3 معیار برتر گوگل برای ارزیابی تجربه کاربر
Core Web Vitals (CWV) مجموعه ای از معیارهای توسعه یافته توسط گوگل برای اندازه گیری تجربه کاربری بازدیدکنندگان سایت است.
آنها ایده ای از عملکرد یک صفحه وب ارائه می دهند و به شناسایی مناطقی که نیاز به بهبود دارند کمک می کنند.
گوگل چندین معیار برای اندازه گیری عملکرد صفحه ارائه می دهد که Web Vitals نامیده می شود که با Core Web Vitals متفاوت است. Web Vitals یک نمای فنی دقیق از عملکرد صفحه وب ارائه می دهد.
Core Web Vitals زیرمجموعه ای از Web Vitals هستند که تعاملات تجربه کاربر را که برای بازدیدکنندگان سایت رایج است، صرف نظر از نوع سایتی که آنها بازدید می کنند، اندازه گیری می کند.
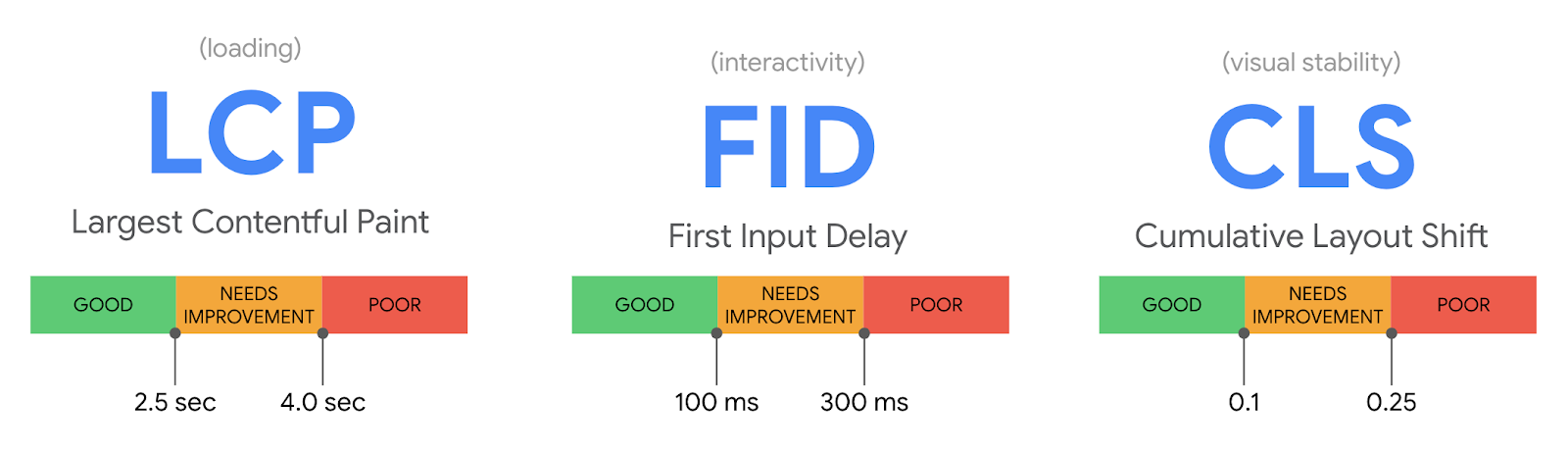
به طور خاص، گوگل نیازهای اصلی تجربه کاربر را به عنوان شناسایی می کند بارگذاری، تعامل، و ثبات بصری.
همه وب سایت ها باید برای نمرات Core Web Vitals بالا تلاش کنند.
به گفته گوگل:
«Web Vitals ابتکاری توسط Google برای ارائه راهنمایی یکپارچه برای سیگنالهای با کیفیت است که برای ارائه یک تجربه کاربری عالی در وب ضروری است.
صاحبان سایت نباید برای درک کیفیت تجربه ای که به کاربران خود ارائه می دهند، مربی عملکرد باشند.
ابتکار Web Vitals با هدف سادهسازی چشمانداز و کمک به سایتها بر روی معیارهایی که بیشترین اهمیت را دارند، تمرکز میکند. Core Web Vitals“
اندازه گیری تجربه کاربر با Core Web Vitals
سه معیار زیر کیفیت تجربه کاربری بازدیدکنندگان سایت را اندازه گیری می کند:
- بزرگترین رنگ محتوایی: سرعت بارگذاری صفحه درک شده را اندازه گیری می کند و نشان دهنده مدت زمانی است که برای بارگیری بزرگترین بلوک محتوا (متن یا تصویر) طول می کشد.
- اولین تاخیر ورودی: میزان تاخیر را از زمانی که بازدیدکننده سایت برای اولین بار با صفحه ارتباط برقرار می کند تا لحظه ای که مرورگر می تواند به تعامل پاسخ دهد اندازه گیری می کند.
- تغییر چیدمان تجمعی: پایداری یک صفحه وب را در حین بارگیری اندازه گیری می کند و بازخوردی در مورد میزان تغییر طرح بندی صفحه ارائه می دهد.
 تصویر از web.dev/vitals، آگوست 2022
تصویر از web.dev/vitals، آگوست 2022گوگل توضیح می دهد که چرا این سه معیار، به ویژه، بسیار مهم هستند:
«گوگل معتقد است که Core Web Vitals برای همه تجربیات وب حیاتی است.
در نتیجه، متعهد است که این معیارها را در همه ابزارهای محبوب خود به نمایش بگذارد.»
مربوط: Googler عوامل استفاده و رتبهبندی تجربه کاربر را توضیح میدهد
دو نوع از اندازه گیری های اصلی وب
گوگل دو نوع اندازه گیری Core Web Vitals ارائه می دهد: داده های میدانی و داده های آزمایشگاهی.
داده های میدانی
دادههای میدانی اندازهگیریهای Core Web Vitals هستند که از بازدیدکنندگان سایت به صفحات وب گرفته میشوند. اندازهگیریها در بازدیدکنندگان سایت با استفاده از مرورگر کروم انجام میشود که تصمیم گرفتهاند دادههای تجربه کاربری ناشناس خود را به Google ارسال کنند.
دادههای تجربه کاربر، گزارش تجربه کاربر Chrome (CrUX) را ایجاد میکند.
تا زمانی که حداقل به 1000 بازدید ماهانه از آن صفحه نرسد، داده های سطح صفحه را شامل نمی شود.
میتوانید با استفاده از ابزار PageSpeed Insights Google، دادههای میدانی جمعآوریشده به عنوان بخشی از گزارش تجربه کاربر Chrome را پیدا کنید.
کنسول جستجو همچنین دادههای میدانی را نشان میدهد، گزارششده بهگونهای که مشاهده آدرسهای اینترنتی جمعآوریشده توسط سه معیار Core Web Vitals را آسان میکند.
داشبورد Data Studio CrUX داده های CrUX را تجسم می کند (اطلاعات بیشتر در اینجا).
داده های آزمایشگاهی
داده های آزمایشگاهی از نمرات Core Web Vitals شبیه سازی شده تشکیل شده است.
هدف از گزارش های تولید شده توسط داده های آزمایشگاهی دریافت اطلاعات تشخیصی برای بهبود امتیازات سرعت صفحه وب است.
از آنجایی که هر بار که یک آزمون اجرا می شود یک واریانس جزئی وجود دارد، بسیاری از افراد حداقل سه تست را اجرا می کنند و سپس میانگین نمره را انجام می دهند.
امتیازات دادههای آزمایشگاهی Core Web Vitals نیز از طریق ابزار PageSpeed Insights و همچنین هر ابزار شخص ثالث دیگری که از ابزار Chrome Lighthouse استفاده میکند در دسترس است.
یک ربات بدون سر کروم برای دانلود و شبیه سازی داده ها به یک صفحه وب ارسال می شود.
ابزار Lighthouse برای شبیه سازی یک دستگاه تلفن همراه که صفحه وب را در اتصال تلفن همراه دانلود می کند، فشار مصنوعی اعمال می کند.
شبیه سازی داده های آزمایشگاهی به این صورت است:
این ارقام دقیق در ثابت های Lighthouse تعریف شده اند و به عنوان پیش فرض throttling Lighthouse استفاده می شوند.
آنها تقریباً 25 درصد پایین اتصالات 4G و 25 درصد بالای اتصالات 3G را نشان می دهند (در Lighthouse این پیکربندی در حال حاضر “Slow 4G” نامیده می شود اما قبلاً به عنوان “Fast 3G” برچسب گذاری می شد).
این از پیش تنظیم شده مشابه “موبایل 3G – سریع” WebPageTest است و به دلیل تأخیر کمتر، برای برخی از صفحات کمی سریعتر از پیش تنظیم WebPageTest “4G” است.
چهار نوع throttling شبکه شبیه سازی شده برای کسانی که علاقه مند به جزئیات دریچه گاز هستند وجود دارد.
1. دریچه گاز شبیه سازی شده. این همان چیزی است که توسط ابزار Lighthouse استفاده می شود.
2. دریچه گاز اعمال شده. به این حالت throttling در سطح درخواست می گویند، اما در ابزار توسعه کروم به عنوان Throttling کاربردی نامیده می شود. با توجه به مستندات، این throttling آنقدر دقیق نیست، بنابراین الگوریتم Lighthouse آن را جبران می کند.
3. throttling در سطح پروکسی. این بر UDP تأثیر نمی گذارد و بنابراین ایده آل نیست.
4. throttling در سطح بسته. این دقیق ترین شکل دریچه گاز است، اما همچنین می تواند منجر به واریانس بیشتر بین تست ها شود. تست صفحه وب شخص ثالث از این شکل از throttling استفاده می کند.
نحوه اندازه گیری حیاتی وب اصلی
داده های میدانی
همانطور که گفته شد، داده های میدانی معیارهای Core Web Vitals هستند که از بازدیدکنندگان سایت جمع آوری شده است.
Google Search Console دادههای گزارش تجربه کاربر Chrome (CrUX) را ارائه میدهد.
PageSpeed Insights همچنین داده های فیلد CrUX را ارائه می دهد.
داده های آزمایشگاهی
PageSpeed Insights و Chrome Dev Tools (زیر پنل ممیزی) دادههای Core Web Vitals آزمایشگاهی شبیهسازی شده را ارائه میدهند.
ابزارهای اندازه گیری شخص ثالث که از Chrome Lighthouse استفاده می کنند نیز داده های Core Web Vitals Lab را ارائه می دهند.
فهرستی جزئی از ابزارهای تست سرعت شخص ثالث رایگان و عمدتاً رایگان:
مربوط: ایجاد سئو و تجربه کاربری با هم
در مورد سایر معیارهای سرعت صفحه تجربه کاربر چطور؟
همانطور که Core Web Vital ها حیاتی هستند، آن ها نیستند فقط معیارهای تجربه کاربر برای تجزیه و تحلیل
مجموعه گستردهای از معیارها به نام Web Vitals از طریق ابزارهایی مانند PageSpeed Insights در دسترس است.
گوگل اخیرا معیار جدیدی به نام Interaction to Next Paint را معرفی کرده است.
Interaction to Next Paint معیاری است که مدت زمان لازم برای تعامل با کل صفحه وب را اندازه گیری می کند، که گوگل با این عبارت به آن اشاره می کند: تأخیر تعامل کلی
منبع: وبلاگ کرومیوم
منابع بیشتر:
تصویر ویژه: Myroslava Gerber/Shutterstock
