4 تکنیک جدید برای سرعت بخشیدن به سایت و رفع مشکلات اصلی وب
این پست توسط DebugBear حمایت شده است. نظرات بیان شده در این مقاله مربوط به خود اسپانسر است.
آیا می خواهید وب سایت خود را سریع کنید؟
خوشبختانه، تکنیک ها و راهنماهای زیادی وجود دارد که به شما کمک می کند سرعت وب سایت خود را افزایش دهید.
در واقع، فقط در سال گذشته، چندین ویژگی جدید مرورگر منتشر شده است که ارائه می دهد:
- روش های جدید برای بهینه سازی وب سایت شما
- روش های جدید برای شناسایی علل کندی عملکرد
همه در مرورگر شما
بنابراین، این مقاله به این ویژگیهای جدید سئو مرورگر و نحوه استفاده از آنها برای گذراندن ارزیابی Core Web Vitals Google میپردازد.
چرا عملکرد وب سایت برای تجربه کاربر و سئو کلیدی است؟
داشتن یک وب سایت سریع باعث خوشحالی کاربران شما و افزایش نرخ تبدیل می شود.
اما عملکرد نیز یک عامل رتبه بندی گوگل است.
گوگل سه معیار تجربه کاربر به نام Core Web Vitals تعریف کرده است:
- بزرگترین رنگ محتوایی: محتوای صفحه چقدر سریع ظاهر می شود؟
- تغییر چیدمان تجمعی: آیا محتوا پس از بارگیری حرکت می کند؟
- تعامل با Next Paint: صفحه چقدر به ورودی کاربر پاسخگو است؟
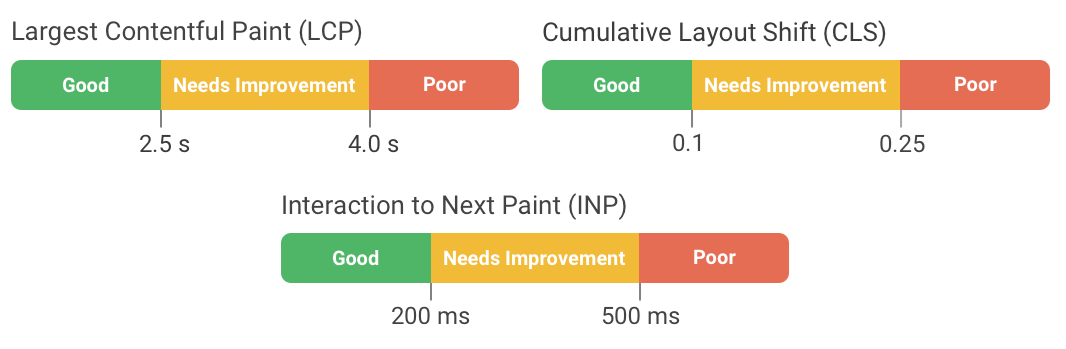
برای هر یک از این معیارها حداکثر آستانه ای وجود دارد که برای عبور از ارزیابی حیاتی وب نباید از آن فراتر رفت.
-
 آستانه های متریک برای Google Core Web Vitals، اکتبر 2024
آستانه های متریک برای Google Core Web Vitals، اکتبر 2024
1. ناوبری فوری را با “قوانین حدس و گمان” اضافه کنید
تعاریف کلیدی جدید:
زمانی که وب سایت ها کند بارگذاری می شوند، معمولاً به این دلیل است که منابع مختلفی باید از سرور وب سایت بارگیری شوند. اما اگر راهی برای دستیابی به ناوبری فوری وجود داشت، جایی که بازدیدکنندگان مجبور نباشند منتظر بمانند، چه؟
امسال کروم ویژگی جدیدی به نام قوانین حدس و گمان را راهاندازی کرد که میتواند دقیقاً به آن دست یابد. پس از بارگذاری صفحه اولیه در یک وب سایت، صفحات دیگر را می توان از قبل در پس زمینه بارگذاری کرد. سپس، هنگامی که بازدیدکننده روی یک لینک کلیک می کند، صفحه جدید بلافاصله ظاهر می شود.
بهتر از همه، پیاده سازی این ویژگی تنها با افزودن a آسان است به وب سایت تگ کنید سپس می توانید:
- کل صفحاتی را که کاربر احتمالاً بعداً از آنها بازدید می کند، به صورت خودکار پیش رندر کنید
- زمانی که کاربر روی یک لینک قرار می گیرد، محتوای صفحه را از قبل بارگیری کنید
- برای متعادل کردن مصرف منابع و سرعت پیمایش، یک صفحه را تا حدی از قبل بارگذاری کنید
سپس صفحه بعدی بسیار سریعتر بارگیری میشود، که منجر به تجربه کاربری عالی و امتیاز پایینترین Largest Contentful Paint میشود.
2. تعامل را برای نقاشی بعدی با API جدید Long Animation Frames بهینه کنید
تعریف کلید جدید:
Interaction to Next Paint (INP) در مارس 2024 به یک معیار اصلی Web Vitals تبدیل شد. تعاملات آهسته اغلب به دلیل اجرای کد جاوا اسکریپت در صفحه ایجاد می شود. با این حال، تشخیص اینکه چه تعاملی کند است و چه اسکریپتی باعث تاخیر می شود، اغلب دشوار است.
به همین دلیل گوگل Long Animation Frames API را به کروم اضافه کرد. این می تواند تاخیرهای رندر را به اسکریپت های خاصی که در وب سایت شما اجرا می شود نسبت دهد و به شما بگوید برای بهبود امتیاز INP خود باید چه چیزی را اصلاح کنید.
استفاده مستقیم از API کمی پیچیده است، اما میتوانید از کتابخانه web-vitals.js Google یا ابزار تجاری مانند DebugBear برای جمعآوری دادهها استفاده کنید.
-
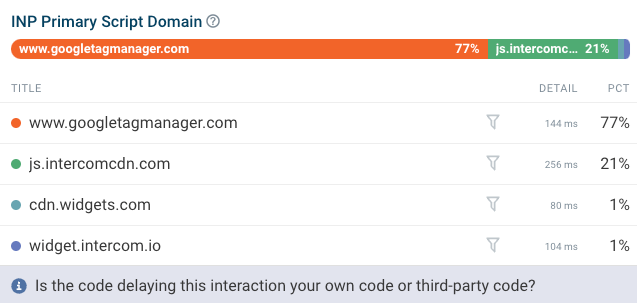
 اسکرین شات DebugBear که اسکریپت هایی را نشان می دهد که باعث INP ضعیف می شوند، اکتبر 2024
اسکرین شات DebugBear که اسکریپت هایی را نشان می دهد که باعث INP ضعیف می شوند، اکتبر 2024
با ویژگی Long Animation Frames می توانید متوجه شوید:
- چه اسکریپت های خاصی سرعت وب سایت شما را کاهش می دهند
- چرا کد اجرا می شود (مثلاً در پاسخ به تعامل کاربر یا به دلیل یک کار پس زمینه که در صفحه اجرا می شود)
- نحوه صرف زمان پردازش (به عنوان مثال اجرای کد یا بهروزرسانی طرحبندی صفحه)
3. معیارهای Core Web Vitals را در برگه جدید DevTools Performance مشاهده کنید
تعریف کلید جدید:
Chrome DevTools برای مدت طولانی ابزاری عالی برای تجزیه و تحلیل عملکرد فنی عمیق بوده است. با این حال، همیشه یک نمای کلی در سطح بالا از دادههای Core Web Vitals شما ارائه نمیکند.
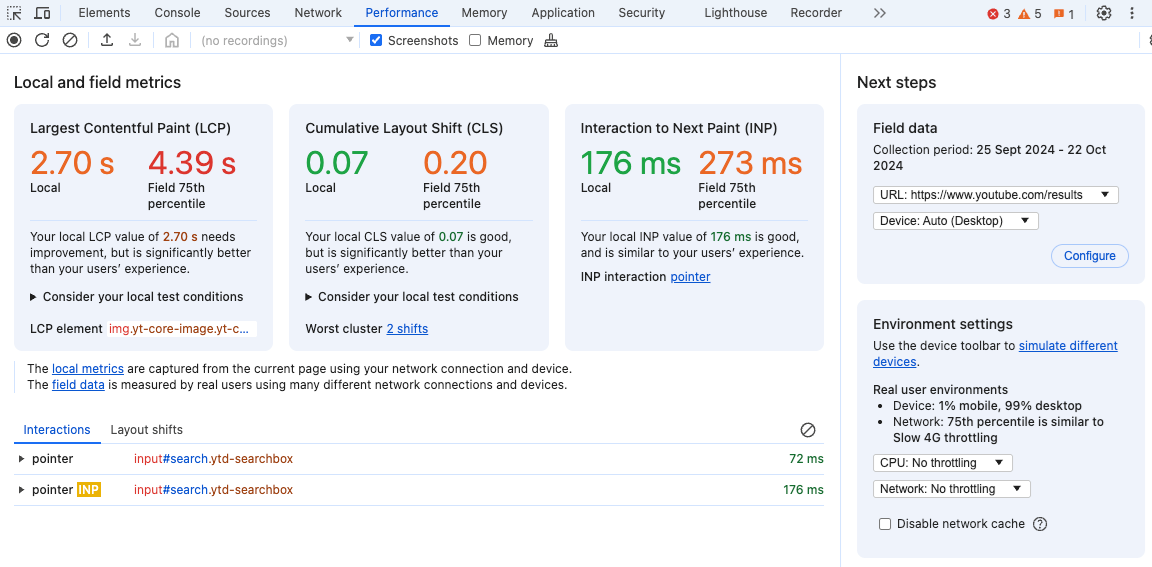
اکنون با تب جدید DevTools Performance تغییر کرده است. اکنون به راحتی می توانید ببینید:
- مروری بر Core Web Vitals در صفحه فعلی
- لیستی از تعاملات صفحه و تغییرات طرح
- داده های واقعی کاربر از گزارش تجربه کاربری کروم (CrUX) گوگل
-
 اسکرین شات از Chrome DevTools، اکتبر ۲۰۲۴
اسکرین شات از Chrome DevTools، اکتبر ۲۰۲۴
لیست تعاملات کاربر به ویژه برای اشکال زدایی نمرات ضعیف INP مفید است، زیرا دیگر نیازی به ثبت نمایه عملکرد کامل برای بررسی سرعت تعامل ندارید.
4. بزرگترین اجزای رنگ محتوا را تجزیه و تحلیل کنید
فاکتورهای زیادی روی امتیاز Largest Contentful Paint شما تأثیر میگذارند، چه زمان پاسخ سرور، زمان صرف شده برای دانلود یک تصویر یا انتظار برای نمایش محتوا.
گوگل اکنون مقاله جدیدی منتشر کرده است که توضیح می دهد کدام یک از این مؤلفه ها بیشترین تأثیر را بر اساس داده های واقعی کاربر دارند.
-
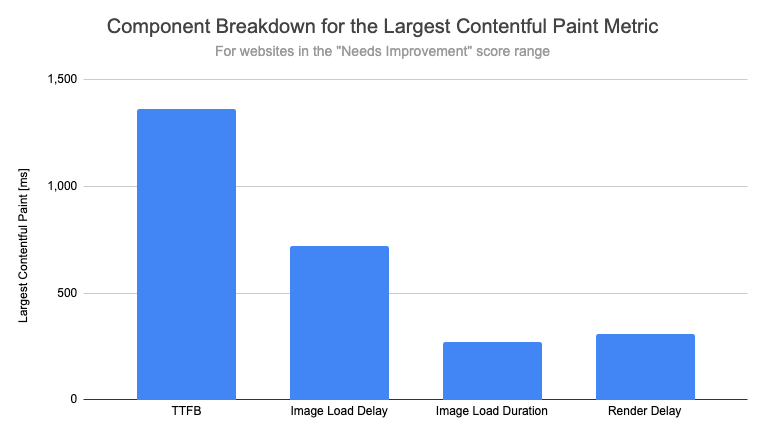
 نموداری که مؤلفههای بزرگترین معیار رنگ محتوایی، اکتبر ۲۰۲۴ را نشان میدهد
نموداری که مؤلفههای بزرگترین معیار رنگ محتوایی، اکتبر ۲۰۲۴ را نشان میدهد
جالب توجه است، در حالی که تاکید زیادی بر بهینه سازی تصاویر برای بارگذاری سریعتر شده است، گوگل دریافت که بارگیری یک تصویر LCP در واقع تنها حدود 10٪ از مقدار کلی LCP را تشکیل می دهد. ما در اینجا به وبسایتهایی با رتبه متوسط LCP نگاه میکنیم، اما این یافته با سایر دستههای وبسایت سازگار است.
در تئوری، تصویر صفحه اصلی را می توان بلافاصله پس از ارائه سند HTML به مرورگر توسط سرور بارگذاری کرد. اما مشخص میشود که اغلب تأخیر زیادی وجود دارد تا زمانی که تصویر واقعاً بارگذاری شود، همانطور که توسط مؤلفه «تأخیر بارگذاری تصویر» نشان داده شده است که 27٪ از امتیاز کلی LCP در نمودار بالا را تشکیل میدهد.
این یافته ها را نمی توان تعمیم داد و در وب سایت خاصی اعمال کرد. در عوض میتوانید با استفاده از ابزاری مانند PageSpeed Insights یک تست Lighthouse را اجرا کنید. این تفکیک را می توان تحت بررسی بزرگترین عنصر رنگ محتوایی یافت.
-
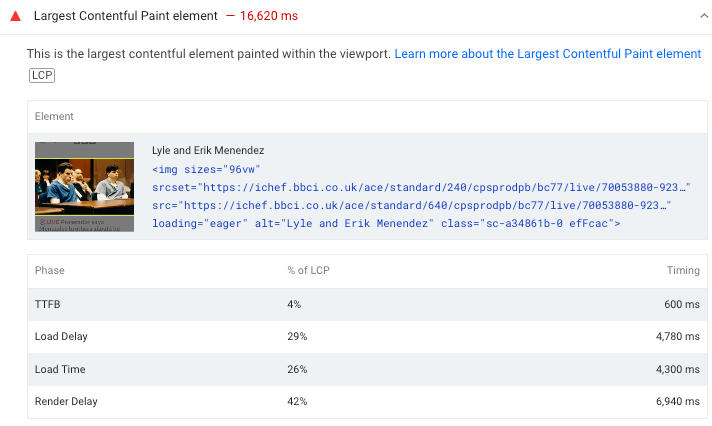
 ممیزی فانوس دریایی در PageSpeed Insights که تجزیه مؤلفه LCP را نشان میدهد، اکتبر 2024
ممیزی فانوس دریایی در PageSpeed Insights که تجزیه مؤلفه LCP را نشان میدهد، اکتبر 2024
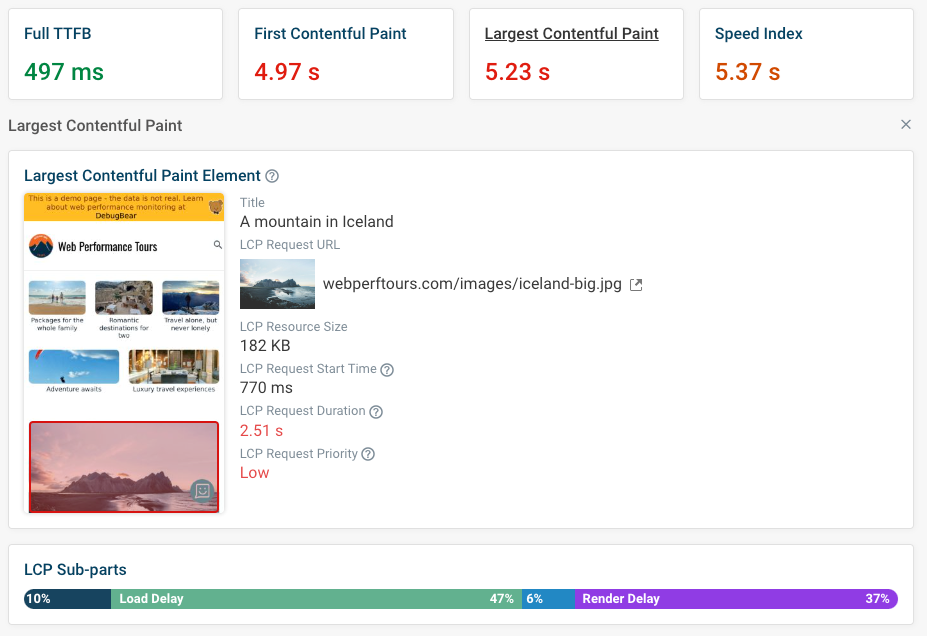
همچنین میتوانید از تست سرعت وبسایت رایگان DebugBear برای مشاهده تفکیک مؤلفههای LCP و دریافت بینش بیشتر در مورد کارهایی که میتوانید برای بهینهسازی متریک انجام دهید، استفاده کنید.
برای مشاهده دادههای اشکالزدایی اضافی مانند URL تصویر، مدت زمان بارگیری و اولویت درخواست، روی بزرگترین معیار رنگ محتوایی کلیک کنید.
-
 نتیجه آزمایش DebugBear با دادههای اشکالزدایی LCP، اکتبر 2024
نتیجه آزمایش DebugBear با دادههای اشکالزدایی LCP، اکتبر 2024
چگونه ارزیابی حیاتی وب اصلی گوگل را بگذرانیم
در این مقاله به برخی از ابزارهای تشخیصی جدید که میتوانید برای بررسی مشکلات سرعت صفحه در وبسایت خود استفاده کنید، و همچنین فناوریهای جدید مرورگر که میتوانند به شما در دستیابی به یک وبسایت سریعتر کمک کنند، نگاه کردهایم.
برای پیگیری بهینه سازی های خود و حفظ معیارهای Core Web Vitals خود، می توانید از ابزار نظارت بر عملکرد وب سایت مانند DebugBear استفاده کنید. بهینه سازی های بالقوه را در وب سایت خود شناسایی کنید و سایت خود را در مقابل رقبا محک بزنید تا بهترین تجربه را ارائه دهید.
-
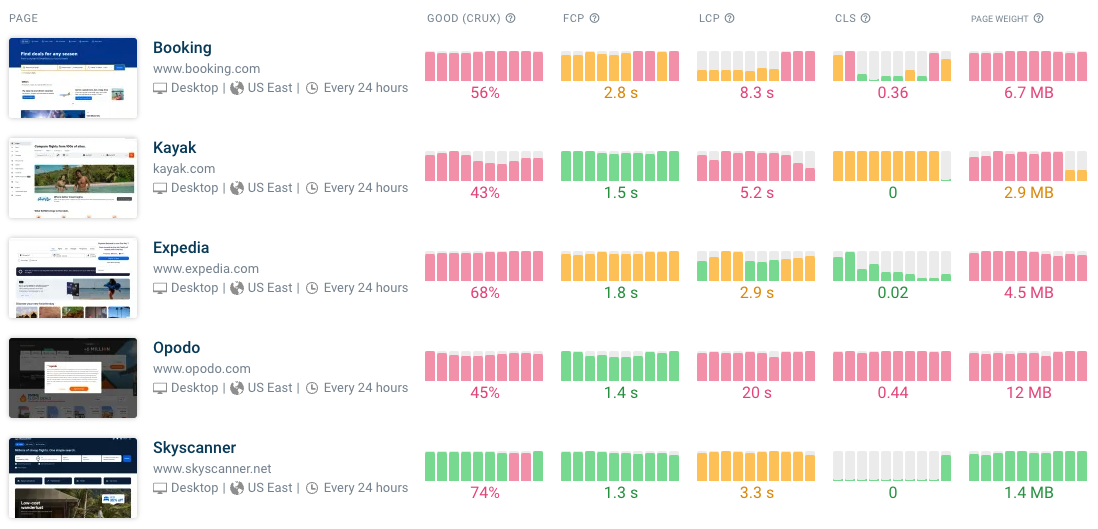
 داشبورد عملکرد وب سایت DebugBear، اکتبر 2024
داشبورد عملکرد وب سایت DebugBear، اکتبر 2024
ابزارهای نظارتی به شما کمک میکنند تا روندهای بلندمدت را شناسایی کنید، بررسی کنید که تغییراتی که ایجاد کردهاید تأثیر مثبتی داشته باشد، و مطمئن شوید که به سرعت متوجه مشکلات جدید میشوید.
DebugBear سه نوع داده سرعت صفحه را ارائه می دهد تا به شما در درک و بهینه سازی سرعت صفحه کمک کند:
یک آزمایش رایگان را شروع کنید تا ببینید چه کاری می توانید انجام دهید تا بهترین تجربیات را در وب سایت خود ارائه دهید.
این مقاله توسط DebugBear حمایت شده است و دیدگاه های ارائه شده در اینجا دیدگاه حامی را نشان می دهد.
برای شروع بهینه سازی وب سایت خود آماده اید؟ برای DebugBear ثبت نام کنید و داده هایی را که برای ارائه تجربیات عالی به کاربر نیاز دارید، دریافت کنید.
اعتبار تصویر
تصویر ویژه: تصویر توسط DebugBear. با اجازه استفاده شده
