چگونه گوگل آنالیتیکس را به وردپرس اضافه کنیم
Google Analytics یک ابزار جامع رایگان است که به شما امکان می دهد ترافیک وب و داده های خود را ردیابی کنید.
گوگل آنالیتیکس به شما نشان می دهد که چند نفر از سایت شما بازدید می کنند، صفحات جداگانه، تبدیل ها و نحوه تعامل افراد با محتوای شما. این داده ها برای بهینه سازی وب سایت شما حیاتی است.
دو نوع کد گوگل آنالیتیکس وجود دارد.
ممکن است به کد Google Universal Analytics (UA) عادت کرده باشید. این در حال غروب است و با Google Analytics 4 (GA4) جایگزین شده است.
GA4 بسیار قابل تنظیم تر است و برای وب سایت ها یا برنامه ها کاربرد دارد، در حالی که Google UA فقط برای وب سایت ها قابل اعمال است.
راه اندازی Google Analytics در وب سایت شما
اولین کاری که می خواهید انجام دهید این است که حساب Google Analytics رایگان خود را راه اندازی کنید.
از شما خواسته می شود که با یک حساب جیمیل وارد شوید. پس از انجام این کار، وارد سیستم خواهید شد.
دکمه ای را که می گوید Start Measuring را انتخاب کنید.
 اسکرین شات از Google Analytics، آگوست 2022
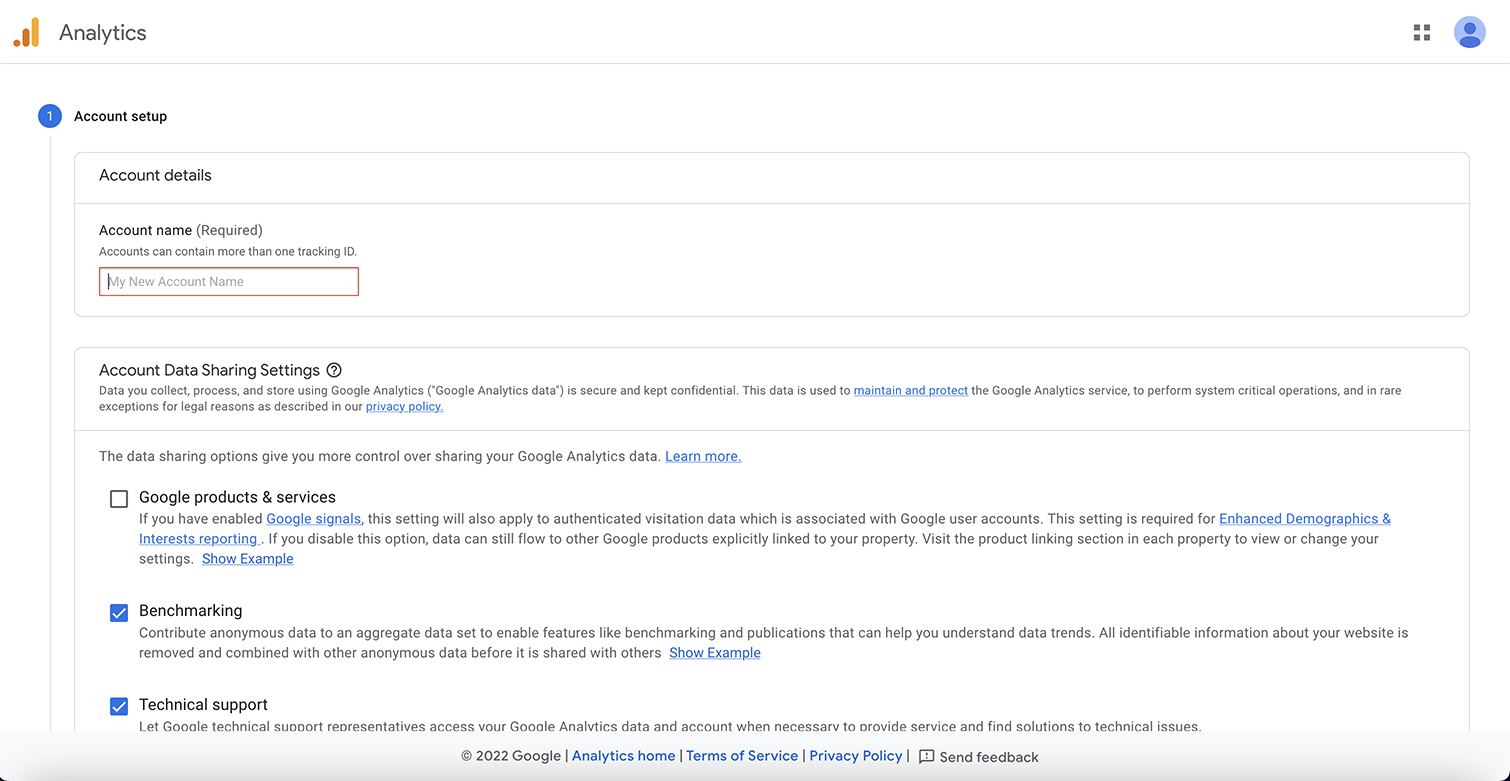
اسکرین شات از Google Analytics، آگوست 2022در صفحه بعدی باید یک نام حساب ایجاد کنید. شما می توانید بیش از یک سایت را تحت یک حساب ردیابی کنید، بنابراین ممکن است بخواهید از چیزی گسترده مانند نام کسب و کار خود استفاده کنید.
 اسکرین شات از Google Analytics، آگوست 2022
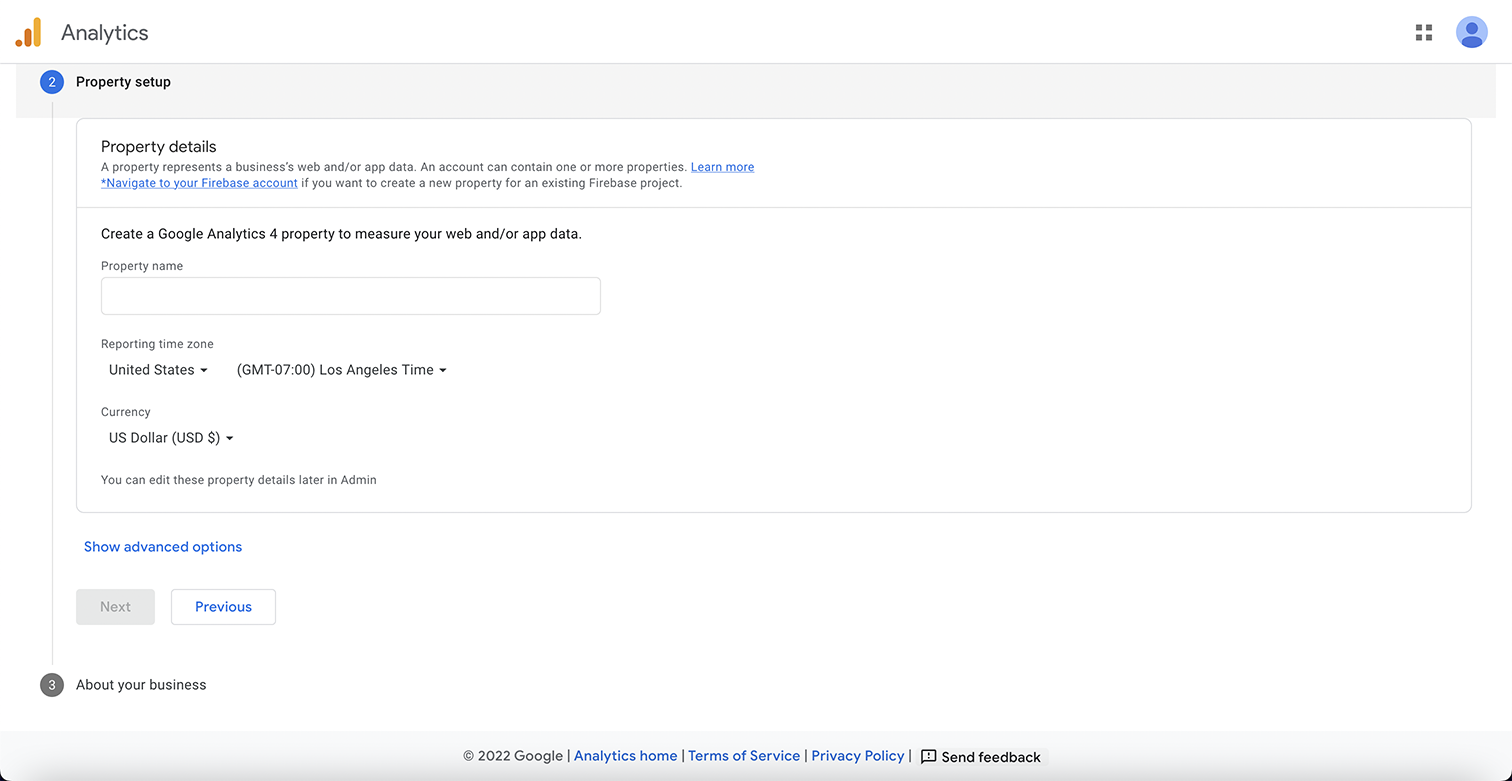
اسکرین شات از Google Analytics، آگوست 2022در مرحله بعد، شما می خواهید خواص را تنظیم کنید. این باید شامل نام وب سایت شما، منطقه زمانی و ارز مورد استفاده برای مکان این کسب و کار باشد.
صفحه بعدی کمی در مورد کسب و کار شما و نحوه استفاده از گوگل آنالیتیکس سوال می کند.
روی شرایط قرارداد کلیک کنید و ارتباطات ایمیل را انتخاب کنید و به داشبورد مدیریت هدایت خواهید شد.
 اسکرین شات از Google Analytics، آگوست 2022
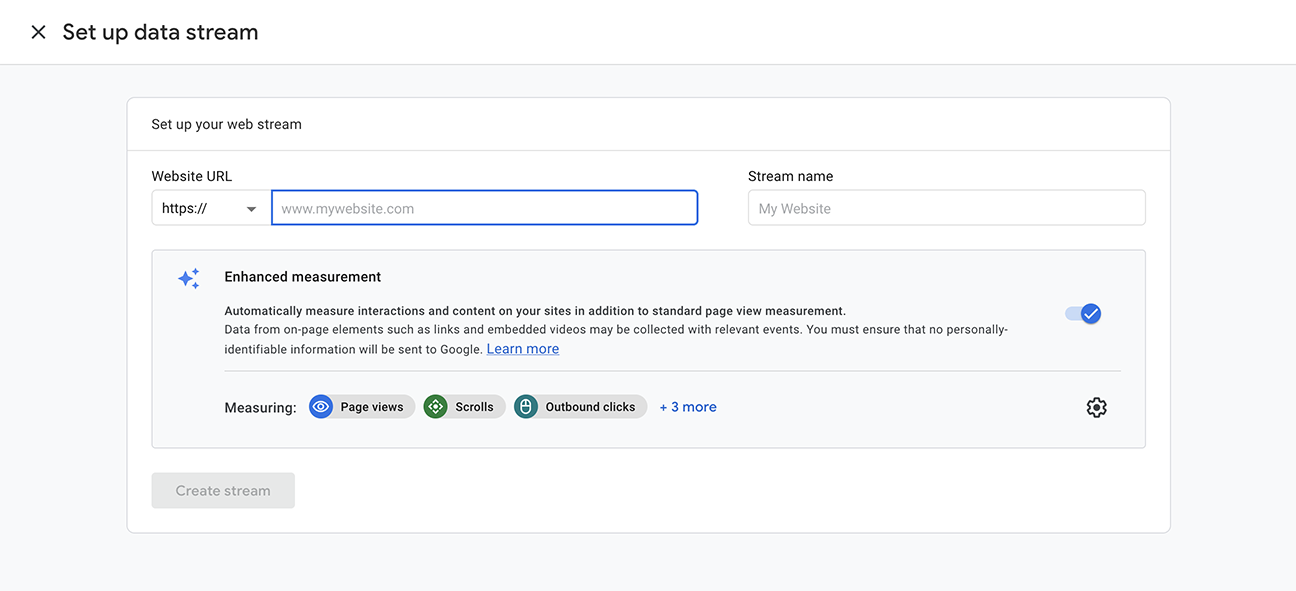
اسکرین شات از Google Analytics، آگوست 2022در مرحله بعد، می خواهید جریان داده را تنظیم کنید.
هنگام افزودن گوگل آنالیتیکس به سایت وردپرس، میخواهید «جریان وب» را انتخاب کنید.
در مرحله بعد آدرس سایت و نام سایت را اضافه خواهید کرد.
هنگامی که شما ضربه ایجاد جریان دکمه، نام جریان، URL جریان، شناسه جریان و شناسه اندازه گیری را مشاهده خواهید کرد.
شناسه اندازه گیری چیزی است که برای افزودن به وب سایت خود استفاده می کنید.
 اسکرین شات از Google Analytics، آگوست 2022
اسکرین شات از Google Analytics، آگوست 2022افزودن Google Analytics به وب سایت وردپرسی شما
سه روش مختلف برای افزودن Google Analytics به هر سایت وردپرسی وجود دارد.
بهترین گزینه برای شما به سطح راحتی شما با ایجاد تغییرات در کد وب سایت شما بستگی دارد.
گزینه اول از افزونه وردپرس برای اضافه کردن گوگل آنالیتیکس به وب سایت شما بدون نیاز به کدنویسی استفاده می کند.
گزینه دوم از یک افزونه وردپرس با مقدار کمی کد مورد نیاز برای کپی و پیست استفاده می کند.
گزینه سوم شما را ملزم می کند که کد موجود در فایل های تم وب سایت خود را ویرایش کنید.
1. استفاده از پلاگین Google Analytics
ساده ترین راه برای افزودن کد تگ گوگل آنالیتیکس به وردپرس استفاده از یک افزونه است.
گوگل آنالیتیکس برای وردپرس توسط MonsterInsights محبوب ترین است و اضافه کردن کد Google Analytics خود را به سایت شما ساده می کند.
نسخه رایگان باید کاملاً خوب کار کند مگر اینکه ویژگی های ردیابی و گزارش پیشرفته را بخواهید. سپس می خواهید به نسخه حرفه ای ارتقا دهید.
 تصویر از WordPress.org، آگوست 2022
تصویر از WordPress.org، آگوست 2022- مرحله 1: افزونه MonsterInsights را نصب و فعال کنید.
- مرحله 2: Wizard را راه اندازی کنید تا اطلاعات سایت خود را پر کنید و دکمه Connect MonsterInsights را بزنید. این شما را از طریق چند صفحه تنظیماتی که باید از قبل برای تنظیم خود انتخاب شده باشند، هدایت می کند.
- مرحله 3: در مرحله بعد، از شما خواسته می شود که وارد حساب جیمیل خود شوید و اجازه دسترسی به حساب Google خود را بخواهید.
- مرحله 4: روی Allow کلیک کنید و سپس حساب Google Analytics که به آن متصل می شود نشان داده می شود.
- مرحله 5: برای اتصال به حساب Google Analytics خود Complete Connection را بزنید. با ارائه ارتقاء به Pro به پایان می رسد، اما می توانید پیوندی را در پایین انتخاب کنید تا نصب را بدون ارتقاء به پایان برسانید.
همه شما اکنون راه اندازی شده اید و اکنون Insights را در داشبورد وردپرس خود خواهید دید. گزارش ها، تنظیمات و هر ابزار انتخابی دیگر اکنون در داشبورد وردپرس قابل مشاهده هستند.
2. استفاده از پلاگین Header/Footer Script
راه دوم برای نصب تگ گوگل آنالیتیکس، استفاده از افزونه هدر/پانویس است.
این روش به ویژه در صورتی مفید است که بخواهید معیارهای مختلف را برای صفحات مختلف ردیابی کنید، زیرا می توان از آن در صفحات خاص و کل سایت استفاده کرد.
 تصویر از WordPress.org، آگوست 2022
تصویر از WordPress.org، آگوست 2022WPCode Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager محبوب ترین افزونه برای درج کد سرصفحه و پاورقی با بیش از 1 میلیون کاربر است.
- مرحله 1: افزونه Headers and Footers را در سایت وردپرس خود نصب کنید.
- مرحله 2: در حساب Google Analytics خود، بر روی Tagging Instructions کلیک کنید و سپس برگه Install Manually را انتخاب کنید.
- مرحله 3: کد گوگل تگ را کپی کنید.
- مرحله 4: در داشبورد وردپرس خود، افزونه Code Snippets را در منوی ناوبری سمت چپ خواهید دید.
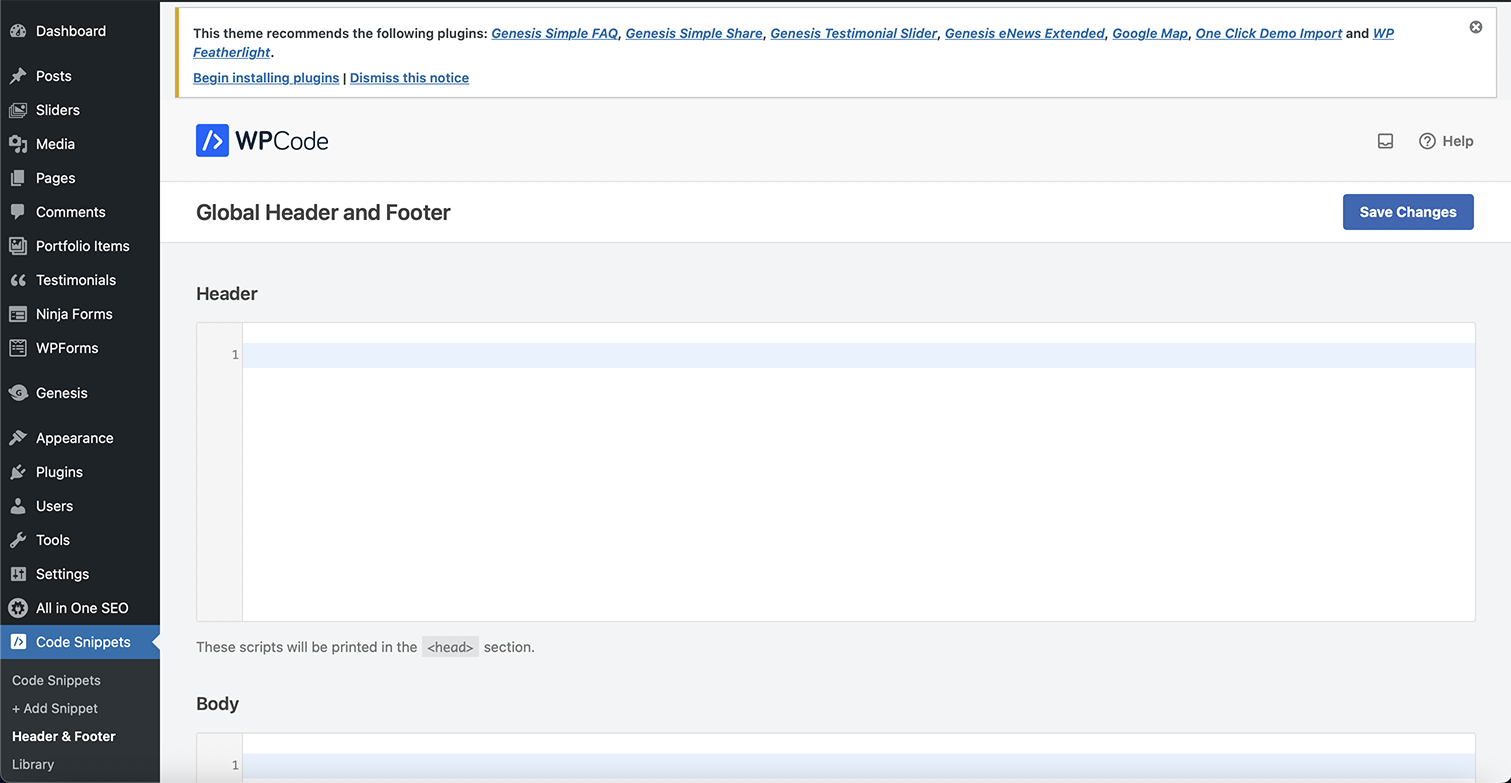
- مرحله 5: Header & Footer را در قسمت کشویی انتخاب کنید و سپس کد خود را در قسمت Header قرار دهید.
- مرحله 6: ذخیره تغییرات را بزنید.
 تصویر از WordPress.org، آگوست 2022
تصویر از WordPress.org، آگوست 2022 تصویر از WordPress.org، آگوست 2022
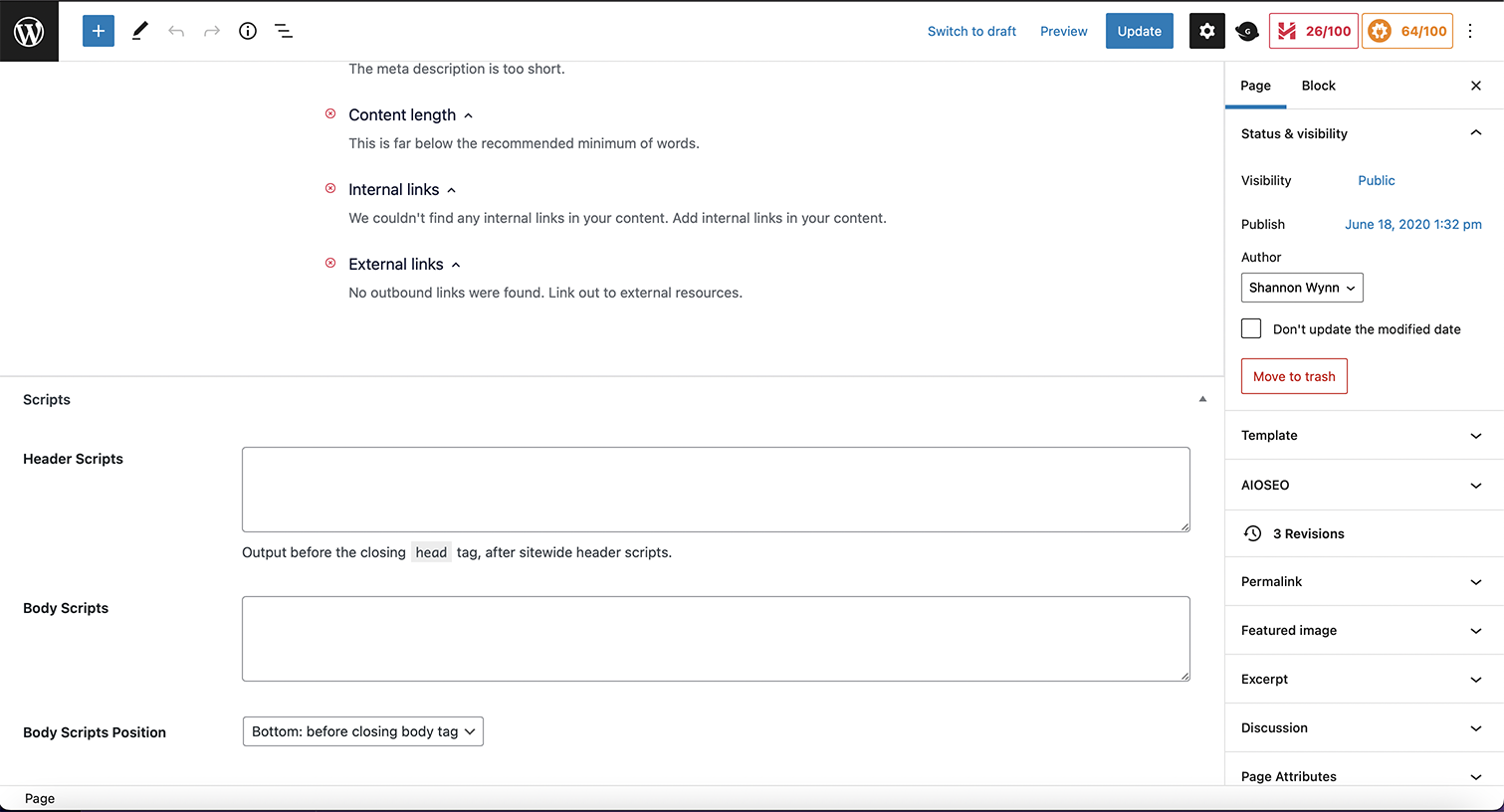
تصویر از WordPress.org، آگوست 2022- مرحله اختیاری: برای افزودن کد به یک صفحه یا پست خاص، صفحه یا پست را انتخاب کنید و به پایین بروید. کد Google Analytics مناسب را در قسمت هدر آن صفحه اضافه کنید. برای ذخیره تغییرات خود Update را بزنید.
 تصویر از WordPress.org، آگوست 2022
تصویر از WordPress.org، آگوست 20223. قطعه کد Google Analytics را مستقیماً به فایل Header.php اضافه کنید
اگر به راحتی روی کد تم خود کار می کنید، این گزینه دیگری برای اضافه کردن کد Google Analytics شما است. به خاطر داشته باشید که شما مستقیماً فایلهای تم را تغییر میدهید، بنابراین اگر تم خود را تغییر دهید یا بهروزرسانی کنید، کد Google Analytics خود را از دست میدهید و باید هر بار که تم را بهروزرسانی یا تغییر میدهید، آن را دوباره اضافه کنید.
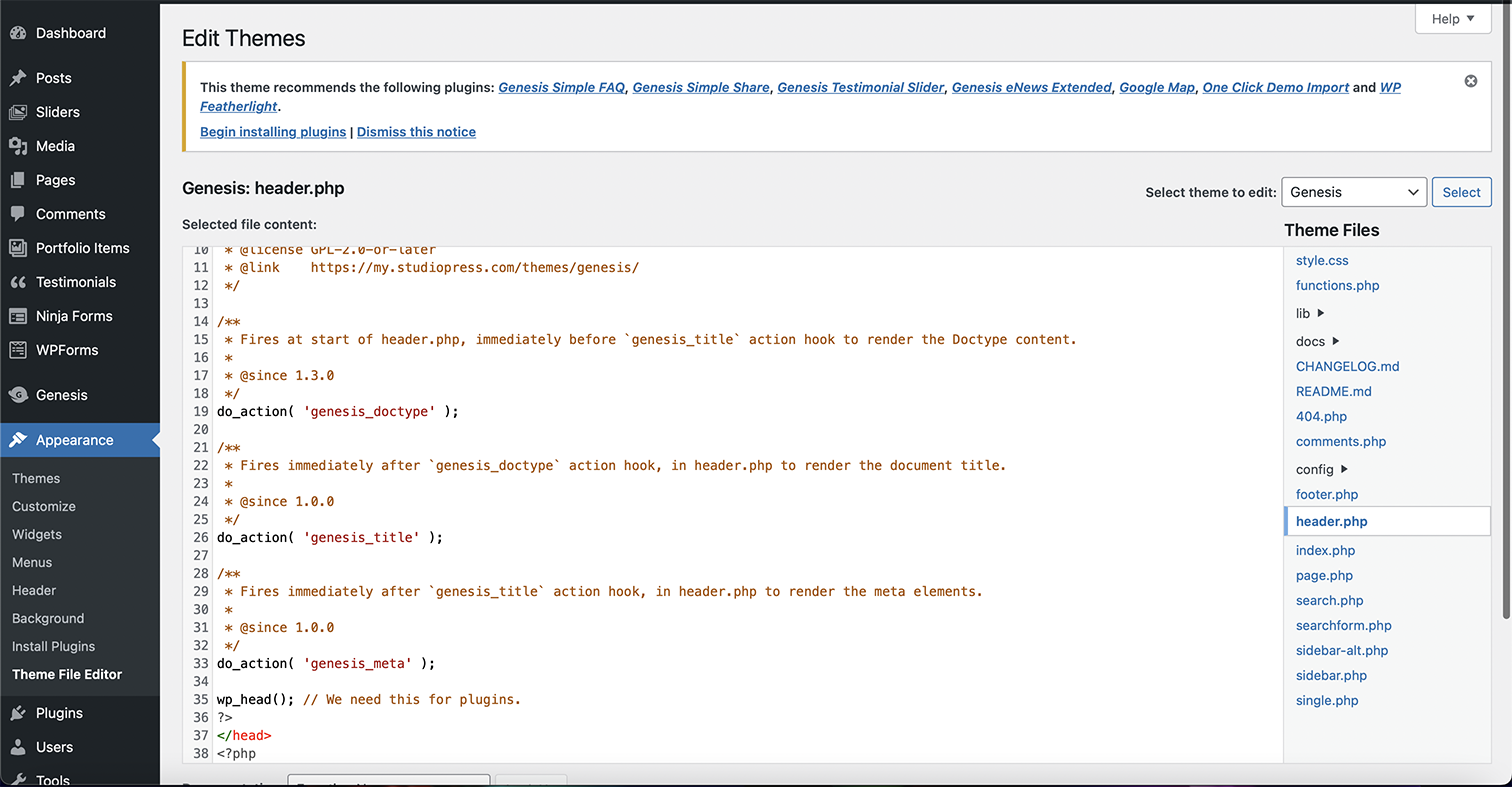
- مرحله 1: در داشبورد وردپرس، به ظاهر > ویرایشگر فایل تم.
- مرحله 2: تم والد و header.php را انتخاب کنید.
- مرحله 3: کد را درست قبل از بستن عنصر کپی و جایگذاری کنید.
- مرحله 4: برای ذخیره تغییرات خود روی Update File کلیک کنید.
 تصویر از WordPress.org، آگوست 2022
تصویر از WordPress.org، آگوست 2022فایل های تم وردپرس، آگوست 2022
 تصویر از WordPress.org، آگوست 2022
تصویر از WordPress.org، آگوست 2022بررسی تگ های گوگل آنالیتیکس
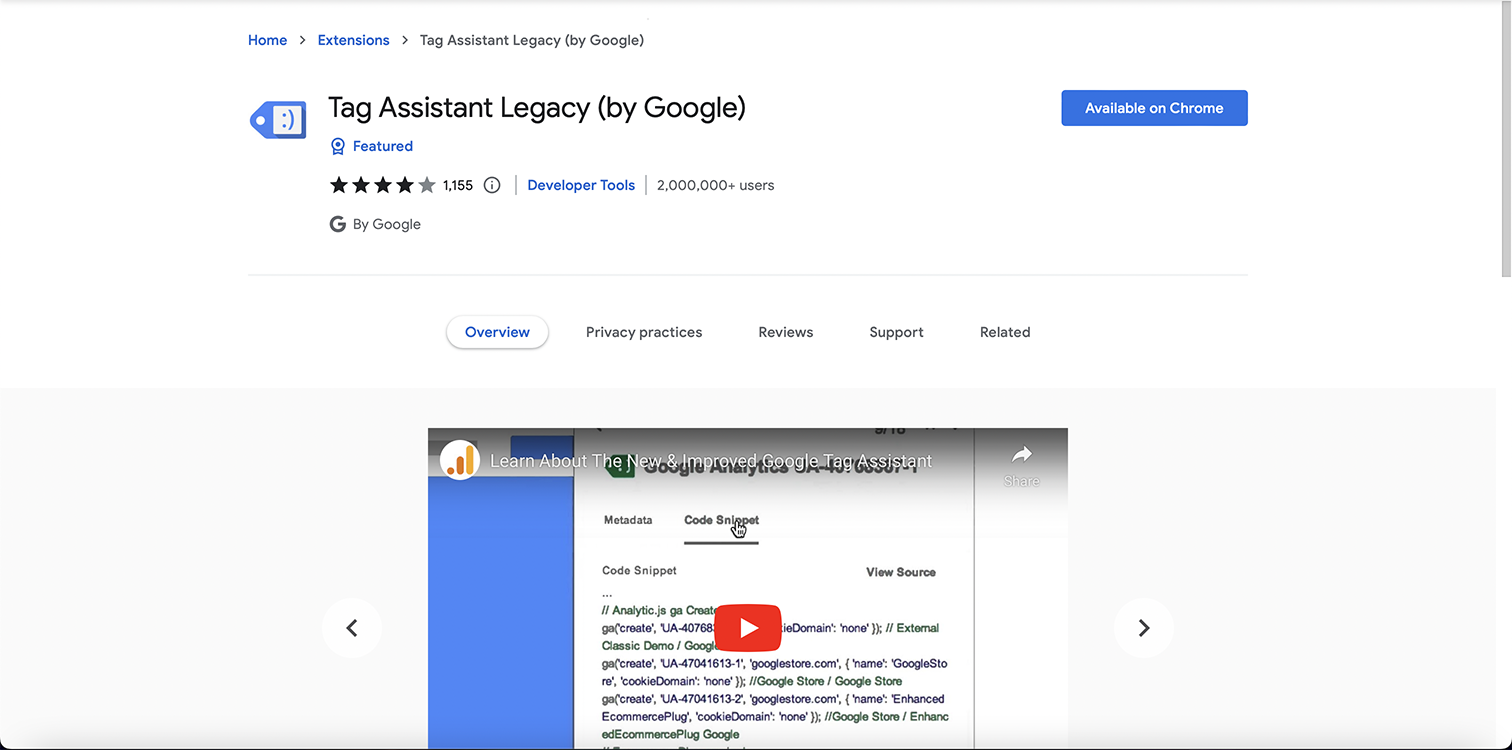
هنگامی که تگ Google Analytics خود را در وب سایت خود نصب کردید، می توانید از Tag Assistant (Legacy) توسط Google Chrome Extension استفاده کنید تا بررسی کنید که برچسب Google Analytics شما به درستی نصب شده و کار می کند.
به سادگی افزونه Chome را روی مرورگر خود نصب کنید، به سایت وردپرسی که گوگل آنالیتیکس را در آن نصب کرده اید بروید و به شما می گوید کدام برچسب ها در سایت وجود دارد و آیا خطا وجود دارد.
 اسکرین شات توسط نویسنده، آگوست 2022
اسکرین شات توسط نویسنده، آگوست 2022هنگامی که Google Analytics در سایت وردپرس شما نصب شد
پس از نصب تگ Google Analytics شما می توانید داشبورد را از طریق سایت Google Analytics مشاهده کنید.
از طرف دیگر، اگر روش افزونه MonsterInsight را برای نصب Google Analytics در سایت وردپرس خود انتخاب کرده اید، می توانید گزارش ها و داده ها را از داشبورد وردپرس خود مشاهده کنید.
گوگل آنالیتیکس ابزار قدرتمندی است که به شما کمک میکند تا بفهمید بازدیدکنندگان چگونه به وبسایت شما دسترسی پیدا میکنند و از آن استفاده میکنند، چقدر صفحات به خوبی تبدیل میشوند، چه تعداد کاربر از وبسایت شما بازدید میکنند و موارد دیگر.
افزودن تگ گوگل آنالیتیکس به سایت وردپرسی با استفاده از یکی از این سه روش ساده است:
- افزونه Google Analytics (مانند MonsterInsights).
- پلاگین Header/Footer (مانند WPCode).
- مستقیماً به فایل header.php قالب اضافه کنید.
میتوانید از دادههای Google Analytics برای به دست آوردن بینشهای ارزشمند در مورد ترافیک وبسایت خود استفاده کنید که به شما امکان میدهد بهبودهایی را ایجاد کنید.
شایان ذکر است که گوگل آنالیتیکس نمیتواند دادهها را به صورت گذشته جمعآوری کند، بنابراین مهم است که گوگل آنالیتیکس را زودتر به وبسایت خود اضافه کنید تا هیچ دادهای را از دست ندهید.
منابع بیشتر:
تصویر ویژه: آندری_پوپوف/شاتراستوک
