Google ابزار CrUX Vis Core Web Vitals را عرضه می کند
گوگل ابزار جدیدی به نام Core Web Vitals به نام CrUX Vis ارائه کرد که الگوهای پنهان در امتیازات عملکرد را به شما نشان میدهد و راهنماییهایی را برای بهبود آن ارائه میدهد. دادهها از مجموعه دادههای CrUX که بر اساس تجربیات واقعی کاربر در URLها و وبسایتهایی است که در ابزار جدید تجزیه و تحلیل و کاوش میشوند، تهیه شده است.
CrUX
ابزار جدید مبتنی بر مجموعه داده CrUX است که امتیازات Core Web Vitals بر اساس آن است.
اسناد کروم از CrUX توضیح می دهد:
«گزارش تجربه کاربر Chrome (همچنین به عنوان گزارش Chrome UX یا به اختصار CrUX شناخته میشود) مجموعه دادهای است که نشان میدهد کاربران Chrome در دنیای واقعی چگونه مقاصد محبوب را در وب تجربه میکنند.
CrUX مجموعه داده رسمی برنامه Web Vitals است. تمام معیارهای Core Web Vitals با محوریت کاربر نشان داده شده است.
دادههای CrUX از مرورگرهای واقعی در سراسر جهان، بر اساس گزینههای خاص مرورگر که واجد شرایط بودن کاربر را تعیین میکنند، جمعآوری میشود. مجموعهای از ابعاد و معیارها جمعآوری میشود که به صاحبان سایت اجازه میدهد تعیین کنند که کاربران چگونه سایتهای خود را تجربه میکنند.
دادههای جمعآوریشده توسط CrUX از طریق تعدادی از ابزارهای Google و ابزارهای شخص ثالث به صورت عمومی در دسترس هستند و توسط جستجوی Google برای اطلاعرسانی به فاکتور رتبهبندی تجربه صفحه استفاده میشوند.
همه مبدا یا صفحات در مجموعه داده نشان داده نمی شوند. معیارهای واجد شرایط بودن جداگانه برای مبدا و صفحات وجود دارد، در درجه اول اینکه آنها باید به طور عمومی قابل کشف باشند و تعداد بازدیدکنندگان به اندازه کافی زیاد باشد تا یک مجموعه داده آماری قابل توجهی ایجاد شود.
اشکال زدایی Core Web Vitals
بهبود نمرات عملکرد وب سایت ممکن است مزایای رتبه بندی مستقیمی را که بسیاری از سئوکاران و ناشران امیدوار بودند ارائه ندهد، اما هنوز هم همان عامل مهمی است که همیشه وجود داشته است. نمرات عملکرد بالا باعث بهبود درآمد، کلیک های تبلیغاتی، تبدیل، تجربه کاربری، محبوبیت وب سایت و تقریباً هر هدفی که یک سئو و ناشر برای یک سایت دارد، از جمله مزایای غیرمستقیم برای رتبه بندی، می شود. یک سایت همچنان می تواند همراه با نمرات عملکرد ضعیف لنگ بزند، اما به پتانسیل درآمد کامل خود ادامه نخواهد داد.
اگرچه ابزارهای مبتنی بر Chrome's Lighthouse عکسهای فوری عملکرد و امتیازات تخمینی را ارائه میدهند، این ابزارها قادر به ارائه حسی از عملکرد سایت در طول زمان نبودند یا شاخصهای مهم عملکرد را برای سنجش اینکه آیا عملکرد روند رو به افزایش یا نزولی دارد، ارائه نمیدهند.
CrUX Vis
ابزار جدید کروم CrUX Vis نام دارد، ابزاری برای تجسم داده ها که به کاربران امکان می دهد داده های تجربه کاربری کروم (CrUX) را تجسم کنند. CrUX Vis یک راه کاملاً جدید برای درک عملکرد وب سایت و به دست آوردن یک تصویر بزرگ از آنچه در سطح URL و وب سایت در حال انجام است (به نام مبدا) ارائه می دهد.
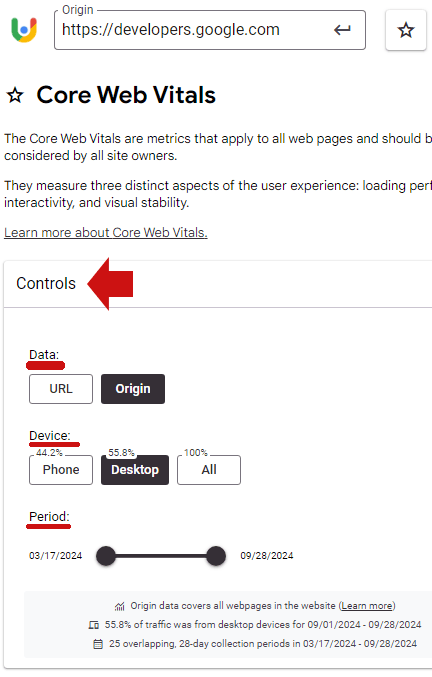
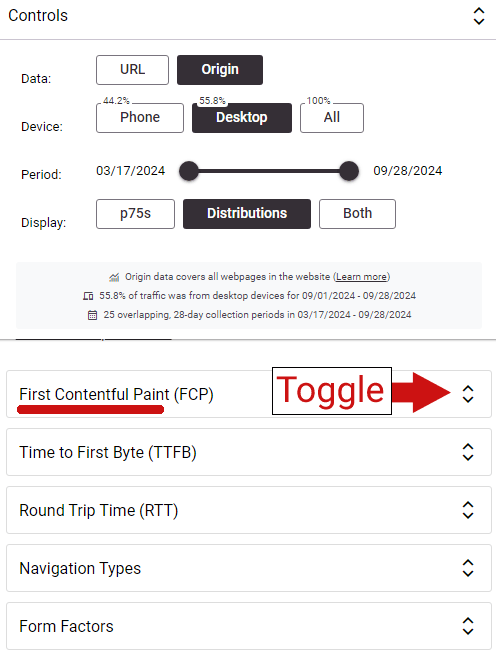
متغیرهای مختلف برای آنچه تجسم می شود را می توان در قسمت بالای صفحه به نام Controls تغییر داد. داده ها، دستگاه و دوره.
اسکرین شات از کنترل های CrUX Vis

بخش بندی داده ها بر اساس متغیرهای متعدد
همانطور که در تصویر بالا مشاهده می شود، داده ها را می توان به سه روش تقسیم کرد:
- داده ها
امتیازات عملکرد را می توان بر اساس مبدا (کل سایت) یا با URL مشاهده کرد - دستگاه
داده ها را می توان با موبایل، داده و نمای ترکیبی تقسیم بندی و تجسم کرد. - دوره (محدوده تاریخ)
این ابزار در حال حاضر امکان تجسم داده ها را با 25 دوره زمانی همپوشانی که حدود 6 ماه به عقب کشیده می شود را می دهد. در حال حاضر تجسم های عملکرد را از 3/17/2024 تا 09/28/2024 نشان می دهد.
پنج نما از معیارها
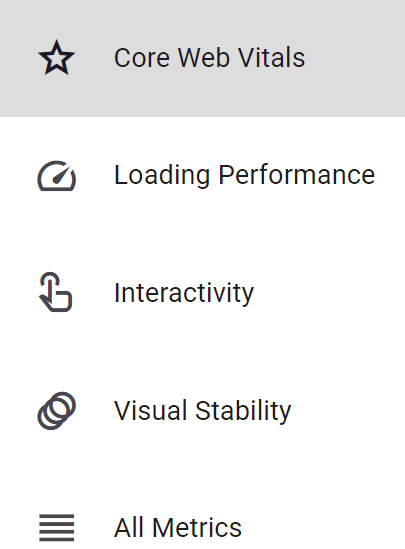
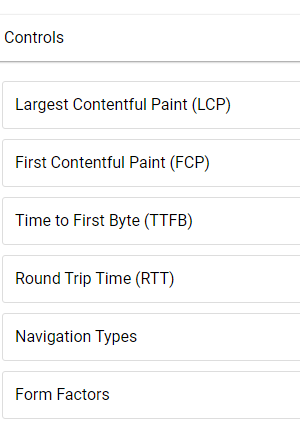
پنج روش برای تجزیه و تحلیل داده ها وجود دارد که شامل موارد حیاتی وب اصلی، سه دسته از معیارها و همه معیارها با هم هستند. این متغیرها در پنل ناوبری سمت چپ در رابط کاربری دسکتاپ (رابط کاربری) قابل دسترسی هستند.
- Core Web Vitals
- عملکرد بارگیری
- تعامل
- ثبات بصری
- همه متریک ها ترکیب شده اند

تجسم داده ها
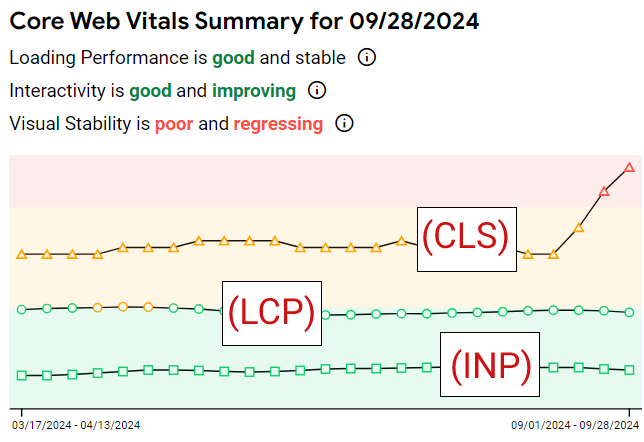
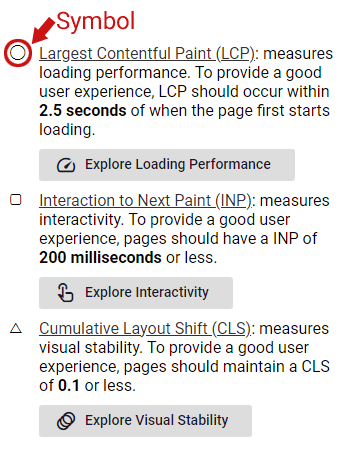
تجسم Core Web Vitals یک نمودار روند مبتنی بر زمان را نشان می دهد که با رنگ های سبز، زرد و صورتی رنگ شده است. سبز خوب است و صورتی خوب نیست.
سه بخش حیاتی وب با یک دایره، مربع و یک مثلث نشان داده می شوند:
- دایره = بزرگترین رنگ محتوایی (LCP):
- مربع = تعامل با رنگ بعدی (INP)
- مثلث = تغییر چیدمان تجمعی (CLS)
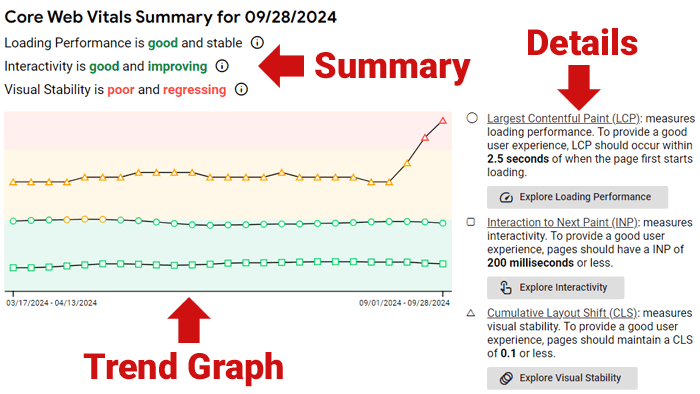
رابط کاربری دسکتاپ (رابط کاربری) نمودار روند و خلاصه ای را در سمت چپ و توضیح متنی را در سمت راست نشان می دهد.
اسکرین شات از رابط کاربری

این نمودار یک تصویر فوری بصری از جهت حرکت عناصر حیاتی وب و توضیحی در مورد نوع روند برای هر متریک ارائه می دهد.
سه نوع گرایش عبارتند از:
- خوب و در حال بهبود
- خوب و پایدار
- فقیر و قهقرایی
تصویر صفحه نمایش عملکرد CWV

توضیح جامعتر دادهها در سمت راست نمودار روند است که هر متریک با نمادهای دایره، مربع و مثلث مشخص میشود.
اسکرین شات توضیح داده ها

عملکرد بارگیری
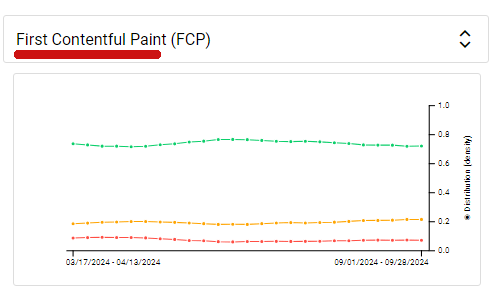
استفاده از پیمایش سمت چپ برای رسیدن به صفحه عملکرد بارگیری، نمودار روند دیگری را نشان می دهد که معیارهای بیشتری را در رابطه با سرعت بارگیری سایت یا URL ارائه می دهد.
این شش تجسم زیر را ارائه می دهد:
- بزرگترین رنگ محتوایی (LCP)
- اولین رنگ محتوایی (FCP)
- زمان تا اولین بایت (TTFB)
- زمان رفت و برگشت (RTT)
- انواع ناوبری
- عوامل فرم
اسکرین شات از شش گزینه تجسم

در کنار هر انتخاب یک کلید وجود دارد:

با کلیک بر روی تغییر، نمودار روند نشان داده می شود:

بقیه انتخابها تفکیکهای مشابهی را برای هر نوع معیار نشان میدهند.
ابزار جدید CrUX Vis باید برای ناشران و بازاریابان دیجیتالی مفید باشد که میخواهند اندازهگیری دقیقی از عملکرد وبسایت بهعنوان یک روند تجسم کنند. این برای تحقیقات رقبا و برای ممیزی وب سایت مفید است.
برو چکش کن در:
CrUX Vis
تصویر ویژه توسط Shutterstock/Krakenimages.com
