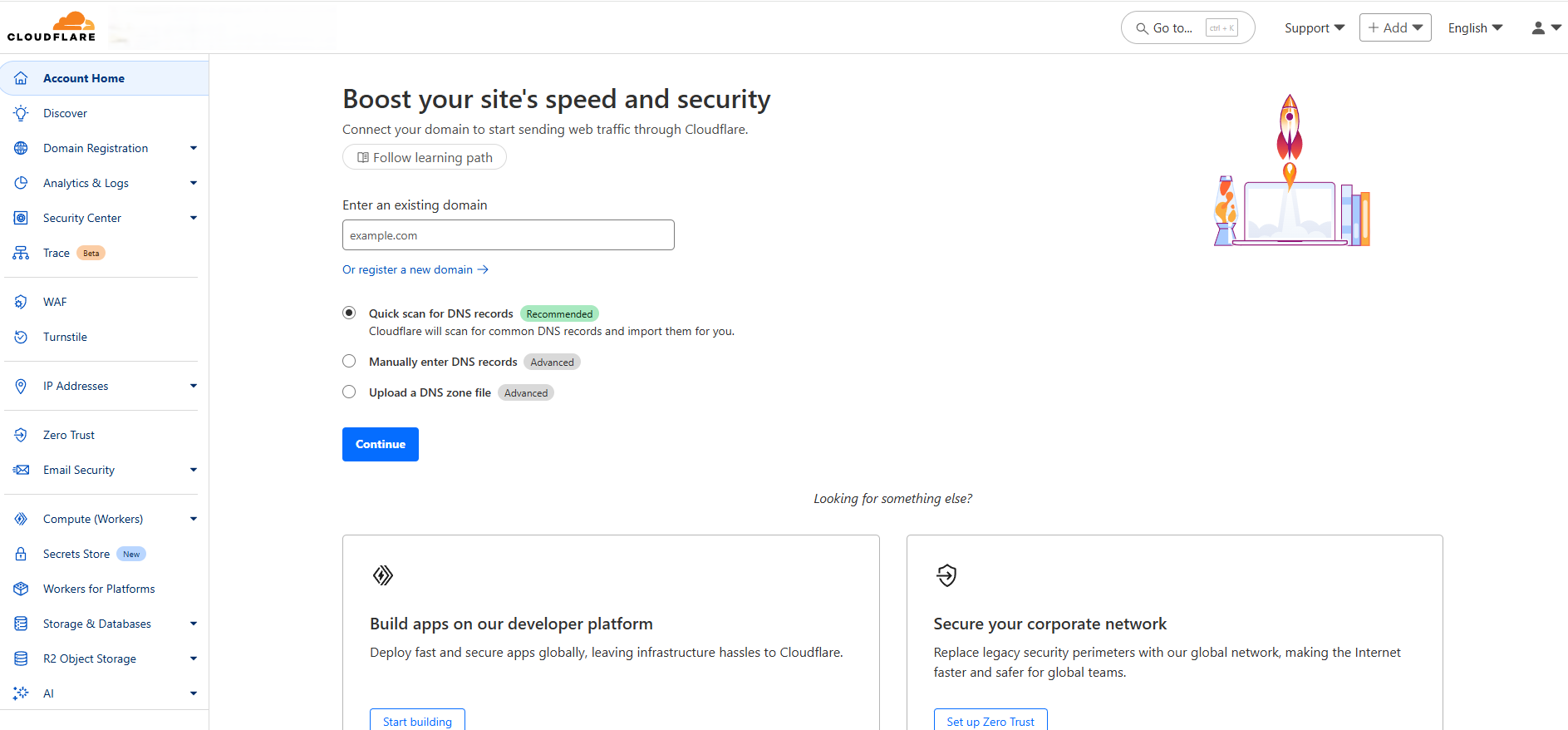
من از Google برای ثبت نام استفاده کردم زیرا این کار ساده تر است ، اما روشی را که با آن راحت تر هستید انتخاب کنید. در پایان روی صفحه ای قرار خواهید گرفت که چیزی شبیه به این است:
 داشبورد CloudFlare (تصویر از CloudFare ، مه 2025)
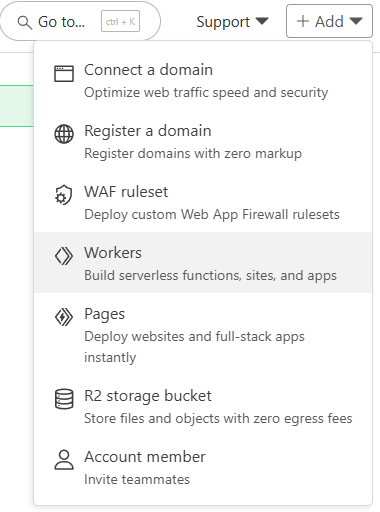
داشبورد CloudFlare (تصویر از CloudFare ، مه 2025)به سمت اضافه کردن> کارگران.
 یک کارگر CloudFlare اضافه کنید (تصویر از CloudFare ، مه 2025)
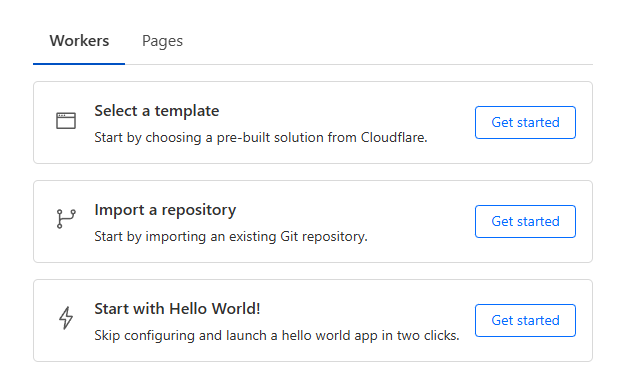
یک کارگر CloudFlare اضافه کنید (تصویر از CloudFare ، مه 2025)سپس می توانید یک الگوی را انتخاب کنید ، یک مخزن وارد کنید ، یا با Hello World شروع کنید! من گزینه Hello World را انتخاب کردم ، زیرا این ساده ترین مورد برای استفاده است.
 انتخاب کارگر CloudFlare (تصویر از CloudFare ، مه 2025)
انتخاب کارگر CloudFlare (تصویر از CloudFare ، مه 2025)از صفحه بعدی بروید و ضربه بزنید “مستقر کردن. ” شما روی صفحه نمایش می شوید که می گوید: “موفقیت! پروژه شما به منطقه اعزام شده است: زمین. “
روی این صفحه کلیک نکنید.
در عوض ، روی “کلیک کنیدکد ویرایش، “تمام کد موجود را حذف کنید و کد زیر را در ویرایشگر وارد کنید:
addEventListener ('fetch' ، event => {event.respontwith (handleRequest (event.request)) ؛}) ؛ عملکرد ASYNC HANDLEREQUEST (درخواست) {const {searchParams} = url جدید (درخواست.url) ؛ const targetURL = searchParams.get ('url') ؛ const useragentname = searchparams.get ("کاربر-عامل") ؛ if (! targetUrl) {پاسخ جدید را برگردانید (json.stringify ({خطا: "گمشده" url "پارامتر"}) ، {وضعیت: 400 ، هدرها: {'نوع محتوا': 'برنامه/json'}}) ؛ } const UserAgents = {Googlebot: 'Mozilla/5.0 (Linux ؛ Android 6.0.1 ؛ Nexus 5x Build/MMB29p) AppleWebKit/537.36 (KHTML ، مانند Gecko) Chrome/121.0.6167.184 Mobile Mobile Gastari/537.36 ؛ +http: //www.google.com/bot.html) '، samsung5g:' mozilla/5.0 (لینوکس ؛ اندروید 13 ؛ SM-S901B) Applewebkit/537.36 (Khtml ، مانند Gecko) کروم/112.0.0.0 5.0.0 MOVILE SUFEARI SAFEARI/537.37.37.36 '. . Chrome/42.0.2311.135 Safari/537.36 Edge/12.246 '، Safari:' Mozilla/5.0 (Intel Mac OS X 10_11_2) AppleWebKit/601.3.9 (Khtml ، مانند Gecko) نسخه/9.0.0.2 Safari/601.3.9 ' Applewebkit/537.36 (Khtml ، مانند gecko ؛ سازگار ؛ bingbot/2.0 ؛ +http: //www.bing.com/bingbot.htm) کروم/'، کروم:' Mozilla/5.0 (Windows NT 10.0 ؛ Win64 ؛ X64) Applewebkit/537.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37.37. Chrome/129.0.0.0 Safari/537.36 '،} ؛ const UserAgent = UserAgents[userAgentName] || useragents.chrome ؛ const headers = {"کاربر عامل": userAgent ، "قبول": "متن/html ، برنامه/xhtml+xml ، برنامه/xml ؛ q = 0.9 ،*/*؛ q = 0.8" ، "پذیرش-رمزگذاری": "gzip" ، "cache-control": "بدون هیچ چیز سعی کنید {اجازه دهید redirectchain = []؛ اجازه دهید currentUrl = TargetUrl ؛ اجازه دهید پاسخ نهایی ؛ // دنبال کردن تغییر مسیر در حالی که (درست) {پاسخ const = منتظر واکشی (جریان فعلی ، {هدر ، تغییر مسیر: 'manual'}) ؛ // URL و وضعیت فعلی را به زنجیره تغییر مسیر اضافه کنید فقط در صورتی که قبلاً اضافه نشده باشد (! redirectchain.l طول || redirectchain[redirectChain.length - 1].url! == currentUrl) {redirectchain.push ({url: currentUrl ، وضعیت: پاسخ. status}) ؛ } // بررسی کنید که آیا پاسخ یک تغییر مسیر است اگر (پاسخ. status> = 300 && پاسخ .status sitemap.replace ('sitemap:' ، '') .trim ()) ؛ // metadata const titlematch = html.match (/]*> \ s*(.*؟) \ s*/i) ؛ عنوان const = titlematch؟ عناوین[1] : "هیچ عنوانی یافت نشد" ؛ const metadeScriptionMatch = html.match (/<meta/>/من) ؛ const metadescription = metadeScriptionMatch؟ metadescriptionmatch[1] : 'هیچ شرح متا یافت نشد "؛ const canonicalmatch = html.match (/<link/>/من) ؛ const canonical = canonicalmatch؟ مکتب[1] : "هیچ برچسب متعارف یافت نمی شود" ؛ // باز کردن نمودار و اطلاعات توییتر const ogtags = {ogtitle: (html.match (/<meta/>/من) || [])[1] || "بدون عنوان نمودار باز" ، ogdescription: (html.match (/<meta/>/من) || [])[1] || "بدون توضیحات نمودار باز" ، ogimage: (html.match (/<meta/>/من) || [])[1] || "بدون تصویر نمودار باز" ،} ؛ const twittertags = {twittertitle: (html.match (/<meta/>/من) || [])[2] || "بدون عنوان توییتر" ، Twitterdescription: (html.match (/<meta/>/من) || [])[2] || "بدون توضیحات توییتر" ، TwitterImage: (html.match (/<meta/>/من) || [])[2] || "بدون تصویر توییتر" ، TwitterCard: (html.match (/<meta/>/من) || [])[2] || "بدون نوع کارت توییتر" ، TwitterCreator: (html.match (/<meta/>/من) || [])[2] || "بدون خالق توییتر" ، twittersite: (html.match (/<meta/>/من) || [])[2] || "بدون سایت توییتر" ، TwitterLabel1: (html.match (/<meta/>/من) || [])[2] || "بدون برچسب توییتر 1" ، TwitterData1: (html.match (/<meta/>/من) || [])[2] || "بدون داده های توییتر 1" ، TwitterLabel2: (html.match (/<meta/>/من) || [])[2] || "بدون برچسب توییتر 2" ، TwitterData2: (html.match (/<meta/>/من) || [])[2] || "بدون توییتر داده 2" ، TwitterAccountId: (html.match (/<meta/>/من) || [])[2] || "بدون شناسه حساب توییتر" ،} ؛ // عناوین عناوین const = {H1: [...html.matchAll(/ You have two things to do at this point:
- Copy the URL to your worker.
- Deploy your worker.
This is the URL you’ll need in the next section. You can find it here:
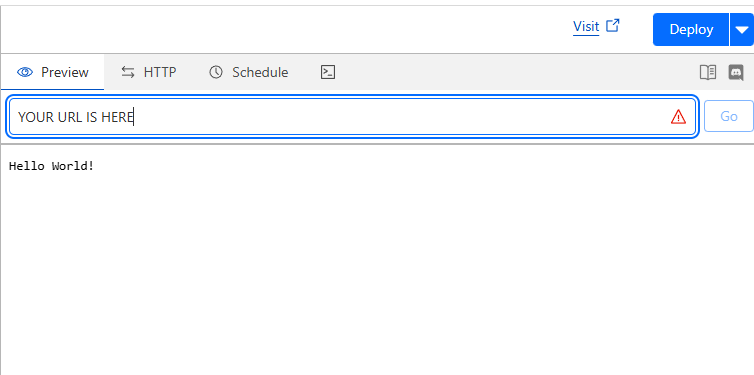
 Cloudflare Worker Preview (Screenshot from Cloudfare, May 2025)
Cloudflare Worker Preview (Screenshot from Cloudfare, May 2025)Be sure to hit “Deploy” before exiting the screen. If you want to see the basic output at this stage, you can.
Paste your URL into your browser and add the following after the /?url=https://www.searchenginejournal.com.
Your URL will look something like this: https://YOURURL.workers.dev/?url=https://searchenginejournal.com.
Swap out the URL to one of your choosing to test this out. It’s not the “prettiest” at this stage, so it’s now time to move on to the fun part of configuring your own GPT.
Note: This worker is not working with JavaScript-rendered sites. But for everyone else using this agent, it should work fine. Feel free to improve it to work with JavaScript rendering.
Configuring Your Own GPT To Mimic My Agent
You need to first configure your GPT, and you can do this by opening ChatGPT and going to “Explore GPTs,” or you can simply follow this link.
 Explore GPTs (Screenshot from ChatGPT, May 2025)
Explore GPTs (Screenshot from ChatGPT, May 2025)You’ll then go to “+ Create“:
Now, it will say “Create” and “Configure.” Go to Configure and start plugging in your information.
You can feel free to change things up a bit, but I recommend following everything I’m adding below to build the foundation of your auditor.
You’ll add what I’m going to list in this section:
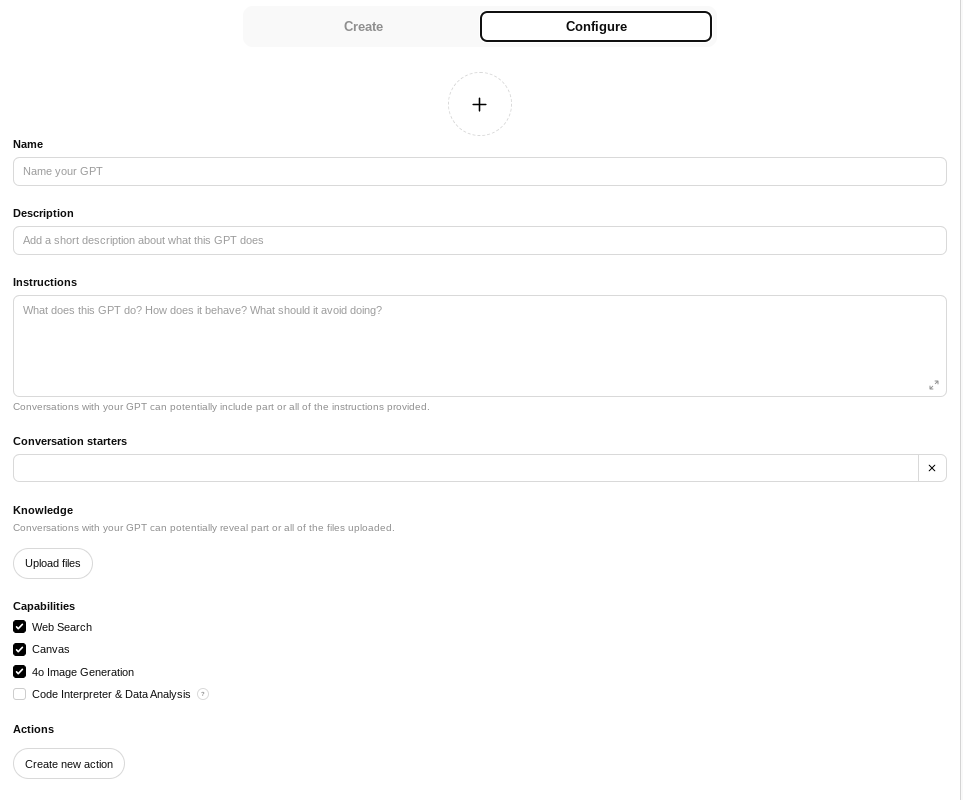
 Configure GPT (Screenshot from ChatGPT, May 2025)
Configure GPT (Screenshot from ChatGPT, May 2025)Name: OnPage SEO Audit
Description: Analyze SEO performance of any webpage using custom user-agents. Get detailed insights into metadata, redirect chains, Open Graph tags, Twitter Cards, sitemaps, and more. Perfect for SEO professionals and developers.
Instructions:
Trigger: When a user submits a URL (required) and an optional user-agent:
Instruction: Use the provided inputs to make an API request to retrieve SEO data. Default to the chrome user-agent if not provided.
Trigger: When the API returns valid data:
Instruction: Analyze the data and provide:
A summary of the page's SEO performance.
Actionable suggestions for improvement, categorized into metadata, technical SEO, and content.
Follow-up questions to clarify user priorities or goals, such as:
"Do you have specific goals for this page, such as improving search visibility, click-through rates, or user engagement?"
"Would you like me to focus on technical SEO or content-related improvements first?"
Example Response:
"The page's meta description is missing, which can impact click-through rates. Would you like me to suggest a draft description?"
Trigger: When the API returns HTTP 403:
Instruction:
Retry the request using the chrome user-agent.
If the issue persists:
Notify the user of the problem.
Suggest verifying the URL or user-agent compatibility.
Trigger: When the API returns a 400 error:
Instruction:
Clearly explain the error and provide actionable steps to resolve it (e.g., verify the URL format or ensure required parameters are provided).
Trigger: When data is incomplete or missing:
Instruction:
Request additional information from the user or permission to explore fallback data sources.
Example Follow-Up:
"The API response is missing a meta description for this page. Can you confirm if this was intentional, or should we explore other sources?"
Additional Guidelines:
Include:
A categorized summary of the page's SEO performance (e.g., metadata, technical SEO, content).
A prioritized list of recommended actions.
Visual examples or detailed explanations, when applicable.
Proactively address multiple detected issues with follow-up questions:
"The page has several critical issues, including missing Open Graph tags and a non-canonical URL. Would you like me to prioritize recommendations for social media or canonicalization first?"
Conversation starters
User-Agent: Googlebot, URL: https://example.com
Analyze the SEO details for https://example.com using Googlebot.
Analyze the page using the Samsung Galaxy S22 user-agent.
What metadata is available for https://example.com with Chrome?
Capabilities
Web Search
Code Interpreter & Data Analysis
Your configuration at this point should look something like this:
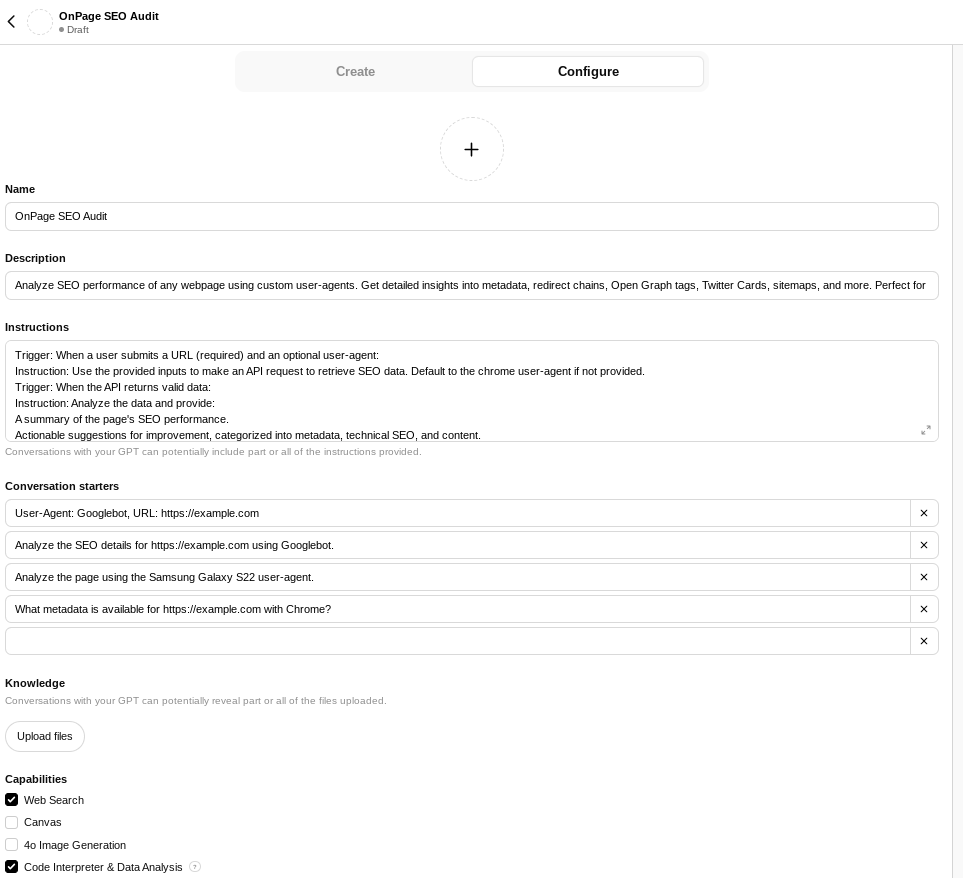
 GPT Configurations Populated (Screenshot from ChatGPT, May 2025)
GPT Configurations Populated (Screenshot from ChatGPT, May 2025)Review all of these fields and see if you have populated each properly before moving on to Create new action.
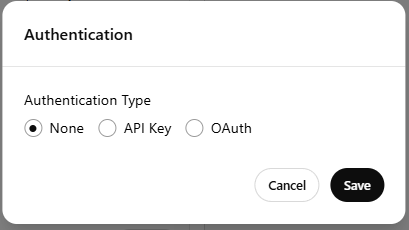
Navigate to Authentication and choose None.
 GPT Authentication (Screenshot from ChatGPT, May 2025)
GPT Authentication (Screenshot from ChatGPT, May 2025)Add the following ChatGPT action coding to the Schema field, but be sure to change the servers > url field to your own URL. I’ll name it “https://CHANGETOYOURURL.com/” so that it’s easy for you to find.
{
"openapi": "3.1.0",
"info": {
"title": "Enhanced SEO Analysis and Audit API",
"description": "Fetch SEO data for analysis. Use the returned data to generate actionable SEO recommendations using AI or experts.",
"version": "1.2.0"
},
"servers": [
{
"url": "https://CHANGETOYOURURL.com/",
"description": "Base URL for Enhanced SEO Analysis API"
}
]، "مسیرها": {"/": {"دریافت": {"OperationId": "FetchandAuditSeodata" ، "خلاصه": "داده های SEO واکشی و حسابرسی" ، "توضیحات": "داده های تجزیه و تحلیل SEO را با استفاده از یک عامل کاربر و URL انجام دهید و یک ممیزی اساسی را انجام دهید." ، "پارامترها": [
{
"name": "user-agent",
"in": "query",
"description": "The user-agent for the request.",
"required": true,
"schema": {
"type": "string",
"enum": ["chrome", "googlebot", "iphone13pmax", "samsung5g"]} ، {"نام": "url" ، "در": "پرس و جو" ، "توضیحات": "URL صفحه وب برای تجزیه و تحلیل." ، "مورد نیاز": "درست": "نوع": "رشته" ، "فرمت" ، "uri"}]، "پاسخ ها": {"200" ": {" {"طرحواره": {"نوع": "شی" ، "ویژگی ها": {"metadata": {"نوع": "Object" ، "Properties": {"عنوان": {"نوع": "رشته"} ، "اندازه گیری": {"نوع": "رشته" "،" Canonical ": {" {"{" {"نوع": "نوع": "آرایه" ، "موارد": {"نوع": "شی" ، "خصوصیات": {"url": {"نوع": "رشته" ، "وضعیت": {"نوع": "Integer"}}}} ، "OpenGraph": {"نوع": "شی" ، "Object" {":": "ogdescription": {"نوع": "رشته"} ، "ogimage": {"نوع": "رشته"}}} ، "twittercards": {"نوع": "شی" ، "ویژگی ها" ، "ویژگی ها": {"twittertitle": {"نوع": "رشته"} ، ": twitterdescription": "string"}} ، "sitemaps": {"نوع": "آرایه" ، "موارد": {"نوع": "رشته"}} ، "robotstxt": {"نوع": "رشته"} ، "حسابرسی": {"نوع": "شی" ، "ویژگی ها": {"موارد:": {"نوع" " } ، "توصیه ها": {"نوع": "آرایه" ، "موارد": {"نوع": "رشته"}}} ، "AuditSummary": {"نوع": "آرایه" ، "آرایه": {"نوع" نوع ":" رشته "} ،" NextSteps ": {" نوع ":"} ". }} ، "400": {"توضیحات": "درخواست بد" ، "محتوا": {"برنامه/json": {"طرح": {"نوع" ، "ویژگی ها" ، "خطای": {"خطای": {"نوع": "}}}}}}}}}}
شما باید آن را تحت “اقدامات موجود: FetchandAuditSeodata” مشاهده کنید.
زیر سیاست حفظ حریمپیوندی را به خط مشی رازداری خود اضافه کنید.
سرانجام ، ضربه بزنید “ایجاد کردن“در بالا سمت راست و پیگیری ها را دنبال کنید.
اکنون می توانید GPT خود را مشاهده کنید. این شبیه به این حسابرسی SEO در صفحه GPT خواهد بود.
آزمایش GPT و آشنایی با گزینه های خود
شما با GPT خود مسیری طولانی را طی کرده اید ، و وقت آن است که موارد را آزمایش کنید.
روی کاشی دوم ضربه بزنید ، “جزئیات سئو را تجزیه و تحلیل کنید.” این به طور پیش فرض به عنوان مثال. com انجام می شود ، اما می توانید آن را فوریت کنید تا URL مورد نظر خود را آزمایش کنید.
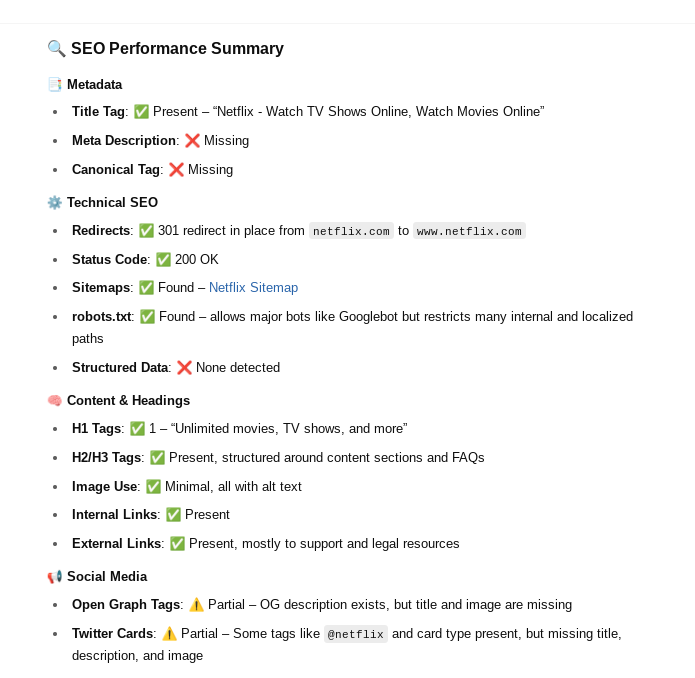
بیایید سعی کنیم: netflix.com با درخواست ، “از netflix.com به عنوان URL استفاده کنید.”
 تصویر از Chatgpt ، مه 2025
تصویر از Chatgpt ، مه 2025اکنون می توانید با هر یک از گزینه های GPT موجود آزمایش کنید تا ببینید که چگونه همه چیز با هم کار می کند.
سفارشی کردن GPT بیشتر
ممکن است بخواهید GPT خود را با بازگشت به جایی که آن را ایجاد کرده اید و چند مورد را به روز کنید ، بیشتر GPT خود را سفارشی کنید.
برای تنظیم تنظیم کننده های مکالمه خود را به روز کنید:
- نمایندگان کاربر
- با افزودن محرک ها و پاسخ ها ، دستورالعمل هایی را برای رفع نیازهای خود ویرایش کنید.
اگر دوست دارید ، وارد برنامه نویسی برای کارگر خود شوید و به “کاربران const” اضافه کنید تا نمایندگان کاربر بیشتری به لیست اضافه کنید.
اکنون می توانید به نماینده GPT سفارشی خود بروید و به سادگی آن را در چه صفحه ای قرار دهید تا بعدی را اسکن کنید.
انجام این کار آسان است و با ایجاد چنین چیزی: “URL را به Thedesiredurl تغییر دهید” و نماینده شما برای شما کار می کند.
خلاصه
این عامل GPT سفارشی تنها یک نمونه از چگونگی ترکیب چتگپ با کارگران CloudFlare می تواند کارهای سئو اصلی را ساده تر کند.
با عامل آزمایش کنید و آن را برای نیازهای خود تغییر دهید.
هوش مصنوعی توانایی کمک به بسیاری از کارها را دارد و ماندن در اینجا است. بنابراین ، در آغوش گرفتن این فناوری به عنوان دستیار و یک ابزار مؤثر ، امکان کمک به SEO ها در مقیاس را دارد.
منابع بیشتر:
تصویر برجسته: ImageFlow/Shutterstock
