بارگذاری انبوه تست های عملکرد با PageSpeed Insights API و Python
Google PageSpeed Insights API را برای کمک به متخصصان و توسعهدهندگان SEO با ترکیب دادههای دنیای واقعی با دادههای شبیهسازی، ارائه دادههای زمانبندی عملکرد بار مربوط به صفحات وب ارائه میکند.
تفاوت بین Google PageSpeed Insights (PSI) و Lighthouse در این است که PSI شامل دادههای دنیای واقعی و آزمایشگاهی است، در حالی که Lighthouse شبیهسازی بارگذاری صفحه را با تغییر اتصال و عامل کاربر دستگاه انجام میدهد.
تفاوت دیگر این است که PSI هیچ اطلاعاتی در رابطه با دسترسی به وب، سئو یا برنامه های وب پیشرو (PWA) ارائه نمی دهد، در حالی که Lighthouse همه موارد فوق را ارائه می دهد.
بنابراین، وقتی از PageSpeed Insights API برای تست عملکرد بارگیری انبوه URL استفاده میکنیم، هیچ دادهای برای دسترسی نخواهیم داشت.
با این حال، PSI اطلاعات بیشتری در رابطه با عملکرد سرعت صفحه ارائه میکند، مانند زمانبندی «اندازه DOM»، «عمیقترین عنصر اصلی DOM»، «تعداد کل وظایف» و «محتوای DOM بارگیری شده».
یکی دیگر از مزیتهای PageSpeed Insights API این است که نامهای متفاوتی به «معیارهای مشاهدهشده» و «سنجههای واقعی» میدهد.
در این راهنما یاد خواهید گرفت:
- نحوه ایجاد یک اسکریپت پایتون در سطح تولید
- نحوه استفاده از API با پایتون
- نحوه ساخت فریم های داده از پاسخ های API.
- نحوه تجزیه و تحلیل پاسخ های API
- چگونه URL ها را تجزیه و پاسخ های درخواست های URL را پردازش کنیم.
- نحوه ذخیره پاسخ های API با ساختار مناسب
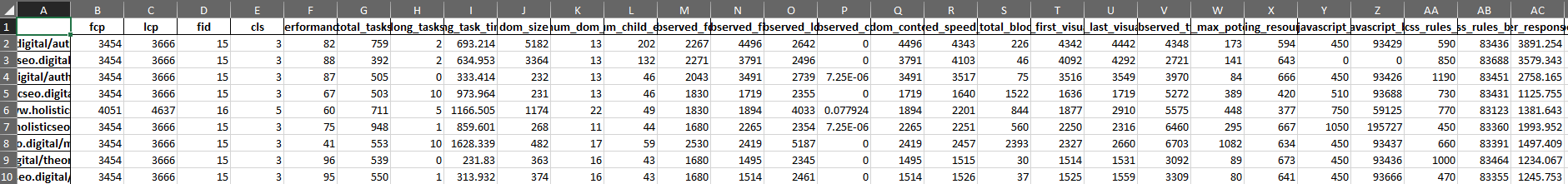
نمونه ای از خروجی تماس API Page Speed Insights با پایتون در زیر آمده است.
 تصویر از نویسنده، ژوئن 2022
تصویر از نویسنده، ژوئن 2022کتابخانههایی برای استفاده از API PageSpeed Insights با پایتون
کتابخانه های لازم برای استفاده از PSI API با پایتون در زیر آمده است.
- Advertools URL های آزمایشی را از نقشه سایت یک وب سایت بازیابی می کند.
- Pandas قرار است چارچوب داده را بسازد و خروجی JSON API را صاف کند.
- درخواست ها برای ارسال یک درخواست به نقطه پایانی API خاص هستند.
- JSON باید پاسخ API را بگیرد و در نقطه فرهنگ لغت مربوطه قرار دهد.
- Datetime برای تغییر نام فایل خروجی خاص با تاریخ لحظه است.
- URLlib برای تجزیه URL وب سایت موضوع آزمایش است.
چگونه از PSI API با پایتون استفاده کنیم؟
برای استفاده از PSI API با پایتون، مراحل زیر را دنبال کنید.
- یک کلید API PageSpeed Insights دریافت کنید.
- کتابخانه های لازم را وارد کنید.
- URL را برای وب سایت موضوع آزمایش تجزیه کنید.
- برای نام فایل، تاریخ لحظه را در نظر بگیرید.
- URL ها را از نقشه سایت در لیست قرار دهید.
- معیارهای مورد نظر خود را از PSI API انتخاب کنید.
- یک حلقه For برای گرفتن پاسخ API برای همه URL ها ایجاد کنید.
- چارچوب داده را با معیارهای انتخابی PSI API بسازید.
- نتایج را در قالب XLSX خروجی بگیرید.
1. کلید API PageSpeed Insights را دریافت کنید
از PageSpeed Insights API Documentation برای دریافت کلید API استفاده کنید.
روی دکمه «دریافت کلید» در زیر کلیک کنید.
 تصویر از developers.google.com، ژوئن ۲۰۲۲
تصویر از developers.google.com، ژوئن ۲۰۲۲پروژه ای را که در Google Developer Console ایجاد کرده اید انتخاب کنید.
 تصویر از developers.google.com، ژوئن ۲۰۲۲
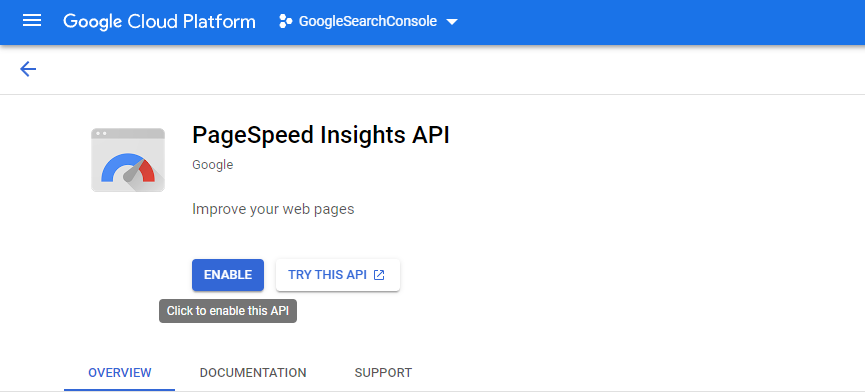
تصویر از developers.google.com، ژوئن ۲۰۲۲PageSpeed Insights API را در آن پروژه خاص فعال کنید.
 تصویر از developers.google.com، ژوئن ۲۰۲۲
تصویر از developers.google.com، ژوئن ۲۰۲۲شما باید از کلید API خاص در درخواست های API خود استفاده کنید.
2. واردات کتابخانه های ضروری
برای وارد کردن کتابخانه های بنیادی از خطوط زیر استفاده کنید.
import advertools as adv
import pandas as pd
import requests
import json
from datetime import datetime
from urllib.parse import urlparse
3. URL را برای وب سایت موضوع آزمایشی تجزیه کنید
برای تجزیه URL وب سایت موضوع، از ساختار کد زیر استفاده کنید.
domain = urlparse(sitemap_url)
domain = domain.netloc.split(".")[1]
متغیر “دامنه” نسخه تجزیه شده URL نقشه سایت است.
“netloc” نشان دهنده بخش دامنه URL خاص است. وقتی آن را با “” تقسیم می کنیم. “بخش میانی” را می گیرد که نشان دهنده نام دامنه است.
در اینجا، «0» برای «www»، «1» برای «نام دامنه» و «2» برای «پسوند دامنه» است، اگر آن را با «» تقسیم کنیم.
4. برای نام فایل از تاریخ لحظه استفاده کنید
برای گرفتن تاریخ لحظه فراخوانی تابع خاص، از روش “datetime.now” استفاده کنید.
Datetime.now زمان خاص لحظه خاص را ارائه می دهد. از “strftime” با مقادیر “%Y”، “”%m” و “%d” استفاده کنید. “%Y” برای سال است. “%m” و “%d” مقادیر عددی برای ماه و روز خاص هستند.
date = datetime.now().strftime("%Y_%m_%d")
5. URL ها را از نقشه سایت به یک لیست وارد کنید
برای وارد کردن URL ها به فرم لیست از فایل نقشه سایت، از بلوک کد زیر استفاده کنید.
sitemap = adv.sitemap_to_df(sitemap_url) sitemap_urls = sitemap["loc"].to_list()
اگر ممیزی سلامت نقشه سایت پایتون را بخوانید، می توانید اطلاعات بیشتری در مورد نقشه سایت بیاموزید.
6. معیارهایی را که می خواهید از PSI API انتخاب کنید
برای انتخاب خواص JSON پاسخ PSI API، باید خود فایل JSON را ببینید.
به خواندن، تجزیه و صاف کردن اشیاء JSON بسیار مرتبط است.
به لطف مفهوم “گراف جهت دار” و داده های ساختاری “JSON-LD” حتی به سئوی معنایی مرتبط است.
در این مقاله، ما بر بررسی سلسله مراتب JSON مربوط به PSI API Response تمرکز نمی کنیم.
می توانید معیارهایی را که من برای جمع آوری از PSI API انتخاب کرده ام مشاهده کنید. غنیتر از خروجی پیشفرض اصلی PSI API است، که فقط معیارهای Core Web Vitals یا Speed Index-Interaction را به Next Paint، Time to First Byte و First Contentful Paint میدهد.
البته، با گفتن «Avoid Chaining Critical Requests» «پیشنهادهایی» نیز ارائه می دهد، اما نیازی به قرار دادن جمله در چارچوب داده نیست.
در آینده، این پیشنهادات، یا حتی هر رویداد زنجیرهای، مقادیر KB و MS آنها را میتوان در یک ستون با نام «psi_suggestions» در نظر گرفت.
برای شروع، می توانید معیارهایی را که من انتخاب کرده ام بررسی کنید و مقدار مهمی از آنها برای شما در درجه اول قرار می گیرند.
PSI API Metrics، بخش اول در زیر آمده است.
fid = []
lcp = []
cls_ = []
url = []
fcp = []
performance_score = []
total_tasks = []
total_tasks_time = []
long_tasks = []
dom_size = []
maximum_dom_depth = []
maximum_child_element = []
observed_fcp = []
observed_fid = []
observed_lcp = []
observed_cls = []
observed_fp = []
observed_fmp = []
observed_dom_content_loaded = []
observed_speed_index = []
observed_total_blocking_time = []
observed_first_visual_change = []
observed_last_visual_change = []
observed_tti = []
observed_max_potential_fid = []
این بخش شامل تمام معیارهای سرعت صفحه اصلی مشاهده شده و شبیه سازی شده، به همراه برخی از معیارهای غیر اساسی، مانند «محتوای DOM بارگیری شده» یا «نخستین رنگ معنادار» است.
بخش دوم PSI Metrics بر صرفه جویی در زمان و بایت ممکن از مقدار کد استفاده نشده تمرکز دارد.
render_blocking_resources_ms_save = []
unused_javascript_ms_save = []
unused_javascript_byte_save = []
unused_css_rules_ms_save = []
unused_css_rules_bytes_save = []
بخش سوم معیارهای PSI بر زمان پاسخ سرور، مزایای استفاده از تصویر پاسخگو، یا عدم استفاده از مضرات تمرکز دارد.
possible_server_response_time_saving = []
possible_responsive_image_ms_save = []
توجه: امتیاز عملکرد کلی از “performance_score” بدست می آید.
7. یک حلقه For برای دریافت پاسخ API برای همه URL ها ایجاد کنید
حلقه for این است که همه URL ها را از فایل نقشه سایت گرفته و از API PSI برای همه آنها یک به یک استفاده کنید. حلقه for برای اتوماسیون PSI API چندین بخش دارد.
اولین بخش از PSI API برای حلقه با جلوگیری از تکرار URL شروع می شود.
در نقشه های سایت، می توانید یک URL را ببینید که چندین بار ظاهر می شود. این بخش از آن جلوگیری می کند.
for i in sitemap_urls[:9]:
# Prevent the duplicate "/" trailing slash URL requests to override the information.
if i.endswith("/"):
r = requests.get(f"https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url={i}&strategy=mobile&locale=en&key={api_key}")
else:
r = requests.get(f"https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url={i}/&strategy=mobile&locale=en&key={api_key}")
به یاد داشته باشید که “api_key” را در انتهای نقطه پایانی برای PageSpeed Insights API بررسی کنید.
کد وضعیت را بررسی کنید. در نقشه های سایت، ممکن است غیر از 200 URL کد وضعیت وجود داشته باشد. اینها باید تمیز شوند
if r.status_code == 200:
#print(r.json())
data_ = json.loads(r.text)
url.append(i)
بخش بعدی معیارهای خاصی را به فرهنگ لغت خاصی که قبل از «_data» ایجاد کردهایم، اضافه میکند.
fcp.append(data_["loadingExperience"]["metrics"]["FIRST_CONTENTFUL_PAINT_MS"]["percentile"])
fid.append(data_["loadingExperience"]["metrics"]["FIRST_INPUT_DELAY_MS"]["percentile"])
lcp.append(data_["loadingExperience"]["metrics"]["LARGEST_CONTENTFUL_PAINT_MS"]["percentile"])
cls_.append(data_["loadingExperience"]["metrics"]["CUMULATIVE_LAYOUT_SHIFT_SCORE"]["percentile"])
performance_score.append(data_["lighthouseResult"]["categories"]["performance"]["score"] * 100)
بخش بعدی بر تعداد «تکلیف کل» و اندازه DOM تمرکز دارد.
total_tasks.append(data_["lighthouseResult"]["audits"]["diagnostics"]["details"]["items"][0]["numTasks"])
total_tasks_time.append(data_["lighthouseResult"]["audits"]["diagnostics"]["details"]["items"][0]["totalTaskTime"])
long_tasks.append(data_["lighthouseResult"]["audits"]["diagnostics"]["details"]["items"][0]["numTasksOver50ms"])
dom_size.append(data_["lighthouseResult"]["audits"]["dom-size"]["details"]["items"][0]["value"])
بخش بعدی “DOM Depth” و “Deepest DOM Element” را می گیرد.
maximum_dom_depth.append(data_["lighthouseResult"]["audits"]["dom-size"]["details"]["items"][1]["value"])
maximum_child_element.append(data_["lighthouseResult"]["audits"]["dom-size"]["details"]["items"][2]["value"])
بخش بعدی نتایج آزمایش مشاهده شده خاص را در طول صفحه Speed Insights API ما می گیرد.
observed_dom_content_loaded.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["observedDomContentLoaded"])
observed_fid.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["observedDomContentLoaded"])
observed_lcp.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["largestContentfulPaint"])
observed_fcp.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["firstContentfulPaint"])
observed_cls.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["totalCumulativeLayoutShift"])
observed_speed_index.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["observedSpeedIndex"])
observed_total_blocking_time.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["totalBlockingTime"])
observed_fp.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["observedFirstPaint"])
observed_fmp.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["firstMeaningfulPaint"])
observed_first_visual_change.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["observedFirstVisualChange"])
observed_last_visual_change.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["observedLastVisualChange"])
observed_tti.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["interactive"])
observed_max_potential_fid.append(data_["lighthouseResult"]["audits"]["metrics"]["details"]["items"][0]["maxPotentialFID"])
بخش بعدی مقدار کد استفاده نشده و بایت های تلف شده را به همراه منابع مسدودکننده رندر در میلی ثانیه می گیرد.
render_blocking_resources_ms_save.append(data_["lighthouseResult"]["audits"]["render-blocking-resources"]["details"]["overallSavingsMs"])
unused_javascript_ms_save.append(data_["lighthouseResult"]["audits"]["unused-javascript"]["details"]["overallSavingsMs"])
unused_javascript_byte_save.append(data_["lighthouseResult"]["audits"]["unused-javascript"]["details"]["overallSavingsBytes"])
unused_css_rules_ms_save.append(data_["lighthouseResult"]["audits"]["unused-css-rules"]["details"]["overallSavingsMs"])
unused_css_rules_bytes_save.append(data_["lighthouseResult"]["audits"]["unused-css-rules"]["details"]["overallSavingsBytes"])
بخش بعدی ارائه مزایای تصویر پاسخگو و زمان پاسخگویی سرور است.
possible_server_response_time_saving.append(data_["lighthouseResult"]["audits"]["server-response-time"]["details"]["overallSavingsMs"])
possible_responsive_image_ms_save.append(data_["lighthouseResult"]["audits"]["uses-responsive-images"]["details"]["overallSavingsMs"])
بخش بعدی این است که در صورت وجود خطایی، عملکرد را ادامه دهید.
else:
continue
مثال استفاده از Page Speed Insights API با پایتون برای آزمایش انبوه
برای استفاده از بلوک های کد خاص، آنها را در یک تابع پایتون قرار دهید.
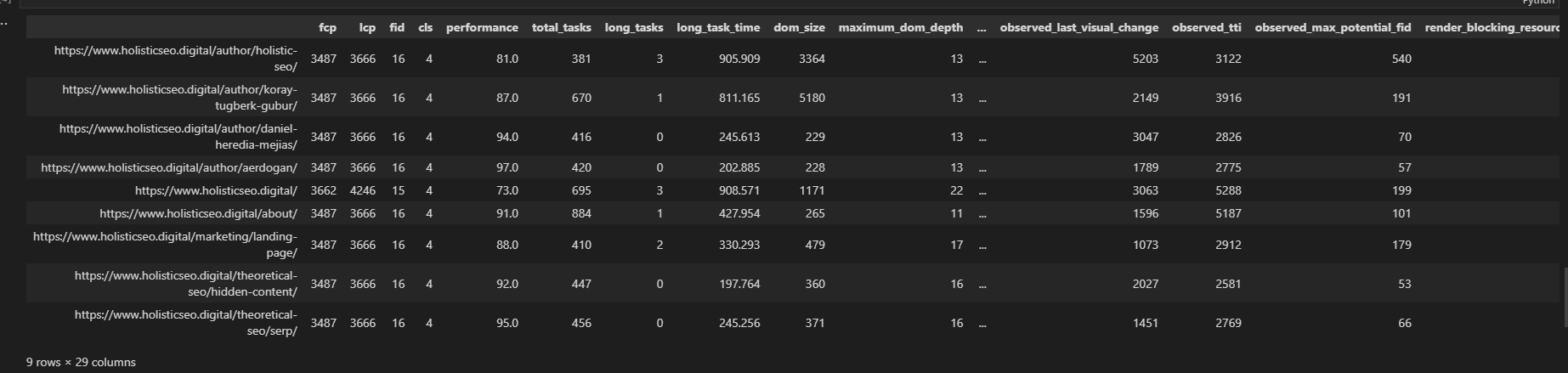
اسکریپت را اجرا کنید و 29 معیار مربوط به سرعت صفحه را در ستون های زیر دریافت خواهید کرد.
 تصویر از نویسنده، ژوئن 2022
تصویر از نویسنده، ژوئن 2022نتیجه
PageSpeed Insights API انواع مختلفی از معیارهای عملکرد بارگذاری صفحه را ارائه می دهد.
این نشان میدهد که مهندسان Google چگونه مفهوم عملکرد بارگذاری صفحه را درک میکنند و احتمالاً از این معیارها به عنوان دیدگاه رتبهبندی، تجربه کاربری و درک کیفیت استفاده میکنند.
استفاده از پایتون برای تستهای سرعت صفحه انبوه به شما یک عکس فوری از کل وبسایت میدهد تا به تجزیه و تحلیل تجربه کاربر احتمالی، کارایی خزیدن، نرخ تبدیل و بهبود رتبهبندی کمک کند.
منابع بیشتر:
تصویر ویژه: Dundanim/Shutterstock
