نحوه ایجاد یک رابط کاربری برای برنامه پایتون
پایتون یکی از زبان های برنامه نویسی رایج برای خودکارسازی فرآیندهای سئو است.
یکی از بهترین کتابخانهها برای ایجاد یک فرانتاند برای برنامههای ما بدون دانش HTML، CSS، یا کدنویسی با فریمورک مبتنی بر جاوا اسکریپت، بسته Streamlit است.
در این آموزش Streamlit، به نحوه ایجاد یک برنامه زیبا با پایتون و Dockerfile برای استقرار برنامه Streamlit خود خواهیم پرداخت.
Streamlit چیست؟
Streamlit یک چارچوب برنامه منبع باز (یک بسته پایتون) است که به ما قدرت ایجاد برنامه های زیبا و ظاهری زیبا بدون دانش توسعه front-end را می دهد.
این ما را از دخالت در هر چارچوب front-end یا کدنویسی در HTML، CSS و جاوا اسکریپت آزاد میکند.
شما از Python خالص برای توسعه front-end خود استفاده می کنید.
کتابخانه Streamlit چه زمانی مفید خواهد بود؟
اول از همه، اگر اسکریپتهای پایتون را کدنویسی میکنید که به طور منظم روی ماشینی با زمانبندی کار مانند cron اجرا میشوند، Streamlit برای شما مفید نیست.
اما اگر در حال توسعه ابزاری هستید که میخواهید با اعضای تیم خود به اشتراک بگذارید، به عنوان مثال، یک برنامه تحقیق کلمات کلیدی، میتوانید از Streamlit استفاده کنید.
همچنین، اگر به یک روش احراز هویت کاربر نیاز دارید، جامعه Streamlit بسته ای را توسعه داده است که می تواند آن را برای شما مدیریت کند.
ایجاد یک برنامه Streamlit: شروع به کار
بیایید یک برنامه ساده ایجاد کنیم که درخواست های تکمیل خودکار یک کلمه کلیدی اولیه را از API عمومی Google دریافت می کند.
قبل از شروع، یک پوشه در دستگاه خود ایجاد کنید و نام آن را آنچه می خواهید بگذارید.
همچنین، من فرض میکنم که شما قبلا پایتون را نصب کردهاید و اصول برنامهنویسی پایتون را میدانید.
برای کل فرآیند، باید از این کتابخانه های پایتون استفاده کنیم:
- درخواست ها.
- Streamlit.
- Streamlit-Authenticator.
- PyYAML.
همچنین، یک کتابخانه استاندارد پایتون را وارد خواهیم کرد:
کد آموزشی را می توان در مخزن قالب استارتر Streamlit من در Github یافت.
نصب بسته Streamlit
اول از همه، ترجیح می دهم با اجرای python3 -m venv .env یک محیط مجازی ایجاد کنم و سپس با اجرای pip3 install streamlit بسته Streamlit را نصب کنم.
حالا یک اسکریپت پایتون بسازید. بگذارید آن را streamlit_app.py بنامیم.
در پروژههای پیچیدهای که توابع زیادی دارند، ترجیح میدهم فایلهای اسکریپت پایتون جداگانه برای توابع مختلف خود داشته باشم و سپس آنها را به streamlit_app.py وارد کنم یا یک برنامه جداگانه با Flask یا FastAPI ایجاد کنم.
به عنوان مثال، در یک برنامه تحقیق کلمات کلیدی، من یک اسکریپت پایتون برای توابع مختلف دارم که داده ها را از Semrush دریافت می کند، یک اسکریپت برای دریافت 10 یا 20 نتیجه برتر از Google، یک اسکریپت برای دریافت تکمیل خودکار گوگل و جستجوهای مرتبط با Google و غیره. .
جستجوهای تکمیل خودکار Google را دریافت کنید
برای درخواست، باید از بسته Requests استفاده کنیم. برای دریافت این بسته، باید درخواست های نصب pip3 را اجرا کنید.
همچنین، برای تجزیه پاسخ API تکمیل خودکار، باید کتابخانه JSON استاندارد پایتون را وارد کنیم.
اول از همه، ما کتابخانه استاندارد JSON، بسته Requests برای ایجاد درخواست و Streamlit را برای ایجاد برنامه خود وارد می کنیم.
سپس، تابعی را برای دریافت پرس و جوهای تکمیل خودکار گوگل به عنوان لیستی از رشته ها تعریف کردم.
من دو بار از تابع تعویض برای ساده نگه داشتن همه چیز استفاده کردم، اما می توانید از re library برای استفاده از regex استفاده کنید.
"""A Streamlit app for getting the Google autocomplete queries
"""
import json
import requests
import streamlit as st
def google_autocomplete(keyword: str) -> list[str]:
"""Get Google autocomplete queries for a seed keyword
Args:
keyword (str): The seed keyword
Returns:
list[str]: A list of the autocomplete queries
"""
google_autocomplete_api: str = "https://www.google.com/complete/search"
google_autocomplete_params: dict = {
"q": keyword,
"cp": 8,
"client": "gws-wiz",
"xssi": "t",
"hl": "en-US"
}
response = requests.get(google_autocomplete_api, params=google_autocomplete_params)
list_google_autocomplete_uncleaned: list[list] = json.loads((response.content).decode("UTF-8")[5:])[0]
list_google_autocomplete_cleaned: list[str] = [
element[0].replace('<b>', '').replace('</b>', '')
for element in list_google_autocomplete_uncleaned
]
return list_google_autocomplete_cleaned
برنامه Streamlit
تا به حال بسته Streamlit را نصب کرده و عملکرد خود را برای دریافت کوئری های تکمیل خودکار گوگل تعریف کرده ایم. اکنون، بیایید برنامه واقعی را ایجاد کنیم.
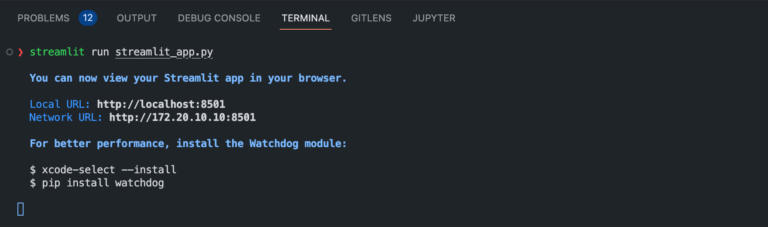
برای مشاهده برنامه Streamlit، باید Streamlit را با دستور run streamlit_app.py در ترمینال اجرا کنیم تا برنامه ما به صورت محلی اجرا شود. پس از اجرای این دستور، با رفتن به آدرس http://localhost:8501/ می توانید برنامه را مشاهده کنید.
بله، خالی است زیرا ما هیچ عنوان و غیره را به آن اضافه نکردیم.
 تصویر از نویسنده، اکتبر 2022
تصویر از نویسنده، اکتبر 2022یک عنوان به برنامه Streamlit اضافه کنید
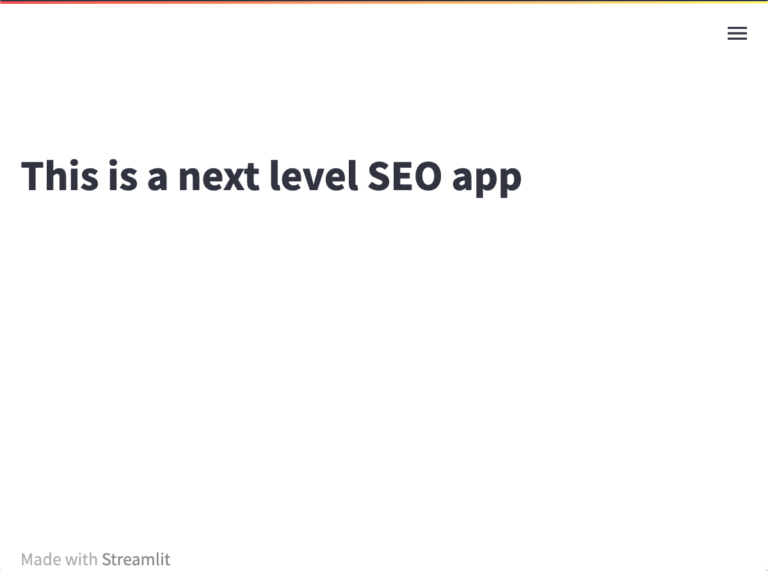
بیایید یک عنوان به برنامه خود اضافه کنیم. همانطور که در بالا می بینید، من Streamlit را به عنوان st.
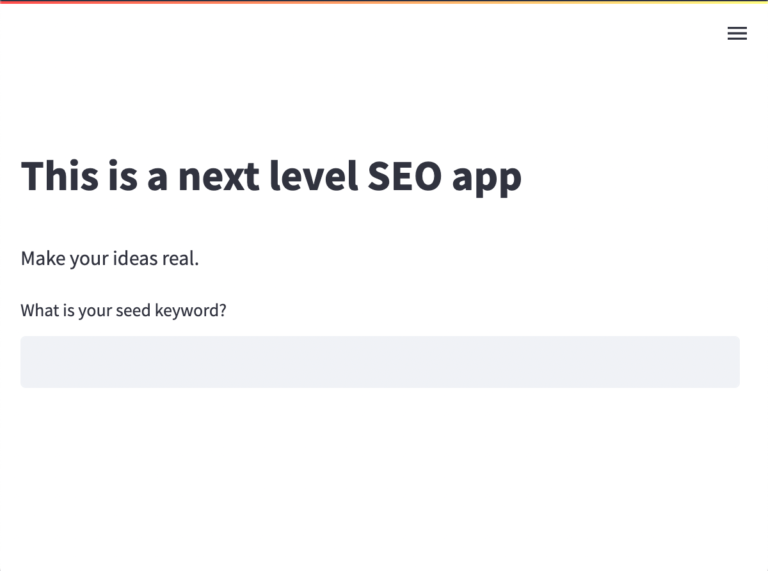
حال با فراخوانی تابع st.title() میتوانیم یک عنوان با سبک عنوان به صفحه اضافه کنیم. بیایید بگوییم st.title (“این یک برنامه سئو سطح بعدی است”).
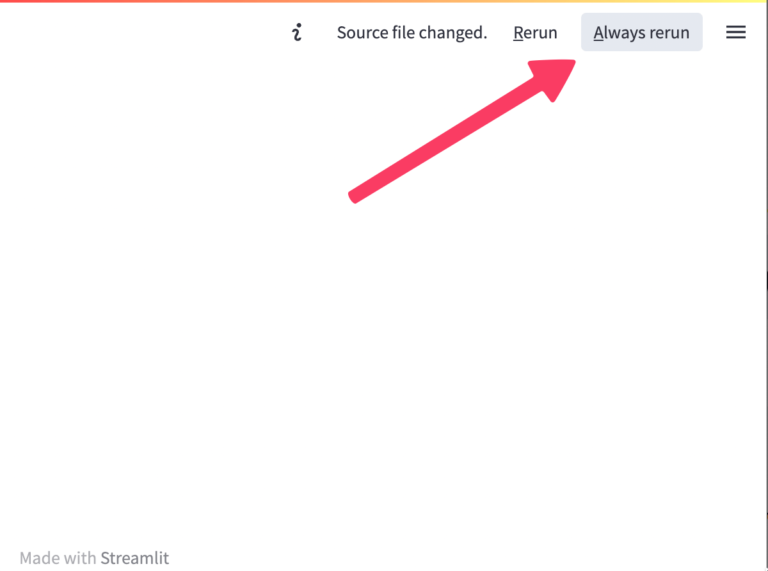
به یاد داشته باشید که پس از ویرایش فایل streamlit_app.py و ذخیره آن، یک نماد در گوشه سمت راست بالای صفحه ظاهر می شود و باید آن را فشار دهید. همیشه برگرد برای مشاهده تغییرات برنامه بدون رفرش صفحه.
 تصویر از نویسنده، اکتبر 2022
تصویر از نویسنده، اکتبر 2022اکنون برنامه ما مانند تصویر زیر است. اگر طرح زمینه سیستم شما تیره است، برنامه شما دارای تم تیره است.
 تصویر از نویسنده، اکتبر 2022
تصویر از نویسنده، اکتبر 2022متن را به برنامه Streamlit اضافه کنید
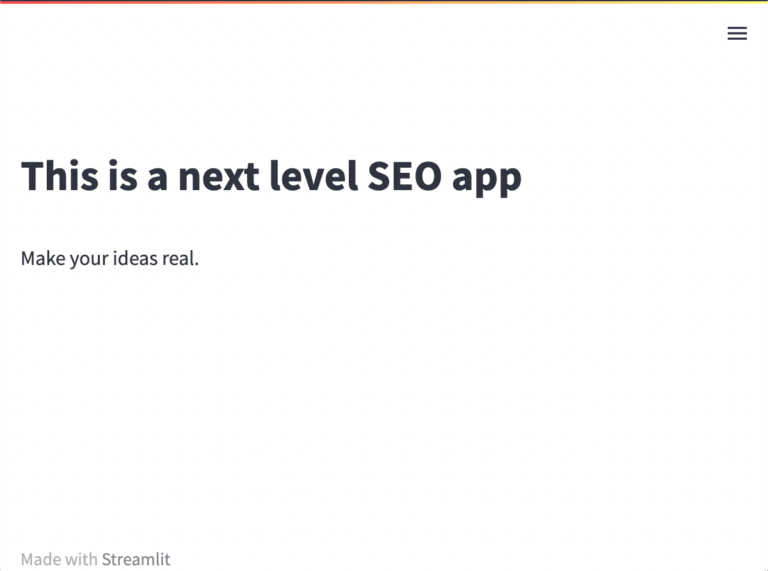
برای افزودن یک پاراگراف متنی به برنامه، باید از تابع st.write() استفاده کنید. به عنوان مثال، st.write (“ایده های خود را واقعی کنید”).
 تصویر از نویسنده، اکتبر 2022
تصویر از نویسنده، اکتبر 2022یک ورودی متن به برنامه Streamlit اضافه کنید
همانطور که در تابع تکمیل خودکار گوگل دیدید، یک آرگومان به نام کلمه کلیدی وجود داشت.
این آرگومان باید از ورودی کاربر باشد.
برای دریافت ورودی کاربر، می توانیم از یک فیلد ورودی متن در Streamlit استفاده کنیم. با st.text_input() می توانیم یک ورودی متن اضافه کنیم. به عنوان مثال، st.text_input («کلمه کلیدی seed شما چیست؟»).
همچنین برای اینکه بعداً از کلمه کلیدی ورودی برای عبور به تابع خود استفاده کنیم، باید آن را به یک متغیر اختصاص دهیم.
input_google_autocomplete_keyword: str = st.text_input(
"What is your seed keyword?")
اکنون می خواهیم برنامه خود را زمانی که کلمه کلیدی ورودی وجود دارد اجرا کنیم. در اینجا از دستور if برای بررسی خالی بودن یا نبودن متغیر استفاده می کنیم.
if input_google_autocomplete_keyword:
output_list_google_autocomplete: list[str] = google_autocomplete(
input_google_autocomplete_keyword)
 تصویر از نویسنده، اکتبر 2022
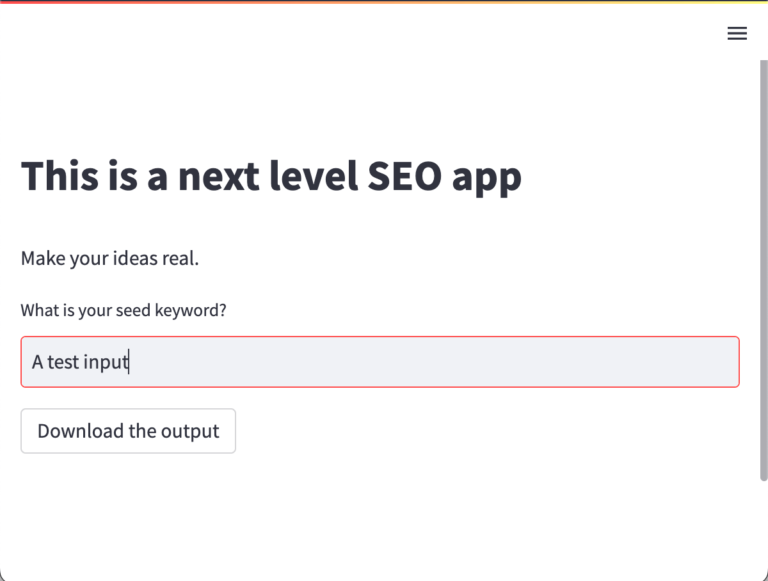
تصویر از نویسنده، اکتبر 2022دانلود از برنامه Streamlit
بنابراین، ما یک عنوان، یک خط متن و یک فیلد متن ورودی برای دریافت کلمه کلیدی seed کاربر اضافه کردهایم.
اکنون باید تابع نوشته شده خود را اجرا کنیم و یک دکمه دانلود برای کاربر ایجاد کنیم تا نتایج را در یک فایل متنی دریافت کند.
if output_list_google_autocomplete:
st.download_button("Download the output",
("\n").join(output_list_google_autocomplete))
 تصویر از نویسنده، اکتبر 2022
تصویر از نویسنده، اکتبر 2022ما برنامه ساده خود را ساختیم! بیایید عنوان برنامه و فاویکون را تغییر دهیم.
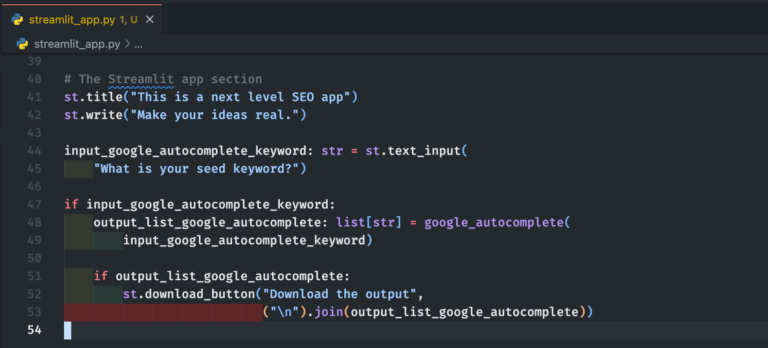
قبل از آن، اجازه دهید کد بخش برنامه Streamlit را تا کنون ببینیم.
 تصویر از نویسنده، اکتبر 2022
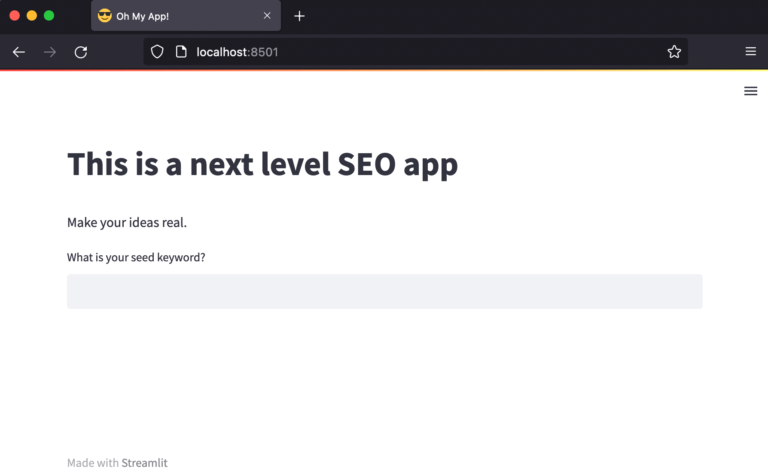
تصویر از نویسنده، اکتبر 2022عنوان برنامه و فاویکون را تغییر دهید
عنوان پیش فرض برنامه streamlit_app · Streamlit و فاویکون برنامه نماد Streamlit است.
برای تغییر عنوان و فاویکون باید از st.set_page_config() استفاده کنیم.
همچنین، من ترجیح میدهم طرحبندی برنامه گسترده باشد (میتوانید آن را آزمایش کنید).
st.set_page_config(
page_title="Oh My App!",
page_icon="😎",
layout="wide"
)
 تصویر از نویسنده، اکتبر 2022
تصویر از نویسنده، اکتبر 2022تم پیش فرض برنامه را تنظیم کنید
طرح زمینه برنامه بر اساس تنظیمات سیستم کاربر است، اما شخصاً، اغلب اوقات، متوجه میشوم که تم روشن کنتراست بهتری دارد – و نمیخواهم تیم من وقت خود را برای یافتن نحوه تغییر تم برنامه صرف کند.
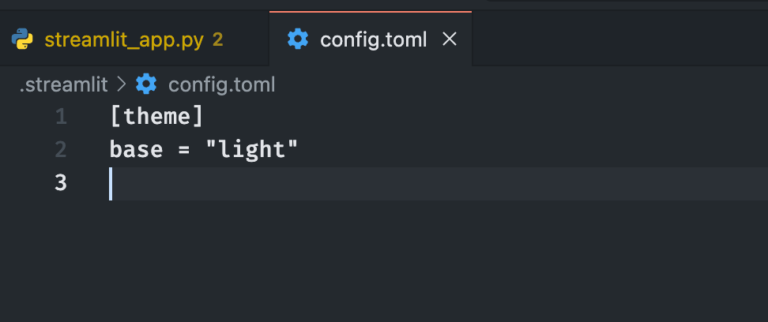
برای تنظیم یک تم پیش فرض برای برنامه Streamlit، ابتدا باید یک پوشه ایجاد کنید و نام آن را streamlit. در داخل این پوشه یک فایل ایجاد کنید و نام آن را config.toml بگذارید.
در داخل config.toml باید خطوط زیر را وارد کنید تا تم پیش فرض برنامه خود را تنظیم کنید.
[theme] base = "light"
 تصویر از نویسنده، اکتبر 2022
تصویر از نویسنده، اکتبر 2022احراز هویت کاربران در Streamlit
تصور کنید که پس از استقرار برنامه خود، شخصی URL برنامه را پیدا کرده و به آن دسترسی پیدا می کند.
برای محافظت از برنامه خود، باید به کاربران قبل از استفاده از برنامه مجوز دهید – مانند بسیاری از SASS هایی که ما هر روز استفاده می کنیم.
برای یک برنامه Streamlit، می توانیم از بسته Streamlit-Authenticator استفاده کنیم. برای نصب آن، در ترمینالی که در پوشه برنامه شما قرار دارد، دستور pip3 install streamlit-authenticator را تایپ کنید و بسته را به برنامه خود وارد کنید.
توصیه میکنم اسناد بسته احراز هویت Streamlit را بخوانید تا درک بهتری از آنچه در حال وقوع است داشته باشید.
streamlit_authenticator را به عنوان stauth وارد کنید
اکنون یک فایل config.yaml برای درج اطلاعات کاربری کاربران خود ایجاد کنید.
credentials:
usernames:
firstUser:
email: [email protected]
name: The first username
password: 12345 # Must be replaced with the hashed password
secondUser:
email: [email protected]
name: The second username
password: 111213 # Must be replaced with the hashed password
cookie:
expiry_days: 30
key: some_signature_key
name: some_cookie_name
preauthorized:
emails:
- [email protected]
همانطور که در سند بسته می بینید، اکنون باید رمزهای عبور را با ماژول های هاشر هش کنیم. من ترجیح می دهم یک IPython را باز کنم و خط کد زیر را اجرا کنم.
hashed_passwords = stauth.Hasher([‘12345’, ‘111213’]).تولید می کنند()
ایجاد ویجت ورود
اکنون باید یک ویجت ورود ایجاد کنیم که در آن کاربران بتوانند نام کاربری، رمز عبور خود را وارد کرده و سپس وارد برنامه شوند.
ابتدا باید بسته PyYAML را با دستور pip3 install pyyaml نصب کرده و با import yaml وارد کنید.
سپس یک شی authenticator ایجاد کنید و ماژول ورود را رندر کنید.
with open("./config.yaml") as file:
config = yaml.load(file, Loader=yaml.SafeLoader)
authenticator = stauth.Authenticate(
config["credentials"],
config["cookie"]["name"],
config["cookie"]["key"],
config["cookie"]["expiry_days"],
config["preauthorized"]
)
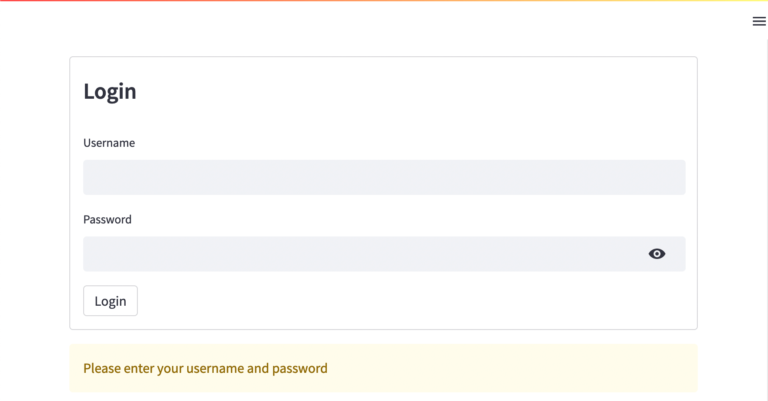
name, authentication_status, username = authenticator.login("Login", "main")
 تصویر از نویسنده، اکتبر 2022
تصویر از نویسنده، اکتبر 2022نمایش برنامه برای کاربرانی که با موفقیت وارد شده اند
اکنون می توانیم از متغیر authentication_status برای دیدن برنامه برای کاربرانی که با موفقیت وارد شده اند استفاده کنیم.
if authentication_status:
authenticator.logout('Logout', 'main')
# OUR APP CODE COMES HERE
elif authentication_status == False:
st.error('Username/password is incorrect')
elif authentication_status == None:
st.warning('Please enter your username and password')
برنامه Streamlit را با داکر اجرا کنید
اکنون در مرحله نهایی توسعه اپلیکیشن خود هستیم.
میتوانید از سرویسهای مختلفی مانند AWS، Google Cloud، Azure، Heroku، DigitalOcean و غیره برای اجرای برنامهتان استفاده کنید.
قبل از Dockerfile، بیایید فایل requires.txt را ایجاد کنیم. برای انجام این کار، می توانیم از دستور pip3 freeze > requires.txt استفاده کنیم.
Dockerfile Streamlit
برای استقرار برنامه ما، من از Python 3.9.10 استفاده می کنم.
FROM python:3.9.10 WORKDIR /app COPY . . RUN pip3 install -r requirements.txt CMD ["streamlit", "run", "streamlit_app.py"] EXPOSE 8501
بسته شدن
در این آموزش دیدیم که چگونه میتوانیم یک رابط کاربری خیرهکننده با پایتون خالص ایجاد کنیم و آن را با Docker پیادهسازی کنیم.
برای کسب اطلاعات بیشتر در مورد ویجت های مختلف Streamlit، به مرجع API مستند آنها مراجعه کنید.
منابع بیشتر:
تصویر ویژه: Yaran/Shutterstock
