5 نمونه نقشه سایت که بهترین روش ها را در عمل به نمایش می گذارد
پس از گذاشتن 2 اسپرسو، فرانک می نشیند و آماده است تا به وب سایت جدیدش برود.
او Squarespace را باز میکند، به صفحهگستردههایش تکان میدهد و آماده عمل است.
به سرعت به یک گیره برخورد می کند –
“چگونه می خواهم صفحاتم را سازماندهی کنم؟”
سپس سؤالات بیشتری شروع به هجوم می کنند.
«در مورد سئو چطور؟ چگونه می توانم صفحات وب سایت خود را ساده کنم تا به راحتی قابل خزیدن باشند؟
و همینطور از نگرانی فلج می شود.
می بینید، فرانک ممکن است با یک صفحه گسترده زیبا از برنامه ها شروع کرده باشد، اما او یک عنصر اصلی را از دست داده است:
نقشه های سایت
ولی، نقشه های سایت چیست? و، چرا نقشه های سایت اینقدر مهم هستند?
مانند روزهای خوب اول که از نقشههای فیزیکی برای هدایت خود به یک مکان خاص استفاده میکردیم، نقشههای سایت هم برای شما و هم برای کمک به Google برای درک همه چیز در وبسایت شما تفاوتی ندارند.
در واقع، آنها هنگام ایجاد یک وب سایت و به روز رسانی آن بسیار مهم هستند.
بدون نقشه سایت، پیدا کردن وب سایت شما می تواند مانند پیدا کردن یک سوزن در انبار کاه برای گوگل و سایر موتورهای جستجو باشد.
بنابراین، بیایید لایههای نقشه سایت را باز کنیم و در مورد انواع مختلف اقدامات بحث کنیم تا بتوانید نحوه سازماندهی و استفاده از نقشههای خود را درک کنید.
انواع مختلف نقشه سایت
بیشتر انسان ها ذاتاً بصری هستند، بنابراین نقشه سایت بصری ممکن است فنجان چای شما باشد اگر شبیه شما باشد.
نقشه سایت HTML یک پیوند قابل کلیک از صفحات سایت شما است که می تواند برای کاربران مفید باشد، در حالی که نقشه سایت XML برای گوگل نوشته شده است تا به راحتی تمام صفحات شما را پیدا کند.
اکنون، ممکن است همچنان سر خود را خارانید و زمزمه کنید “HTM – چی!؟”
بنابراین، اجازه دهید وارد جزئیات آبدار شویم.
برنامه ریزی نقشه های سایت
همانطور که ممکن است از Airtable یا Asana به عنوان یک نرم افزار مدیریت پروژه بصری استفاده کنیم، می توانیم از نمودار جریان بصری برای سازماندهی ناوبری وب سایت استفاده کنیم.
به این ترتیب، درک آن برای همه آسان است.
نقشه سایت بصری (که گاهی به عنوان “ساختار سایت” نیز نامیده می شود) پایه و اساس مدیریت وب سایت است.
با اطمینان از اینکه محتوای شما به درستی سازماندهی شده و به راحتی قابل جستجو است، سلسله مراتب وب سایت و طبقه بندی صفحه تمیز را تضمین می کند. در مورد آن مانند استخوان های خالی سایت خود فکر کنید.
برای ایجاد نقشه سایت بصری خود، از یک ابزار رایگان مانند پاورپوینت استفاده کنید، زیرا آنها یک ویژگی فلوچارت مفید در دسترس دارند.
در اینجا چیزی است که می خواهید در محل قرار دهید:
- صفحه نخست – معمولا در بالای نقشه سایت نشان داده می شود
- ناوبری اولیه – همچنین به عنوان “صفحات والدین” نامیده می شود، که ناوبری اصلی وب سایت شما در نظر گرفته می شود
- ناوبری ثانویه – همچنین به عنوان “صفحات کودک” یا “صفحات ثانویه” شناخته می شود که اغلب در منوی کشویی دیده می شود
- صفحات سوم – یک سطح عمیق تر از صفحات ناوبری ثانویه شما قرار دارد. اغلب در ناوبری سایت قابل مشاهده نیست (به عنوان مثال، صفحات محصول در سایت های تجارت الکترونیک)
- دکمه های ویژه / CTA (تماس برای اقدام) – گاهی اوقات، پیوندهای مستقیمی به “رزرو نسخه آزمایشی” یا “تماس با ما” در منو وجود دارد. حتما این موارد را نیز لحاظ کنید.
نقشه های سایت HTML
نقشه سایت HTML فهرستی از مطالب سازمان یافته برای وب سایت شما است که برای کاربران قابل دسترسی است. هنگام ساختن مخاطبان، اعتبار وب سایت و استراتژی سئو، هیچ چیز بدتر از تجربه کاربری ضعیف نیست.
اگرچه این یک مکتب قدیمی شده است (به نظر شخصی من)، برای اطمینان از بهترین تعامل ممکن با وب سایت در هنگام افزایش مخاطبان خود، یک نقشه سایت HTML را در نظر بگیرید.
نقشه های سایت HTML تعامل با سایت شما و یافتن دقیقا همان چیزی که به دنبال آن هستند را آسان می کند. این به ویژه برای مارک های تجارت الکترونیک با صفحات محصول یا پست های وبلاگ بسیار مفید است.
برای شروع ایجاد یک افزونه، بررسی کنید که آیا افزونه ای برای CMS (سیستم مدیریت محتوا) شما مانند وردپرس وجود دارد که بتواند این فرآیند را برای شما خودکار کند.
به این لیست از پلاگین های مختلف سایت HTML برای وردپرس که می توانید استفاده کنید نگاه کنید!
با هزینه کمی، میتوانید از نرمافزارهایی مانند Slickplan یا Dynomapper نیز برای گزینههای کشیدن و رها کردن آسان استفاده کنید.
نقشه های سایت XML
نقشه سایت XML یک قالب استاندارد شده از URL های ارسال شده به موتورهای جستجو برای تسهیل خزیدن آسان است.
اساساً هدف اصلی آن این است که گوگل محتوای شما را بشناسد و ایندکس کند. نقشه سایت XML معمولاً برای کاربران قابل مشاهده نیست.
اگر به موتورهای جستجو اهمیت می دهید که وب سایت شما را پیدا کنند و آن را به مشتریان خود نشان دهند، این نوع نقشه سایتی است که باید به آن توجه کنید.
این به این دلیل است که آنها:
- به موتورهای جستجو کمک کنید ساختار سایت شما را درک کنند و صفحات وب شما را فهرست کنند.
- به Google پیام دهید که محتوای جدید یا بهروزرسانی شدهای دارید که باید ایندکس شود، که به کوتاه شدن زمان انجام آن کمک میکند.
راه های زیادی وجود دارد که می توانید برای ایجاد یک روش بسیار ساده اقدام کنید.
با Google Sitemap Generator شروع کنید – این ابزار رایگان برای مبتدیان مفید و ساده است. اما اگر چیزی سفارشی می خواهید، Screaming Frog یک گزینه عالی است.
5 نمونه نقشه سایت که بهترین روش ها را در عمل نشان می دهد
در حال حاضر، شما ابزار مورد نیاز خود را دارید و برخی از مراحل را در زیر کمربند خود دارید، اما بیشتر ما با مثال هایی بهتر یاد می گیریم.
بنابراین، بیایید این نقشه های سایت را عملی کنیم!
1. Yoast
هیچ چیز بدتر از بهروزرسانی دستی نقشههای سایت با تغییر محتوا یا طرح وبسایت شما نیست، بنابراین با استفاده از اتوماسیون، کمی از زمان (و سردرد) خود را صرف کنید.
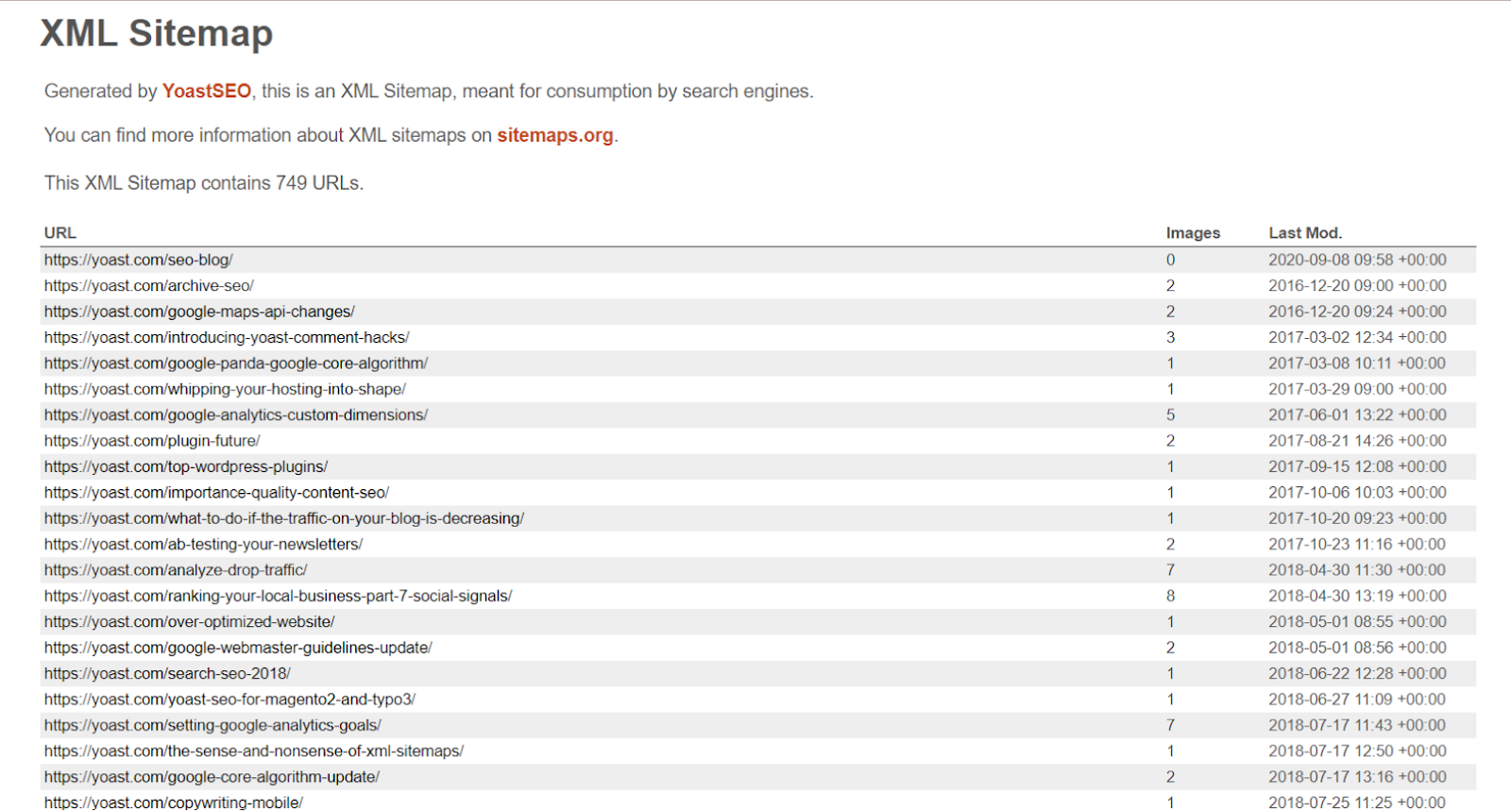
اگر وب سایت شما بر روی وردپرس است، Yoast بهترین راه برای خودکارسازی به روز رسانی نقشه سایت است.
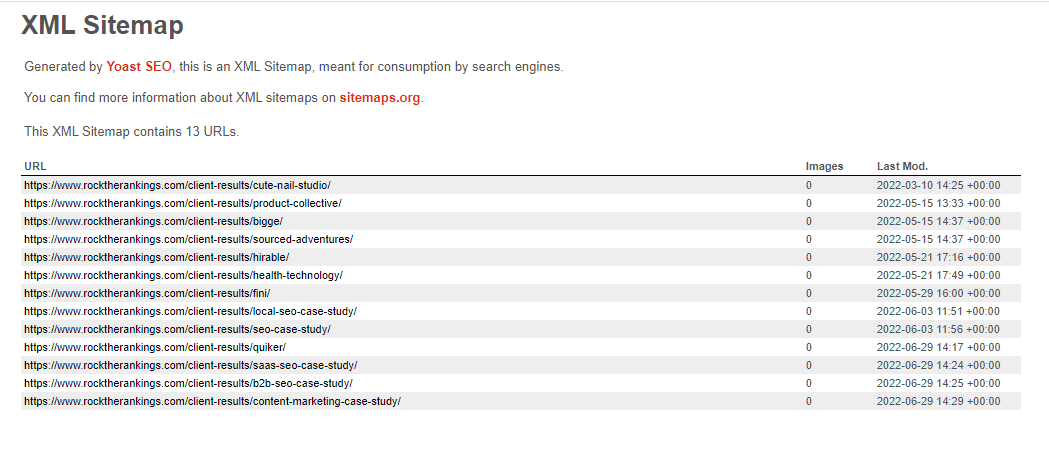
با استفاده از نقشه سایت به راحتی قابل درک از خود Yoast، در زیر یک عکس فوری از نحوه ظاهر نقشه سایت XML با Yoast آورده شده است:
 اسکرین شات از Yoast، آگوست 2022
اسکرین شات از Yoast، آگوست 2022در یک یادداشت سریع، اگر از ابزاری استفاده نمیکنید که ارسال نقشه سایت را خودکار میکند، همیشه میتوانید نقشه سایت خود را به صورت دستی از طریق کنسول جستجوی Google ارسال کنید یا این دستورالعملها را در ارسال نقشه سایت دستی از Yoast دنبال کنید.
2. فهرست افراد لینکدین
بیشتر کتابها فهرست مطالب را دقیقاً در جلوی خود دارند، بنابراین خوانندگان دقیقاً میدانند که به چه چیزی وارد میشوند.
درست مانند فهرست مطالب، نقشه سایت HTML شما باید به راحتی در جایی قرار گیرد که مخاطبان شما مجبور نباشند همه جا کلیک کنند.
یک ساختار قوی وب سایت می تواند دسترسی و دید را افزایش دهد.
و در مورد طول نقشه سایت HTML شما – واقعاً هیچ عدد جادویی وجود ندارد. تا زمانی که طبقه بندی صفحه واضح و مختصر باشد، شما خوب خواهید بود که بروید!
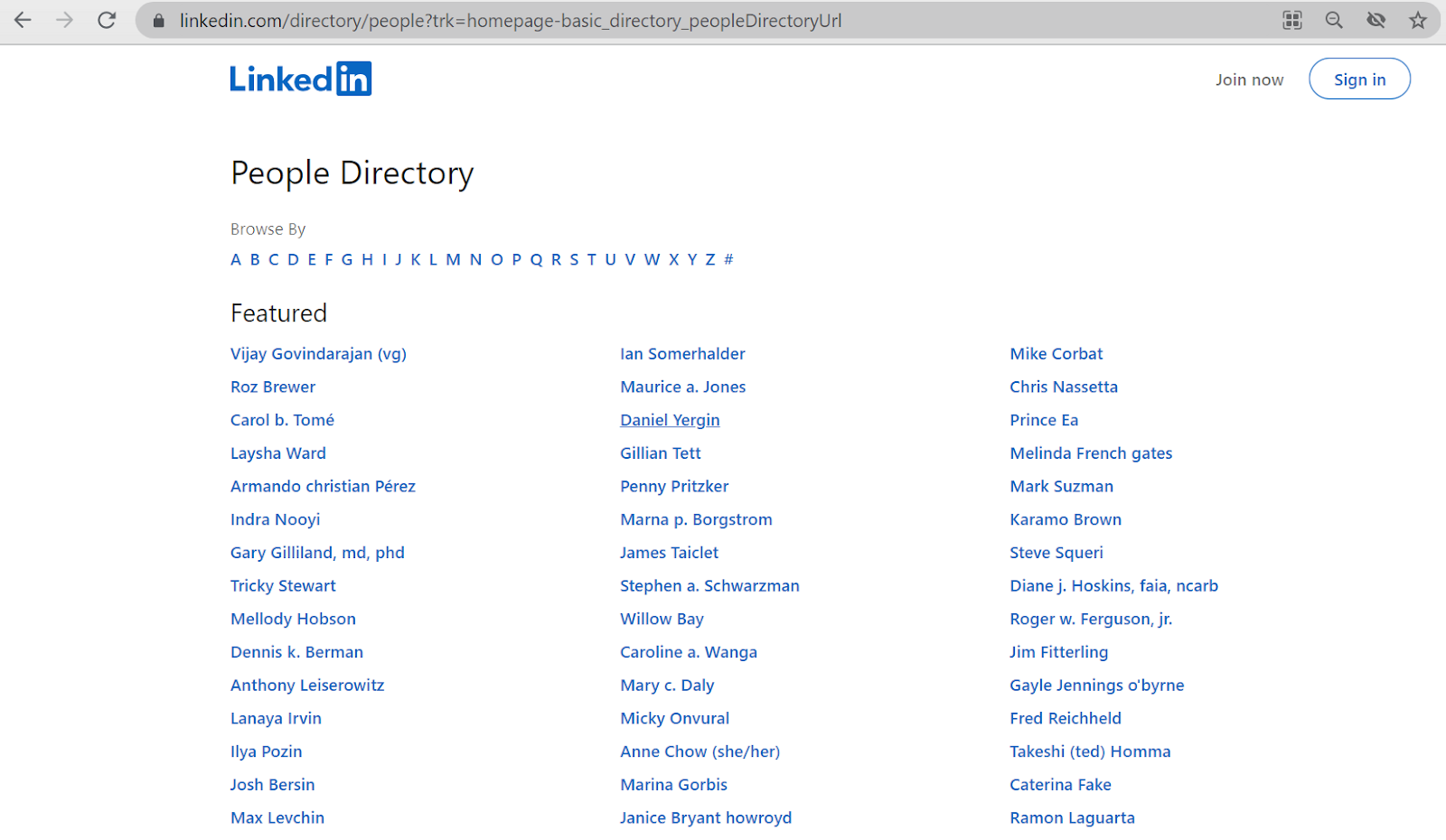
بیایید نگاهی به سایت شبکه ای که همه ما دوست داریم، لینکدین بیندازیم.
آنها کار فوق العاده ای در نمایش نقشه سایت HTML خود و پیوند دادن به بیش از یک میلیون صفحه کاربر از طریق فهرست افراد خود انجام می دهند.
 اسکرین شات از لینکدین، آگوست 2022
اسکرین شات از لینکدین، آگوست 20223. با مهربانی
هنگام توسعه نقشه سایت برای Kindly، ما بر تعادل تجربه کاربر وب سایت و مقیاس پذیری SEO تمرکز کردیم.
این عناصر دست به دست هم می دهند زیرا سئو کاربران را از طریق SERP به وب سایت شما می آورد، در حالی که تجربه وب سایت چیزی است که آنها را برای بازگشت بیشتر به سایت شما نگه می دارد.
بهترین سناریو در دراز مدت این است که نقشه سایت (ساختار سایت) خود را صرفاً بر اساس سئو از طریق فرآیند نقشه برداری کلمات کلیدی ایجاد کنید.
این فرآیند همان چیزی است که «عمودهای محتوا» یا به عبارت نقشه سایت، بخشهایی از وبسایت شما را میسازد که شامل ساختارهای URL خاصی هستند و یک خانه در منوی پیمایش شما دارند.
این را در طول زمان تکرار کنید، و اینگونه است که می توانید با افزایش سئو و داشتن یک وب سایت به راحتی قابل جستجو، یک برد برد ایجاد کنید.
میتوانید نقشه سایت Kindly را با مطالعه مستقیم منوی پیمایش آنها بررسی کنید:
 تصویر از مهربانی، آگوست 2022
تصویر از مهربانی، آگوست 20224. بچه های خوب
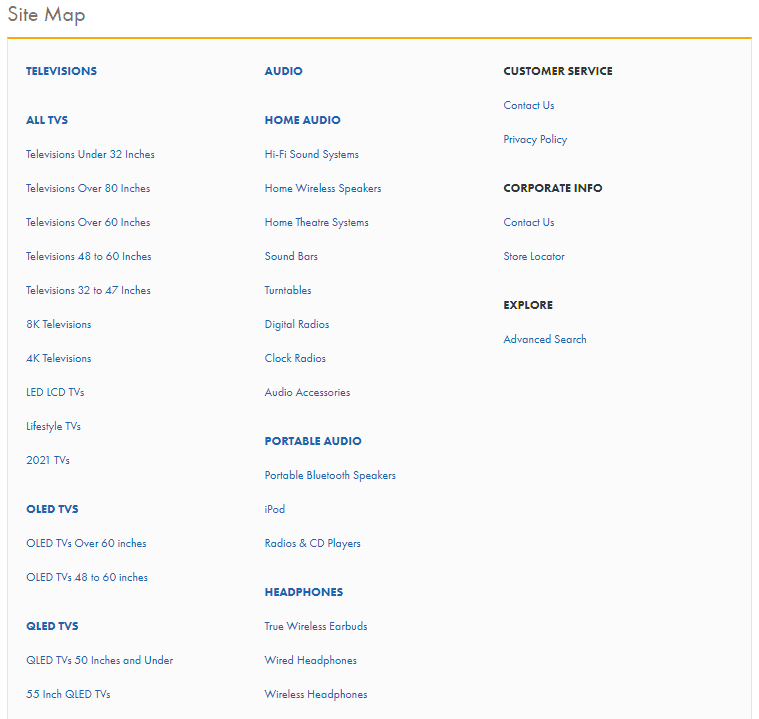
در اینجا یک نمونه نقشه سایت HTML تجارت الکترونیک از The Good Guys، یک زنجیره خرده فروشی در استرالیا آمده است:
 تصویر از The Good Guys، آگوست 2022
تصویر از The Good Guys، آگوست 2022نکته مفید در اینجا این است که آنها وب سایت بسیار گسترده ای دارند.
بنابراین این نقشه سایت HTML به کاربران کمک میکند تا بهجای استفاده از فیلترهای جستجو، بهجای استفاده از فیلترهای جستجو، بهطور دستی از طریق بخشهای مرتبط با آنها نگاه کنند، که در نهایت میتواند شما را به مسیر اشتباهی بفرستد.
5. رتبه بندی را تکان دهید
یک آژانس بازاریابی B2B، Rock the Rankings، یک نقشه سایت XML فوق العاده دارد که به طور خودکار با افزونه Yoast در وردپرس به روز می شود.
چند نکته قابل ذکر است که آنها به درستی انجام داده اند:
- بخشهای جداگانه برای پستهای وبلاگ، صفحات و مطالعات موردی.
- محتوایی که اخیراً اصلاح شده است (که به موتورهای جستجو نشان می دهد که وب سایت به روز است و بنابراین هنوز معتبر است).
- ساختارهای URL صحیح با rocktherankings.com/parent-page/child-page.
در اینجا می توانید ساختار URL و نقشه سایت XML را برای مطالعات موردی آنها مشاهده کنید:
 تصویر از Rock The Rankings، آگوست 2022
تصویر از Rock The Rankings، آگوست 2022فایل نقشه سایت XML کامل را اینجا ببینید.
افکار نهایی
نکات کلیدی که همیشه باید در نظر داشت:
- سه نوع مختلف نقشه سایت و اینکه کدام یک برای موقعیت شما بهترین است را در نظر بگیرید.
- با ابزارهای اتوماسیون نقشه سایت، بخشی از کارهای سنگین را از تصویر خارج کنید.
- قبل از ایجاد نقشه سایت خود، در مورد تمام بخش های متحرک، مانند استراتژی محتوا و افراد درگیر در این فرآیند فکر کنید.
- در صورت شک، نقشه سایت داخلی خود را تمیز نگه دارید و کار کردن با آن آسان باشد.
اگر همه چیز را فراموش کردید، این را به خاطر بسپارید:
با خودکارسازی با مولدهای نقشه سایت پویا، زمان زیادی را از دست دادن در توسعه و نگهداری صرف خواهید کرد.
نرم افزارها و سیستم ها دوستان ما هستند!
منابع بیشتر:
تصویر ویژه: fourSage/Shutterstock
