چک لیست سئو Pro-Tech برای آژانس ها
این پست توسط JetOctopus حمایت شده است. نظرات بیان شده در این مقاله مربوط به خود اسپانسر است.
هنگامی که پروژه های بزرگ را انجام می دهید یا با وب سایت های گسترده با صدها تا هزاران صفحه کار می کنید، باید از تکنیک های فنی پیشرفته SEO استفاده کنید.
وبسایتهای بزرگ با چالشهایی مانند معماری وسیع سایت، محتوای پویا و رقابت با ریسکهای بالاتر در حفظ رتبهها همراه هستند.
افزایش سطح سئوی فنی تیمتان میتواند به شما کمک کند ارزش پیشنهادی قویتری ایجاد کنید و اطمینان حاصل کنید که مشتریان شما آن مزیت اولیه اضافی را به دست میآورند و انتخاب میکنند که با آژانس شما به رشد خود ادامه دهند.
با در نظر گرفتن این موضوع، در اینجا یک چک لیست مختصر وجود دارد که مهمترین نکات ظریف سئو فنی پیشرفته را پوشش می دهد که می تواند مشتریان شما را به عملکرد موفقیت آمیز در SERP ها هدایت کند.
1. نمایه سازی پیشرفته و کنترل خزیدن
بهینه سازی خزیدن و فهرست بندی موتورهای جستجو برای سئوی فنی موثر اساسی است. مدیریت بودجه خزیدن شما به طور موثر با تجزیه و تحلیل فایل لاگ شروع می شود – تکنیکی که بینش مستقیمی را در مورد نحوه تعامل موتورهای جستجو با وب سایت های مشتریان شما ارائه می دهد.
تجزیه و تحلیل فایل log کمک می کند:
- مدیریت بودجه خزیدن: برای حصول اطمینان از اینکه Googlebot با ارزش ترین صفحات شما را می خزد و ایندکس می کند، ضروری است. تجزیه و تحلیل فایل گزارش نشان می دهد که روزانه چند صفحه خزیده می شود و آیا بخش های مهم از دست رفته اند یا خیر.
- شناسایی صفحات غیر خزیده شده: صفحاتی را شناسایی میکند که Googlebot به دلیل مشکلاتی مانند زمان بارگذاری کند، پیوند داخلی ضعیف، یا محتوای غیرجذاب از دست داده است و به شما بینش روشنی در مورد بهبودهای لازم میدهد.
- رفتار Googlebot را درک کنید: بدانید که Googlebot واقعاً روزانه چه چیزی را می خزد. افزایش در بودجه خزیدن ممکن است نشان دهنده مشکلات فنی در وب سایت شما باشد، مانند صفحات نازک و بی ارزش تولید شده به طور خودکار و غیره.

برای این کار، ادغام دادههای تحلیلگر گزارش سئو با دادههای خزیدن GSC، نمای کاملی از عملکرد سایت و تعاملات موتور جستجو فراهم میکند و توانایی شما در هدایت رفتار خزنده را افزایش میدهد.
سپس، robots.txt را ساختار دهید تا موتورهای جستجو را از بخشهای مدیریت یا افزونههای کمارزش حذف کند و در عین حال مطمئن شوید که میتوانند به محتوای اصلی دسترسی داشته باشند و آنها را فهرستبندی کنند. یا، از تگ x-robots – یک هدر HTTP – برای کنترل نمایهسازی در سطح گرانتری نسبت به robots.txt استفاده کنید. این به ویژه برای فایل های غیر HTML مانند تصاویر یا PDF مفید است، جایی که نمی توان از متا تگ های ربات استفاده کرد.
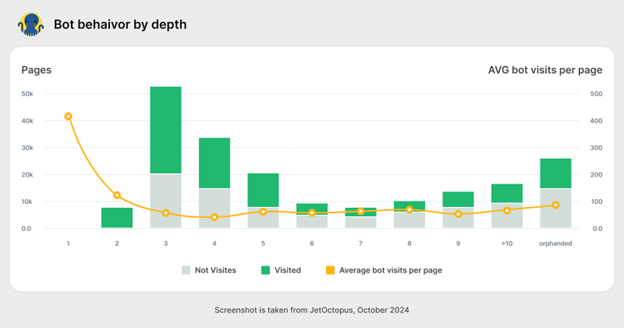
برای وبسایتهای بزرگ، رویکرد نقشههای سایت با آنچه ممکن است تجربه کرده باشید متفاوت است. تقریباً منطقی نیست که میلیونها URL را در نقشههای سایت قرار دهید و بخواهید Googlebot آنها را بخزد. در عوض، این کار را انجام دهید: نقشه های سایت را با محصولات، دسته ها و صفحات جدید به صورت روزانه تولید کنید. این به Googlebot کمک می کند تا محتوای جدید را پیدا کند و نقشه سایت شما را کارآمدتر کند. به عنوان مثال، DOM.RIA، یک بازار املاک و مستغلات اوکراینی، استراتژی ای را اجرا کرد که شامل ایجاد نقشه های کوچک سایت برای هر فهرست شهری برای بهبود نمایه سازی بود. این رویکرد به طور قابل توجهی بازدیدهای Googlebot را افزایش داد (بیش از 200٪ برای صفحات کلیدی)، که منجر به افزایش دید محتوا و نرخ کلیک از SERPها شد.
2. معماری سایت و ناوبری
ساختار سایت بصری به کاربران و خزندههای موتورهای جستجو کمک میکند تا به طور موثر سایت را هدایت کنند و عملکرد کلی سئو را افزایش دهند.
به طور خاص، یک معماری سایت مسطح تعداد کلیکهای مورد نیاز برای رسیدن به هر صفحه در سایت شما را به حداقل میرساند و موتورهای جستجو را برای خزیدن و فهرستبندی محتوای شما آسانتر میکند. با کاهش عمق محتوای مهم، کارایی خزیدن سایت را افزایش می دهد. این باعث بهبود دید بیشتر صفحات در فهرست های موتورهای جستجو می شود.

بنابراین، محتوا را با یک سلسله مراتب کم عمق سازماندهی کنید (یا تجدید ساختار کنید)، زیرا این امر دسترسی سریعتر و توزیع سهام لینک بهتر در سراسر سایت شما را تسهیل می کند.
به ویژه برای مشتریان تجارت الکترونیک سازمانی، از مدیریت صحیح پارامترهای پویا در URL ها اطمینان حاصل کنید. از عنصر پیوند rel=”canonical” برای هدایت موتورهای جستجو به صفحه اصلی استفاده کنید و از پارامترهایی که میتوانند منجر به تکرار شوند اجتناب کنید.
به طور مشابه، تنوع محصول (مانند رنگ و اندازه) می تواند چندین URL با محتوای مشابه ایجاد کند. بستگی به مورد خاص دارد، اما قاعده کلی این است که تگ متعارف را به نسخه URL ترجیحی صفحه محصول اعمال کنید تا اطمینان حاصل شود که همه تغییرات به URL اصلی برای نمایه سازی برمی گردند. اگر تعداد قابل توجهی از چنین صفحاتی وجود دارد که گوگل محتوای غیر متعارف را نادیده می گیرد و آنها را در فهرست قرار می دهد، رویکرد متعارف سازی را در وب سایت مرور کنید.
3. SEO JavaScript
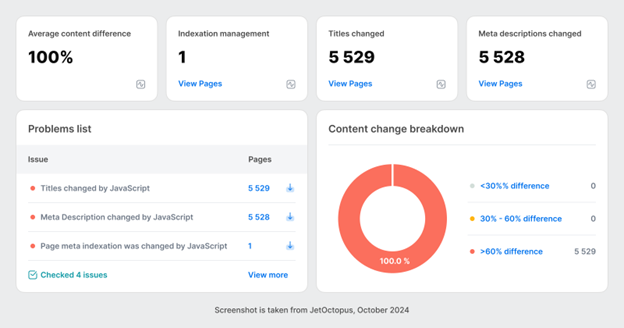
همانطور که می دانید، جاوا اسکریپت (JS) در توسعه وب مدرن بسیار مهم است و تعامل و عملکرد سایت را افزایش می دهد اما چالش های منحصر به فرد SEO را معرفی می کند. حتی اگر مستقیماً درگیر توسعه نیستید، اطمینان از SEO موثر جاوا اسکریپت مهم است.
مهمترین نکته در این زمینه بهینه سازی مسیر رندر بحرانی است – صبر کنید، این چیست؟
مسیر رندر بحرانی به دنباله ای از مراحلی است که مرورگر باید انجام دهد تا HTML، CSS و جاوا اسکریپت را به یک صفحه وب رندر شده تبدیل کند. بهینه سازی این مسیر برای بهبود سرعت قابل مشاهده شدن یک صفحه برای کاربران بسیار مهم است.

در اینجا نحوه انجام آن آمده است:
- تعداد و اندازه منابع مورد نیاز برای نمایش محتوای اولیه را کاهش دهید.
- فایل های جاوا اسکریپت را کوچک کنید تا زمان بارگذاری آنها کاهش یابد.
- برای سرعت بخشیدن به زمان رندر صفحه، بارگذاری محتوای بالای صفحه را در اولویت قرار دهید.
اگر با اپلیکیشنهای تک صفحهای (SPA) سر و کار دارید که برای بارگذاری محتوای پویا به جاوا اسکریپت متکی هستند، ممکن است لازم باشد موارد زیر را برطرف کنید:
- مسائل نمایه سازی: از آنجایی که محتوا به صورت پویا بارگیری می شود، موتورهای جستجو ممکن است صفحه خالی را ببینند. اجرای رندر سمت سرور (SSR) برای اطمینان از اینکه محتوا پس از بارگذاری صفحه برای موتورهای جستجو قابل مشاهده است.
- مشکلات ناوبری: ناوبری مبتنی بر پیوند سنتی اغلب در SPA ها وجود ندارد و بر نحوه درک موتورهای جستجو از ساختار سایت تأثیر می گذارد. از HTML5 History API برای حفظ عملکرد ناوبری سنتی و بهبود خزیدن استفاده کنید.
رندر پویا یکی دیگر از تکنیک های مفید برای سایت های جاوا اسکریپت سنگین است که نسخه های HTML ایستا را به موتورهای جستجو ارائه می دهد و در عین حال نسخه های تعاملی را به کاربران ارائه می دهد.
با این حال، اطمینان حاصل کنید که کنسول مرورگر هیچ خطایی نشان نمیدهد و تأیید میکنید که صفحه به طور کامل با تمام محتوای لازم ارائه شده است. همچنین، بررسی کنید که صفحات به سرعت بارگیری میشوند، در حالت ایدهآل در کمتر از چند ثانیه یا بیشتر، برای جلوگیری از ناامیدی کاربر (هیچکس یک اسپینر بارگذاری طولانیمدت را دوست ندارد) و نرخ پرش را کاهش دهید.
از ابزارهایی مانند GSC و Lighthouse برای آزمایش و نظارت بر رندر و عملکرد حیاتی وب سایت خود استفاده کنید. به طور مرتب بررسی کنید که محتوای رندر شده با آنچه کاربران میبینند مطابقت داشته باشد تا اطمینان حاصل شود که موتورهای جستجو در فهرستبندی آنها سازگاری دارند.
4. بهینه سازی برای روندهای فصلی
در فضای تجارت الکترونیک خردهفروشی، روندهای فصلی بر رفتار مصرفکننده و در نتیجه بر جستوجو تأثیر میگذارد.
بنابراین، برای این پروژهها، باید به طور معمول استراتژیهای سئوی خود را به گونهای تطبیق دهید که با هر بهروزرسانی خط محصول همتراز باشید.
تغییرات فصلی محصول – مانند اقلام خاص تعطیلات یا نسخه های تابستان / زمستان – نیاز به توجه ویژه ای دارد تا اطمینان حاصل شود که در زمان های مناسب قابل مشاهده هستند:
- به روز رسانی به موقع محتوا: توضیحات محصول، متا تگ ها و محتوا را با کلمات کلیدی فصلی خیلی قبل از شروع فصل به روز کنید.
- صفحات فرود فصلی: صفحات فرود اختصاصی را برای محصولات فصلی ایجاد و بهینه کنید و اطمینان حاصل کنید که آنها به طور مناسب به دسته های اصلی محصولات پیوند دارند.
- تحقیق مداوم کلمات کلیدی: به طور مداوم تحقیقات کلمات کلیدی را انجام دهید تا علایق در حال تحول مصرف کننده را به دست آورید و طبق آن دسته بندی محصولات جدید را بهینه کنید.
- سئو فنی: به طور مرتب خطاهای خزیدن را بررسی کنید، از زمان بارگذاری سریع اطمینان حاصل کنید و تأیید کنید که صفحات جدید برای موبایل مناسب و قابل دسترسی هستند.
از طرف دیگر، مدیریت محصولات متوقف شده یا صفحات قدیمی به همان اندازه در حفظ کیفیت سایت و حفظ ارزش سئو بسیار مهم است:
- ارزش صفحه را ارزیابی کنید: برای ارزیابی اینکه آیا یک صفحه همچنان دارای ارزش است یا خیر، ممیزی محتوای منظم را انجام دهید. اگر صفحهای در نیمهسال گذشته هیچ ترافیکی دریافت نکرده است یا رباتهایی بازدید نکرده است، ممکن است ارزش نگهداشتن آن را نداشته باشد.
- 301 تغییر مسیر: از ریدایرکت های 301 برای انتقال ارزش سئو از صفحات قدیمی به محتوای موجود مرتبط استفاده کنید.
- محتوای هرس: محتوای دارای عملکرد ضعیف را حذف یا ادغام کنید تا قدرت را روی صفحات تأثیرگذارتر متمرکز کنید، ساختار سایت و UX را بهبود ببخشید.
- صفحات آموزنده خارج از بورس: صفحات مربوط به محصولات فصلی غیرقابل دسترس را آموزنده نگه دارید، تاریخ در دسترس بودن یا پیوندهایی به محصولات مرتبط ارائه دهید.
به زبان ساده، بهینه سازی برای روندهای فصلی به معنای آماده شدن برای دوره های پر ترافیک و مدیریت موثر دوره های گذار است. این از عملکرد سئو پایدار و یک تجربه سایت ساده برای مشتریان شما پشتیبانی می کند.
5. داده های ساختاریافته و پیاده سازی طرحواره
داده های ساختاریافته از طریق نشانه گذاری schema.org ابزاری قدرتمند برای افزایش دید SERP سایت و افزایش CTR از طریق ریچ اسنیپت ها است.
نشانه گذاری طرحواره پیشرفته فراتر از پیاده سازی اولیه است و به شما امکان می دهد اطلاعات دقیق و دقیق تری را در SERP ها ارائه دهید. این نشانهگذاریهای طرحواره را در کمپین مشتری بعدی خود در نظر بگیرید:
- طرحواره تودرتو: از اشیاء طرحواره تو در تو برای ارائه اطلاعات دقیق تر استفاده کنید. به عنوان مثال، الف محصول طرحواره می تواند شامل تودرتو باشد پیشنهاد و مرور کنید طرحواره هایی برای نمایش قیمت ها و نظرات در نتایج جستجو.
- طرح واره رویداد: برای مشتریانی که رویدادها را تبلیغ می کنند، یک طرح رویداد با ویژگی های تودرتو مانند تاریخ شروع، تاریخ پایان، مکان، و ارائه می دهد می تواند به نمایش قطعه های غنی که جزئیات رویداد را مستقیماً در SERP ها نشان می دهد کمک کند.
- سوالات متداول و صفحات راهنما: پیاده سازی کنید صفحه پرسش و پاسخ و چگونه طرحواره ها در صفحات مربوطه برای ارائه پاسخ های مستقیم در نتایج جستجو.
- رتبه بندی ها، نقدها و قیمت ها: را اجرا کنید AggregateRating و مرور کنید طرحی در صفحات محصول برای نمایش رتبه بندی ستاره ها و نظرات. استفاده کنید پیشنهاد طرحی برای مشخص کردن اطلاعات قیمت گذاری، و جذاب تر کردن لیست ها برای خریداران بالقوه.
- وضعیت در دسترس بودن: استفاده کنید آیتم در دسترس بودن طرحی برای نمایش وضعیت سهام، که می تواند فوریت و احتمال خرید از SERP ها را افزایش دهد.
- پیشرفت های وبلاگ: برای سایت های پر محتوا، استفاده کنید مقاله طرحواره با ویژگی هایی مانند عنوان، نویسنده، و datePublished برای افزایش نمایش مقالات وبلاگ
از ابزار تست داده های ساختاریافته گوگل برای آزمایش داده های ساختار یافته صفحات خود و شناسایی هر گونه خطا/هشدار در اجرای طرحواره خود استفاده کنید. همچنین، از تست نتایج غنی گوگل برای دریافت بازخورد در مورد اینکه چگونه صفحه شما ممکن است در SERP ها با داده های ساخت یافته پیاده سازی شده ظاهر شود، استفاده کنید.
نتیجه گیری
با توجه به سابقه طولانی سئو و میراث آنها، وب سایت های سطح سازمانی نیاز به تجزیه و تحلیل عمیق تری از دیدگاه های مختلف دارند.
امیدواریم این چک لیست کوچک به عنوان نقطه شروعی برای تیم شما باشد تا نگاهی تازه به مشتریان جدید و فعلی شما بیندازد و به ارائه نتایج عالی SEO کمک کند.
اعتبار تصویر
تصویر ویژه: تصویر توسط JetOctopus. با اجازه استفاده شده
تصاویر در پست: تصویر توسط JetOctopus. با اجازه استفاده شده
