چگونه عملکرد صفحه به UX آسیب می رساند و چگونه می توانید آن را برطرف کنید
این پست توسط DebugBear حمایت شده است. نظرات بیان شده در این مقاله مربوط به خود اسپانسر است.
از دیدگاه کاربر، یک وب سایت کند می تواند به طرز باورنکردنی خسته کننده باشد و تجربه ضعیفی ایجاد کند. اما تأثیر زمانهای بارگذاری کند عمیقتر از ناامیدی کاربر است.
عملکرد ضعیف صفحه بر رتبه بندی جستجو، تعامل کلی سایت، EEAT و نرخ تبدیل تأثیر می گذارد که منجر به رها شدن جلسات، فروش از دست رفته و اعتماد آسیب دیده می شود.
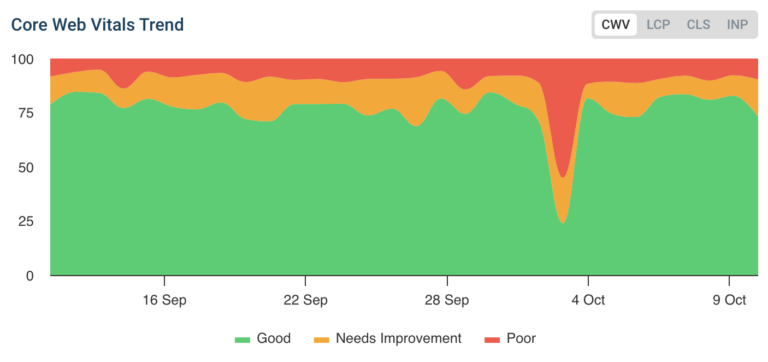
حتی اگر گزارش Core Web Vitals (CWV) Google کاملاً سبز باشد.
مطمئناً، Chrome UX (CrUX) و گزارشهای CWV Google میتواند نشان دهد که مشکلی وجود دارد، اما تمام. آنها جزئیات کافی برای شناسایی، عیب یابی و رفع مشکل را در اختیار شما قرار نمی دهند.
و رفع این مشکلات برای موفقیت دیجیتال شما حیاتی است.
 تصویر از DebugBear، اکتبر 2024
تصویر از DebugBear، اکتبر 2024این مقاله به بررسی این موضوع میپردازد که چرا وبسایتهای کند برای تجربه کاربر (UX) مضر هستند، چالشهایی که باعث ایجاد آنها میشوند، و چگونه ابزارهای پیشرفته عملکرد صفحه میتوانند به رفع این مشکلات به روشهایی کمک کنند که ابزارهای اصلی نمیتوانند.
UX، درک برند و فراتر از آن
در حالی که اغلب در انتهای چک لیست فنی SEO قرار دارد، سرعت سایت برای UX بسیار مهم است. سایت هایی که در یک ثانیه بارگیری می شوند تبدیل 2.5 به 3 برابر بیشتر نسبت به سایت هایی که برای بارگذاری به پنج ثانیه نیاز دارند.
و با این حال، امروزه، تخمین زده می شود که 14٪ از وب سایت های تجارت الکترونیک B2C به پنج ثانیه یا بیشتر نیاز دارند تا بارگذاری شوند.
این اعداد برای کاربران تلفن همراه که برای آنها صفحات 70.9 درصد کندتر بارگذاری می شوند، بیشتر مشخص می شود. کاربران موبایل 31 درصد بازدیدهای صفحه کمتر و به طور متوسط 4.8 درصد نرخ پرش بیشتر در هر جلسه دارند.
بر اساس مطالعه اخیر گوگل، 53 درصد از کاربران تلفن همراه اگر بیش از سه ثانیه طول بکشد، صفحه ای را رها می کنند.
تجربه ضعیف صفحه می تواند جنبه های منفی دیگر سایت شما را نیز تحت تأثیر قرار دهد:
- رتبه بندی جستجو – گوگل تجربه صفحه را در نظر می گیرد که CWV و عملکرد صفحه یکی از عوامل آن در رتبه بندی صفحات وب است.
- اعتماد کاربر – صفحات با عملکرد ضعیف انتظارات مشتری بالقوه را برآورده نمی کنند. آنها اغلب توسط کاربران به عنوان برندی که آنها را آزار می دهد، ایجاد استرس، احساسات منفی و از دست دادن حس کنترل بر فرآیند خرید می دانند. کندی صفحات همچنین می تواند باعث شود کاربران اطلاعات به دست آمده از صفحات قبلی را فراموش کنند و اثربخشی کمپین های تبلیغاتی، کپی و برندسازی را بین کلیک ها کاهش دهند.
- حفظ کاربر – بازدیدکنندگان سایتی که زمان بارگذاری آهسته را تجربه می کنند، ممکن است هرگز برنگردند، که باعث کاهش نرخ نگهداری و وفاداری مشتری می شود.
چرا ابزارهای اصلی عملکرد صفحه مشکل را به طور کامل حل نمی کنند؟
ابزارهایی مانند Google PageSpeed Insights یا Lighthouse بینش های ارزشمندی در مورد نحوه عملکرد وب سایت شما ارائه می دهند، اما اغلب می توانند محدود باشند. آنها به شما می گویند که مشکلی وجود دارد، اما اغلب از توضیح علت آن یا نحوه رفع آن کوتاهی می کنند.
گزارش تجربه کاربر کروم گوگل (CrUX) و Core Web Vitals در ردیابی عملکرد وب سایت و تجربه کاربر ضروری شده اند.
این معیارها – بزرگترین رنگ محتوایی (LCP)، تاخیر ورودی اول (FID) و تغییر چیدمان تجمعی (CLS) – بینش ارزشمندی را در مورد نحوه درک کاربران از سرعت و ثبات یک وب سایت ارائه می دهد.
با این حال، CrUX و Core Web Vitals تنها بخشی از داستان را بیان می کنند. آنها نشان می دهند که یک مشکل وجود دارد، اما علت اصلی را نشان نمی دهند یا مسیری فوری برای بهبود ارائه نمی دهند.
به عنوان مثال، LCP شما ممکن است ضعیف باشد، اما بدون تجزیه و تحلیل عمیق تر سرعت صفحه، نمی دانید که آیا به دلیل یک تصویر بهینه نشده، پاسخ آهسته سرور، یا اسکریپت های شخص ثالث است.
 تصویر از DebugBear، اکتبر 2024
تصویر از DebugBear، اکتبر 2024اینجا جایی است که DebugBear متمایز است. DebugBear عمیقتر میشود و دادههای دقیقتر و ویژگیهای منحصربهفردی را ارائه میدهد که ابزارهای اولیه ارائه نمیکنند.
نظارت مستمر و داده های تاریخی – بسیاری از ابزارهای تست سرعت فقط عکس های فوری از داده های عملکرد را ارائه می دهند. از سوی دیگر، DebugBear امکان نظارت مستمر در طول زمان را فراهم میکند و دیدی مداوم از عملکرد سایت شما ارائه میدهد. این برای شناسایی مسائلی که به طور غیرمنتظره ظاهر می شوند یا ردیابی اثربخشی بهینه سازی های شما بسیار مهم است.
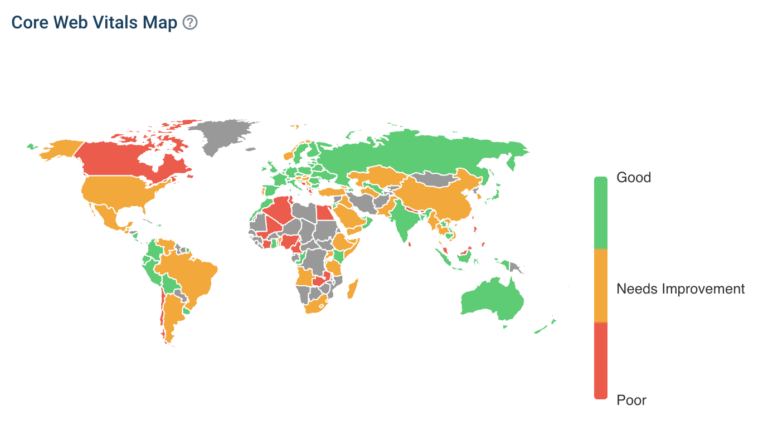
تفکیک دانه ای بر اساس دستگاه، مکان و مرورگر – ابزارهای پایه اغلب داده های انبوهی را ارائه می دهند که تفاوت بین تجربیات کاربر در دستگاه ها، کشورها و شرایط شبکه مختلف را پنهان می کند. DebugBear به شما این امکان را می دهد تا ببینید که چگونه عملکرد متفاوت است و به شما امکان می دهد برای بخش های خاص کاربر بهینه سازی کنید.
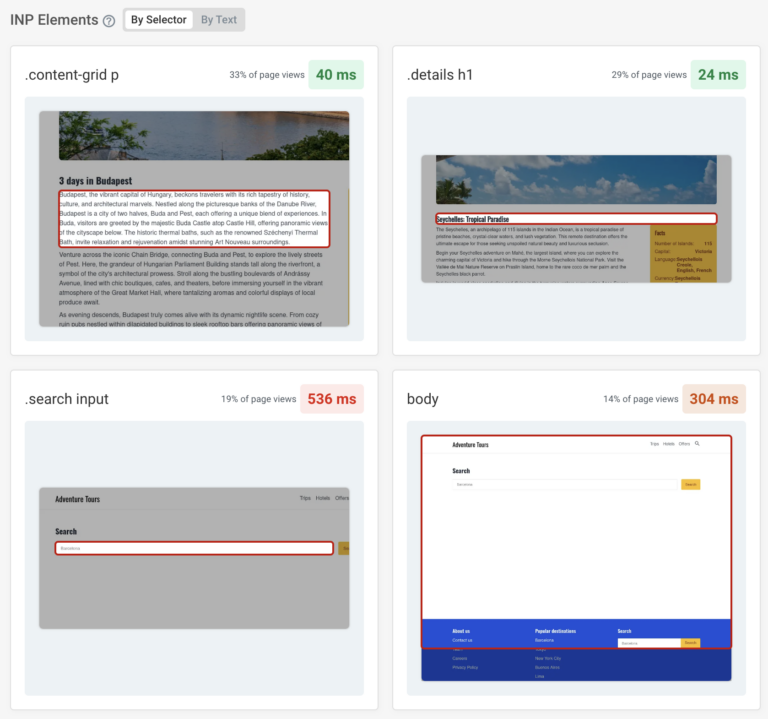
مشخص کردن عناصر محتوایی که باعث تاخیر می شود – یکی از ویژگیهای برجسته DebugBear این است که میتواند دقیقاً نشان دهد کدام عناصر محتوا – تصاویر، اسکریپتها یا کد شخص ثالث – باعث کاهش سرعت وبسایت شما میشوند. DebugBear بهجای اتلاف ساعتها در جستجوی کد و آزمایش با آزمون و خطا، عناصر خاصی را که باعث تأخیر میشوند، برجسته میکند و امکان رفع هدفمند و کارآمد را فراهم میکند.
چرا به تست مداوم سرعت صفحه نیاز دارید؟
یکی از بزرگترین مشکلات در بهینه سازی عملکرد وب، تکیه بر تست های سرعت تک نقطه ای است.
 تصویر از DebugBear، اکتبر 2024
تصویر از DebugBear، اکتبر 2024اجرای یک آزمایش یکباره ممکن است تصویری از عملکرد در آن لحظه به شما ارائه دهد، اما نوسانات ناشی از عوامل مختلف مانند افزایش ترافیک، دستگاه های مختلف کاربر یا تغییرات در محتوای سایت را در نظر نمی گیرد.
بدون آزمایش مداوم، شما در معرض خطر صرف ساعت ها (یا حتی روزها) تلاش برای شناسایی علت اصلی مشکلات عملکرد هستید.
DebugBear این مشکل را با ردیابی مداوم سرعت صفحه در دستگاهها و مکانهای جغرافیایی مختلف حل میکند و گزارشهای دقیقی را ارائه میدهد که میتوان به راحتی با اعضای تیم یا سهامداران به اشتراک گذاشت.
اگر کاهش عملکرد رخ دهد، DebugBear دادههای لازم را برای شناسایی و رفع سریع مشکل فراهم میکند و شما را از فرآیند آزمون و خطای بیپایان اشکالزدایی دستی نجات میدهد.
بدون ابزارهایی مانند DebugBear، فقط یک نمای سطح بالا از عملکرد وب سایت خود باقی می ماند.
این به معنای ساعت ها تلاش برای حدس زدن مسائل اساسی بر اساس معیارهای گسترده است، بدون هیچ بینش واقعی در مورد آنچه که سایت را به پایین می کشاند.
کاربران مختلف عملکرد متفاوتی را تجربه می کنند
همه کاربران عملکرد وب سایت شما را به یک شکل تجربه نمی کنند.
نوع دستگاه، موقعیت جغرافیایی و سرعت شبکه می تواند به طور قابل توجهی بر زمان بارگذاری و تأخیرهای تعامل تأثیر بگذارد.
به عنوان مثال، کاربری که دارای اتصال فیبر نوری سریع در ایالات متحده است ممکن است تجربه کاملاً متفاوتی نسبت به شخصی که در یک شبکه تلفن همراه کندتر در هند است داشته باشد.
این تفاوت در تجربه کاربر میتواند در دادههای انبوه پنهان شود و شما را به این باور برساند که وقتی بخش قابلتوجهی از مخاطبان شما واقعاً با سرعت پایین دست و پنجه نرم میکنند، سایت شما عملکرد خوبی دارد.
در اینجا دلیل اهمیت تجزیه داده های عملکرد بر اساس دستگاه، کشور و مرورگر آمده است:
- بهینه سازی های خاص دستگاه – برخی از عناصر، مانند تصاویر بزرگ یا انیمیشنها، ممکن است در دسکتاپ عملکرد خوبی داشته باشند، اما در موبایل سرعت را کاهش دهند.
- تغییرات عملکرد جغرافیایی – کاربران بین المللی ممکن است به دلیل موقعیت سرور یا شرایط شبکه، سرعت کمتری را تجربه کنند. DebugBear می تواند این تفاوت ها را برجسته کند و به شما کمک کند تا استراتژی شبکه تحویل محتوا (CDN) خود را بهینه کنید.
- تفاوت های مرورگر – مرورگرهای مختلف ممکن است عناصری مانند جاوا اسکریپت و CSS را به روشهای مختلفی مدیریت کنند که بر عملکرد تأثیر میگذارد. تفکیک DebugBear بر اساس مرورگر تضمین می کند که از این نکات ظریف غافل نشوید.
بدون این بینش دقیق، شما در معرض خطر بیگانگی بخش هایی از مخاطبان خود و نادیده گرفتن مناطق کلیدی برای بهینه سازی هستید.
و عیب یابی این مسائل تبدیل به کابوس پرهزینه می شود.
فقط از SiteCare بپرسید.
ارائهدهنده خدمات توسعه و بهینهسازی وب وردپرس SiteCare از DebugBear برای عیبیابی سریع طیف کاملی از سایتهای وردپرس، حل مشکلات عملکرد سریعتر و نظارت بر تغییرات آنها، ارائه خدمات با کیفیت بالا به مشتریان خود، صرفهجویی در هزاران ساعت و دلار در سال استفاده میکند.
DebugBear این تفکیکها را ارائه میدهد و نمای واضحی از نحوه عملکرد وبسایت شما برای همه کاربران، نه فقط تعداد کمی از کاربران، ارائه میدهد.
نظارت واقعی کاربر: کلید بینش عملکرد دقیق
علاوه بر آزمایش مصنوعی (که تعاملات کاربر را تقلید میکند)، نظارت بر کاربر واقعی (RUM) یکی دیگر از ویژگیهای قدرتمندی است که سئو فنی و تیمهای بازاریابی آن را ارزشمند میدانند.
در حالی که تست های مصنوعی بینش های کنترل شده با ارزشی را ارائه می دهند، اما همیشه تجربیات دنیای واقعی کاربران شما را منعکس نمی کنند.
RUM دادههای کاربران واقعی را هنگام تعامل با سایت شما جمعآوری میکند و بینشهای بیدرنگ و دقیقی در مورد اینکه چه چیزی کار میکند و چه چیزی نیست، ارائه میکند.
به عنوان مثال، نظارت واقعی کاربر می تواند به شما کمک کند:
- مشکلات عملکرد را شناسایی کنید منحصر به فرد برای بخش های خاص کاربر
- تشخیص روندها که ممکن است در تست های مصنوعی، مانند مشکلات شبکه یا اسکریپت های شخص ثالث کند، قابل مشاهده نباشد.
- تجربه واقعی را اندازه گیری کنید کاربران در وب سایت شما حضور دارند، نه فقط به صورت نظری.
بدون نظارت واقعی کاربر، ممکن است مسائل مهمی را که فقط در شرایط خاص ظاهر میشوند، از دست بدهید، مانند بار زیاد کاربر یا کندی شبکههای تلفن همراه.
اگر از آزمایش مداوم سرعت صفحه و گزارش های عمیق استفاده نمی کنید، کور هستید.
ممکن است بدون اینکه دلیل آن را بدانید، کاهش کلی عملکرد را مشاهده کنید، یا ممکن است فرصتهایی را برای بهینهسازی از دست بدهید که فقط در شرایط خاص خود را نشان میدهند.
نتیجه؟
زمان تلف شده، کاربران ناامید، تبدیل های از دست رفته و وب سایتی که به اندازه بالقوه خود عمل نمی کند.
DebugBear این مشکل را با ارائه نظارت مداوم و خرابی های دانه ای حل می کند و عیب یابی سریع و دقیق مشکلات را آسان تر می کند.
با گزارشهای دقیق، دقیقاً میدانید چه چیزی را باید برطرف کنید و تلاشهای بهینهسازی خود را کجا متمرکز کنید، و زمان صرف شده برای جستجوی مشکلات را به میزان قابل توجهی کاهش دهید.
راه حل های نوآورانه عملکرد صفحه DebugBear را کاوش کنید
اعتبار تصویر
تصویر ویژه: تصویر توسط Shutterstock. با اجازه استفاده شده
تصاویر در پست: تصاویر توسط DebugBear. با اجازه استفاده شده
