6 اشتباه رایج تگ Hreflang که سئوی بین المللی شما را خراب می کند
تگ های صحیح hreflang برای موفقیت سئوی بین المللی بسیار مهم هستند اگر کسب و کار خود را در دامنه های متعددی که زبان ها یا مناطق مختلف را هدف قرار می دهند اجرا کنید.
وقتی تگ های hreflang گم شده باشند، یا به اشتباه استفاده شوند، به سئوی سایت خود آسیب می زنید.
من اولین بار سال ها پیش این ناامیدی را هنگام مدیریت سئوی هشت فروشگاه Shopify مشتری تجربه کردم.
بدون تگ های صحیح hreflang، دیدم که چگونه این فروشگاه ها تلاش های سئوی یکدیگر را در بازارهای محلی مربوطه خود آدمخوار می کنند.
از آن زمان، تگهای hreflang صدها فروشگاه تجارت الکترونیک را ارزیابی کردهام و شش اشتباه رایج را که به طور مکرر انجام میشوند شناسایی کردهام.
و بیایید شفاف باشیم. این مشکل منحصر به فرد Shopify نیست.
اگر فروشگاههای چند منطقهای را از هر پلتفرم تجارت الکترونیکی راهاندازی میکنید، ممکن است مرتکب یکی از این اشتباهات شده باشید.
بدون دستورالعمل صحیح، گوگل نمیداند بهترین نسخه این است که بر اساس موقعیت مکانی کاربر به او نشان دهد.
با این حال، Shopify یک مشکل منحصر به فرد را ارائه می دهد، زیرا هیچ راهی برای پیوند دادن محصولات، مجموعه ها، صفحات و مقالات مختلف به یکدیگر در چند فروشگاه وجود ندارد تا تگ های hreflang دقیقی تولید کنید، مگر اینکه از برنامه تگ های hreflang سفارشی Shopify استفاده کنید.
برخی فروشگاهها با استفاده از تغییر مسیرها به نسخههای ترجمهشده URLها، راهحلهایی برای تگهای hreflang خود ایجاد میکنند.
مدیریت این امر می تواند دشوار باشد و منجر به شکسته شدن زنجیره های تغییر مسیر برای تجربه کاربری ضعیف شود.
فراموش نکنیم که به تاثیر منفی بر سئوی شما اشاره کنیم.
چرا تگ های Hreflang برای سئوی بین المللی حیاتی هستند؟
تگ hreflang یک بیت کد است تا به موتورهای جستجو سیگنال دهد که کدام نسخه فروشگاه شما را بر اساس زبان و موقعیت جغرافیایی کاربر به کاربر نشان دهد.
هنگامی که چندین حساب تجارت الکترونیک را تحت یک نام تجاری اجرا می کنید، می توانید URL ها را برای زبان اصلی شخصی سازی کنید.
این برای بهترین عملکرد سئو توصیه می شود، زیرا می توانید کلمات کلیدی زبان مادری را در URL های خود بهتر هدف قرار دهید و یک صفحه را بر این اساس بهینه کنید.
با اجرای صحیح تگ hreflang، فروشگاه شما سیگنال هایی را به Google ارسال می کند تا ایندکس شود و نسخه مناسب را بر اساس موقعیت مکانی و/یا زبان کاربر نشان دهد.
بهبود در تجربه کاربر و به حداقل رساندن تضاد کد منبع تأثیری بر سئو دارد.
به عنوان مثال، با نمایش نسخه صحیح به کاربر، ممکن است احتمال بیشتری برای جذب لینک برای صفحه هدف گذاری شده جغرافیایی خود داشته باشید. این می تواند به کاهش نرخ پرش و بهبود تبدیل کمک کند.
یک تگ Hreflang صحیح چگونه به نظر می رسد؟
قبل از اینکه به اشتباهات رایج بپردازیم، بیایید به مزایای درست کردن برچسب های hrelflang خود نگاه کنیم.
فرض کنید یک فروشگاه کفش دارید که آن را «کفشفروشی خوب» مینامیم.
شما در حال حاضر دو دامنه را مدیریت می کنید. یکی برای هدف قرار دادن مشتریان ایالات متحده (یک دامنه .com)، و دیگری برای هدف قرار دادن مشتریان آلمانی (یک دامنه .de).
منطقی است که نسخه .com وب سایت را به کاربران مستقر در ایالات متحده و نسخه .de فروشگاه را که به آلمانی ترجمه کرده اید به کاربران آلمانی نشان دهید.
علاوه بر این، فروشگاه آلمانی را ترجمه کرده اید و از URL های سفارشی زبان آلمانی برای هدف قرار دادن کلمات کلیدی در زبان مادری استفاده کرده اید.
کار سئو عالی!
تگ های صحیح hreflang برای صفحه مجموعه «کفش» برای فروشگاه .com به این شکل است:
<link rel="alternate" href="https://goodshoeshop.com/collections/shoes" hreflang="x-default"> <link rel="alternate" href="https://goodshoeshop.com/collections/shoes" hreflang="en" /> <link rel="alternate" href="https://goodshoeshop.de/collections/schuhe" hreflang="de" />
این تگهای hreflang به Google میگویند زمانی که مشتری در آلمان مستقر است، نسخه .de فروشگاه شما را نشان دهد.
ویژگی «x-default» به Google سیگنال میدهد که این نسخه پیشفرض را زمانی که مکان یا زبان کاربر در تگ hreflang مشخص یا هدفگذاری نشده است، نشان دهد.
بدون این تگهای hreflang، ممکن است به کاربران آلمانی نسخه .com ارائه شود، زیرا برای کلمات کلیدی انگلیسی خاص رتبه بهتری دارد.
در نتیجه، قیمت دلار آمریکا، اطلاعات حمل و نقل ایالات متحده، و هیچ ترجمه زبان سفارشی در صفحه به آنها نشان داده می شود.
آیا می توانید تفاوت در تجربه مشتری را تصور کنید؟
این توانایی برای نشان دادن نسخه صحیح فروشگاه شما به مشتری بر اساس موقعیت مکانی آنها به همین دلیل است که برچسب های hreflang برای SEO بین المللی شما مهم هستند.
در اینجا شش مورد از رایجترین اشتباهات تگ hreflang وجود دارد که باعث میشود فروشگاهها مشتریان را دفع کنند و فروش خود را از دست بدهند.
1. بدون ترجمه URL سفارشی
اگر چندین دامنه را اجرا می کنید، مهم است که فروشگاه خود را به زبان مادری کاربر به کاربر نشان دهید و ترجمه URL سفارشی داشته باشید.
این به شما بستگی دارد که آیا این ترجمه ها را به صورت دستی انجام دهید یا از یک برنامه ترجمه استفاده کنید.
آنچه در اینجا مهم است این است که چگونه این ترجمه ها را در تگ های hreflang خود مدیریت می کنید.
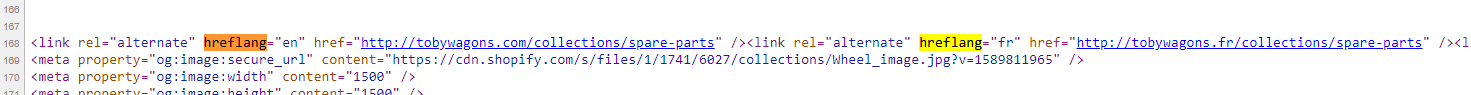
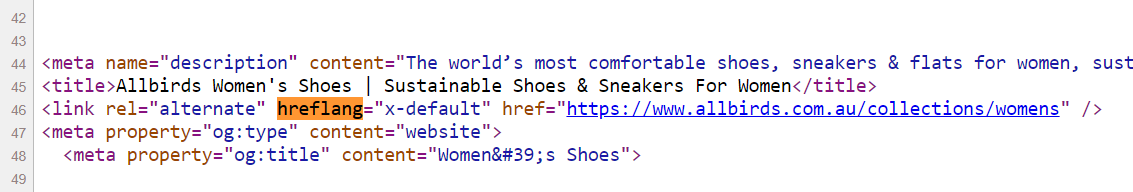
در اینجا یک مثال از Toby Wagons آورده شده است.
اگرچه Toby Wagons از برچسب های hreflang استفاده می کند، اما همه آنها به زبان انگلیسی هستند.
 تصویر از tobywagons.com، می 2022
تصویر از tobywagons.com، می 2022این ممکن است از نظر ارزش اسمی چندان مهم نباشد، با این حال، چه تعداد از مشتریان فرانسوی در فرانسه از عبارتهای جستجوی انگلیسی مانند «قطعات یدکی» در مقابل عبارتهای جستجوی فرانسوی استفاده میکنند؟
این برای سئوی محلی فروشگاه فرانسوی چه معنایی دارد؟
آیا این احتمال وجود ندارد که فروشگاه .com از فروشگاه فرانسوی برای کلمات کلیدی انگلیسی بالاتر باشد در حالی که شما ترجیح می دهید دامنه .fr در فرانسه رتبه بالایی داشته باشد؟
با استفاده نکردن از URL های سفارشی شده و به زبان مادری، شما ارزش سئو را از دست می دهید.
این به مشتریان محلی شما بهتر خدمت می کند و در عین حال کلمات کلیدی مرتبط تری را برای آن منطقه هدف قرار می دهد.
به عنوان مثال، Toby Wagons از “pièces de rechange” به عنوان نام مجموعه “Spare Part” در فروشگاه فرانسوی خود استفاده می کند.
بهترین روشهای سئو از شما میخواهد این را در URL تکرار کنید تا این کلمات کلیدی را هدف قرار دهید و تجربه کاربری سازگارتر و مرتبطتر از نظر جغرافیایی ارائه دهید.
Before: <link rel="alternate" hreflang="en" href="http://tobywagons.com/collections/spare-parts" /> <link rel="alternate" hreflang="fr" href="http://tobywagons.fr/collections/spare-parts" />
After: <link rel="alternate" hreflang="en" href="http://tobywagons.com/collections/spare-parts" /> <link rel="alternate" hreflang="fr" href="http://tobywagons.fr/collections/pieces-de-rechange" />
هر فروشگاه جداگانه باید از URL های سفارشی ترجمه شده برای زبان محلی استفاده کند.
سپس این URL های ترجمه شده باید در تگ های hreflang استفاده شوند.
2. عدم ارجاع متقابل بین فروشگاه ها
برندهای بزرگ و چند ملیتی مانند Allbirds خطاناپذیر نیستند.
آنها چندین فروشگاه دارند که به مناطق جغرافیایی مختلف مانند استرالیا، کانادا، چین، ژاپن و غیره غذا می دهند.
 تصویر از allbirds.com، می 2022
تصویر از allbirds.com، می 2022با این حال، آنها فروشگاه های دیگر خود را در تگ های hreflang ارجاع نمی دهند.
 تصویر از allbirds.com.au، می 2022
تصویر از allbirds.com.au، می 2022نتیجه؟
این فروشگاه ها ارزش سئو را بین فروشگاه ها ارسال نمی کنند.
3. نگاشت نادرست URL ها
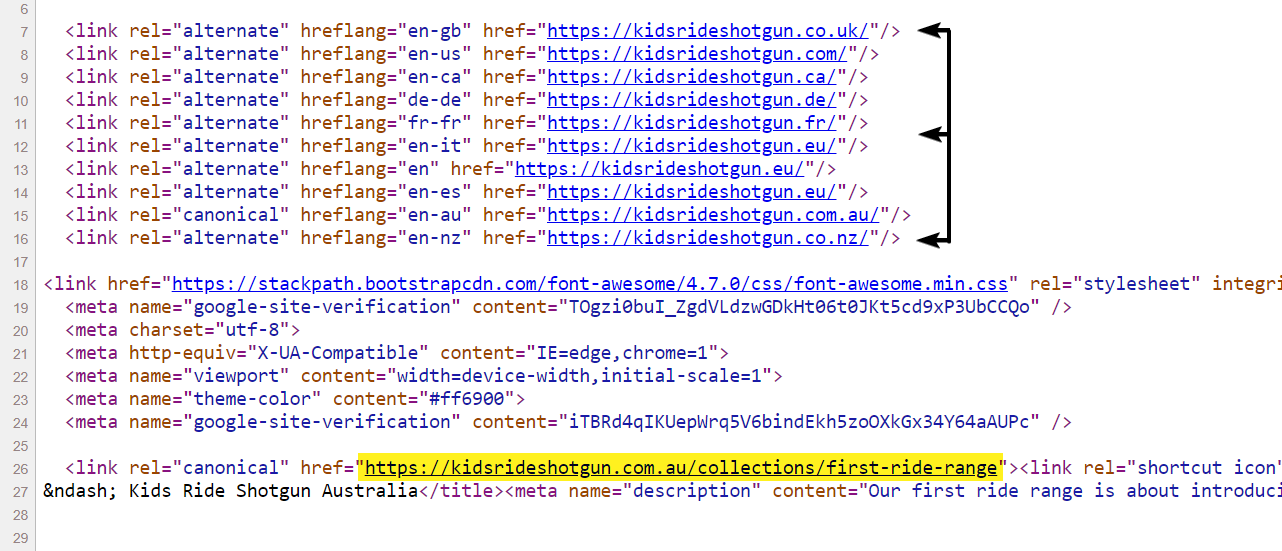
در مورد Kids Ride Shotgun، آنها از برچسب های hreflang بین هشت دامنه خود استفاده می کنند.
با این حال، آنها به اشتباه ترسیم شده اند.
 تصویر از kidsrideshotgun.com.au، مه 2022
تصویر از kidsrideshotgun.com.au، مه 2022هنگام پیمایش به صفحه مجموعه، تگ hreflang به صفحه اصلی هر فروشگاه اشاره می کند، نه به صفحه مجموعه معادل آن فروشگاه.
این به موتورهای جستجو می گوید که صفحه اصلی مرتبط ترین نسخه آن صفحه برای همه صفحات است.
از نقطه نظر SEO، این به شدت اشتباه است.
هر صفحه مجموعه باید به صفحه مجموعه مربوطه در فروشگاه های دیگر نگاشت شود.
به همین ترتیب، هر صفحه محصول باید یک صفحه محصول معادل برای نقشه برداری در تگ های hreflang داشته باشد.
4. استفاده نادرست از دامنه های تگ Hreflang
استفاده از نسخه صحیح دامنه خود در تگ های hreflang بسیار مهم است.
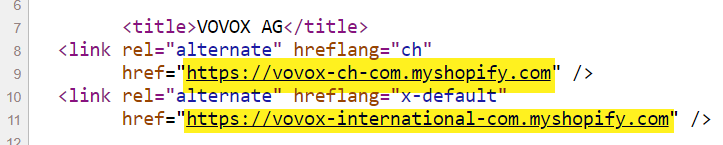
به عنوان مثال، Vovox دارای دو دامنه در دو حساب جداگانه Shopify است:
https://vovox.com
و
https://vovox.ch
تگهای hreflang آنها از نسخههای عمومی دامنهها استفاده نمیکنند، بلکه از دامنههای مدیریت Shopify استفاده میکنند.
 تصویر از vovox.com، می 2022
تصویر از vovox.com، می 2022این بدون شک باعث سردرگمی می شود و به طور بالقوه بر SEO آنها تأثیر می گذارد.
همیشه از آدرس دامنه عمومی در تگ های hreflang خود استفاده کنید.
آنها همچنین از URL های سفارشی شده استفاده نمی کنند. نسخه com فروشگاه از ترجمه های .ch استفاده می کند.
به عنوان مثال: https://vovox.com/collections/instrumentenkabel
URL های انگلیسی باید در فروشگاه انگلیسی استفاده شوند و در تگ های hreflang به زبان های دیگر نگاشت شوند.
5. برچسب های Hreflang به یک تغییر مسیر اشاره می کنند
درست مانند هر پیوند داخلی در وب سایت شما، بهترین شیوه های سئو به استفاده از نسخه صحیح پیوند به جای تغییر مسیر 301 نیاز دارد.
در حالی که هیچ مشکلی با تغییر مسیر وجود ندارد. آنها برای یک هدف وجود دارند، برای برقراری ارتباط با موتورهای جستجو که یک URL منتقل کرده است.
اگر یک نسخه صحیح یا جدید از URL وجود دارد، بهتر است هنگام پیوند داخلی به صفحات سایت خود، از پیوند مقصد صحیح استفاده کنید.
این باعث صرفه جویی در زمان بارگذاری صفحه می شود و دستورالعمل واضح تری برای موتورهای جستجو فراهم می کند.
در این مثال، URL های هدایت شده در تگ های hreflang استفاده شده اند.
با وجود اینکه ما در سایت .com هستیم، URL استفاده شده در تگ hreflang از نسخه آلمانی صفحه مجموعه استفاده می کند.
در حالی که به صفحات دیگر مجموعه نگاه می کردم، متوجه شدم بسیاری از URL های تگ hreflang به خطاهای 404 ختم می شوند.
آنها سعی کرده اند با تغییر مسیر 301 این مشکل را حل کنند.
این یک راه ناشیانه برای مدیریت تگ های hreflang بین فروشگاه های مختلف است و می تواند باعث ایجاد انواع لینک های شکسته شود. در صورت استفاده نادرست، 301s ممکن است رتبه صفحه شما را ضعیف کند.
 تصویر از klitmollercollective.com، می 2022
تصویر از klitmollercollective.com، می 2022 تصویر از klitmollercollective.com، می 2022
تصویر از klitmollercollective.com، می 20226. تگ های Hreflang به 404 صفحه اشاره می کنند
در حالی که این نکته آخر یک اشتباه مستقیم hreflang نیست، بلکه یک اشتباه SEO است که به دلیل محدودیتهای hreflang در Shopify یا در مورد پلتفرمهای دیگر، که در آن از یک پیوند ناموجود استفاده شده است، رخ میدهد.
مشکل زمانی است که یک فروشگاه دارای یک برچسب hreflang است که به صفحه مشابه فروشگاه دیگری اشاره می کند اما با خطای 404 فرود می آید.
این اتفاق می افتد زیرا URL اغلب به زبان اصلی ترجمه می شود اما تگ hreflang از همان نسخه انگلیسی استفاده می کند.
در زیر یک نمونه از Luvele آورده شده است.
وقتی تگ های hreflang را در صفحه مجموعه .com مشاهده کردم، نسخه .de آن مجموعه من را مستقیماً به صفحه 404 برد.
 تصویر از luvele.de، می 2022
تصویر از luvele.de، می 2022تگهای hreflang از URLهای انگلیسی برای هر دو نسخه .com و .de استفاده میکنند، حتی اگر یک نسخه آلمانی از صفحه https://www.luvele.de/collections/mixer دارند.
Before: <link rel="alternate" href="https://www.luvele.com.au/collections/blenders" hreflang="en-au" /> <link rel="alternate" href="https://www.luvele.de/collections/blenders" hreflang="en-de" />
تگ صحیح hreflang باید به ترجمه آلمانی صفحه مجموعه اشاره کند.
<link rel="alternate" href=" https://www.luvele.de/collections/mixer" hreflang="en-de" />
میتوانید تعداد 404 خطا را تصور کنید که وقتی این خطا را در تعداد فروشگاههایی که مدیریت میکنید، و تعداد صفحات مجموعه و محصول را ضرب کنید!
ملاحظات دیگر و بهترین روش های سئو برای برچسب های Hreflang
از تگ Hreflang از خود مرجع استفاده کنید
بدون تگ hreflang خود ارجاع دهنده، ممکن است ویژگی ها نادیده گرفته شوند یا به اشتباه تفسیر شوند.
این می تواند باعث درگیری با کد منبع دیگر شود.
صفحه مورد نظر باید دارای یک برچسب hreflang خود مرجع باشد.
از ترکیب تگ های Canonical و Hreflang خودداری کنید
یک تگ متعارف به موتورهای جستجو سیگنال می دهد که کدام نسخه از یک URL (در جایی که محتوا یکسان است) برای جلوگیری از محتوای تکراری.
از سوی دیگر، تگ hreflang سیگنالی به موتورهای جستجو برای نشان دادن نسخه صحیح URL بر اساس زبان یا منطقه کاربر است (و جایی که محتوا ممکن است کمی متفاوت باشد تا تفاوتهای ترجمه یا اطلاعات خاص منطقه/زبان را جبران کند). .
وقتی شروع به ارجاع متقابل برچسبهای متعارف در تگهای hreflang بین فروشگاهها میکنید، این به راحتی میتواند مخدوش شود.
برچسبهای Canonical فقط باید در یک نسخه از فروشگاه شما استفاده شوند.
شما می توانید از ارسال سیگنال های گیج کننده به Google فقط با استفاده از همان URL که در ویژگی های تگ hreflang ارجاع داده می شود جلوگیری کنید.
از ویژگی های منطقه و زبان صحیح استفاده کنید
مراقب استفاده از ویژگی های کد کشور و زبان صحیح باشید.
قالب ISO 639-1 را برای کدهای زبان دوباره بررسی کنید تا مطمئن شوید که از کدهای صحیح استفاده می کنید. برای هدف قرار دادن یک منطقه خاص، باید از فرمت ISO 3166-1 Alpha 2 استفاده کنید.
منابع بیشتر:
تصویر ویژه: por_suwat/Shutterstock
