7 نکته برای ایجاد سئو + ناوبری با ذهنیت UX
بهعنوان بازاریاب دیجیتال، میتوان احساس کرد که به دنبال معیارهایی هستیم که به طور مداوم در حال حرکت هستند.
اگرچه برای برخی سخت است، اما برای برخی دیگر یک اشتیاق است. در هر صورت، ما همیشه به دنبال ژانر بعدی بهینه سازی هستیم که بتواند ما را به اهدافمان نزدیک کند.
در حالی که دنبال روندهای درخشان و درخشان بازاریابی، وسواس بر رتبهبندی کلمات کلیدی مورد علاقه SEO، ایجاد محتوا، یا اصلاح تبلیغات جستجوی پولی برای CTR بهتر، باید متوقف شده و سرعت خود را کاهش دهیم تا «جنگل را برای درختان ببینیم».
تجربه اصلی وب سایت شما که بین کاربر و موتور جستجو به اشتراک گذاشته می شود، صرفاً محتوای شما نیست. این ناوبری اصلی شماست.
پیمایش اصلی شما وسیله ای برای کمک به کاربر برای رسیدن به محتوای شما و برای یک موتور جستجو برای درک سلسله مراتب صفحات شما است.
مهمتر از آن، به کاربر و موتور جستجو کمک می کند تا بفهمد چه چیزی برای برند شما مهم است و چه چیزی باید برای آنها مهم باشد. این یک “فروشنده” اساسی است که اغلب نادیده گرفته می شود.
بنابراین اغلب، ما از وبسایتها با اطلاعات بیش از حد ارائه شده در پیمایش اصلی عبور میکنیم که باعث سردرگمی میشود.
از سوی دیگر، همانطور که بسیاری از سایتها برای در نظر گرفتن اول موبایل ساده شدهاند، پیمایش اصلی راهنمایی کافی را ارائه نمیکند.
همانطور که به جلو می رویم، چندین ملاحظات مختلف را مشاهده خواهید کرد که باید در بهینه سازی ناوبری اصلی وب سایت رعایت شود.
همچنین لازم به ذکر است که این فرآیند یک کار تک نفره نیست. در حالی که داده ها فاکتورهای کلیدی را در مورد آنچه کاربران می خواهند به ما می گوید، برای گرفتن بهترین تصمیمات ناوبری نیاز به مشارکت چندین طرف است. این شامل:
- رهبری که می تواند مسیر آینده سازمان و آنچه در آینده مهم خواهد شد را به تفصیل شرح دهد.
- پشتیبانی فروش که میتواند به جزئیات آنچه مشتریان بالقوه و مشتریان دائماً درخواست میکنند، ارائه دهد.
- ارائه دهندگان سئو می توانند جزئیاتی را که قبلاً به شدت در وب سایت به آن پیوند داده شده و چه چیزی نیست را شرح دهند.
این هفت نکته می تواند به شما کمک کند تا بفهمید کاربران چگونه در وب سایت شما حرکت می کنند، ناوبری شما در کجا کافی نیست و چگونه آن را بهبود بخشید.
1. جریان کاربر گوگل آنالیتیکس را تجزیه و تحلیل کنید
اولین توقف ما در جستجوی ناوبری اصلی کامل، مروری بر نحوه استفاده مخاطبان انسانی فعلی ما از ساختار پیوند برتر ما است.
ما میخواهیم موتورهای جستجو را خوشحال کنیم، و همچنین اولویت محتوای خود را نشان دهیم، اما تجربه کاربر بر همه اینها برتری دارد.
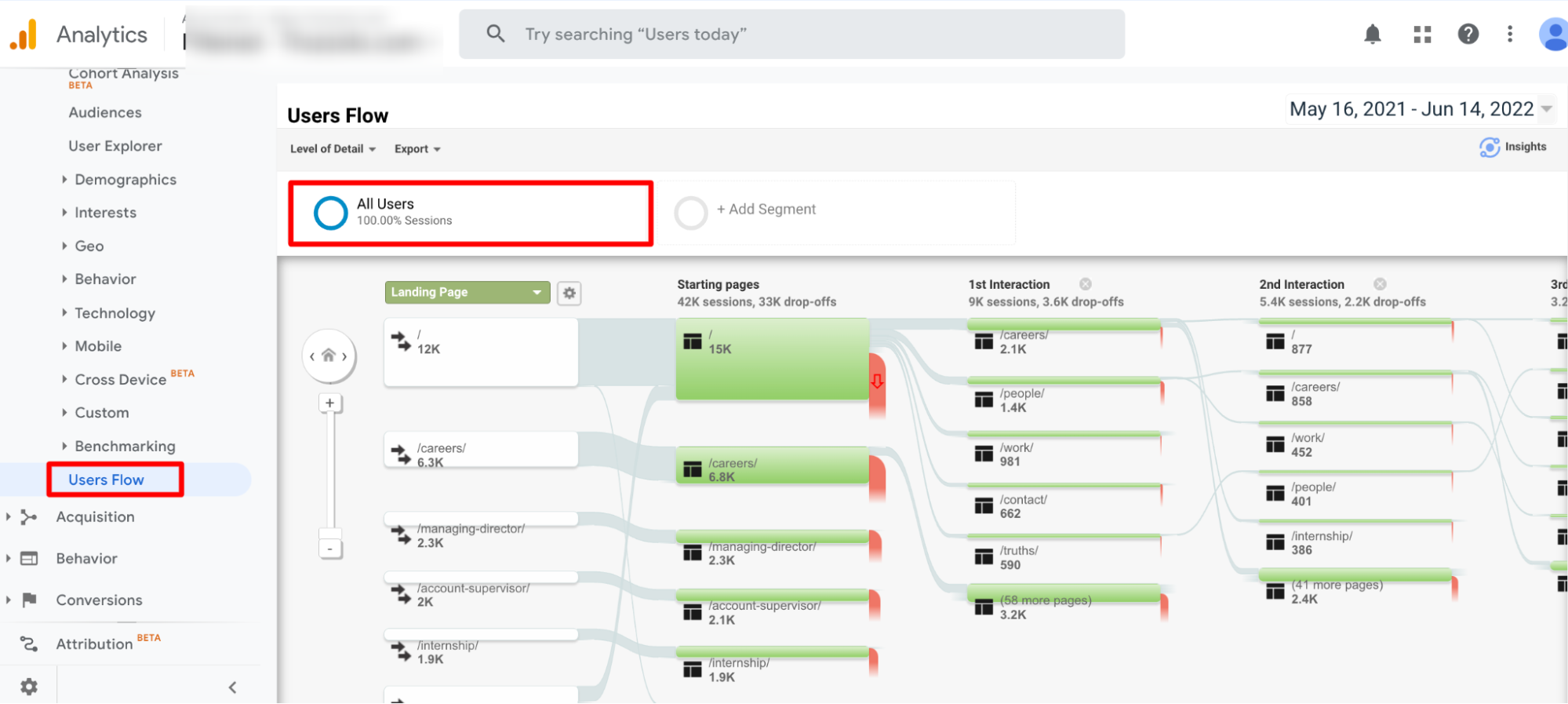
در نمایه Google Analytics خود، به جریان کاربران در داخل حضار بخش. در ابتدا می خواهیم ببینیم که مسیرهای مشترک کاربران در سایت چیست.
 اسکرین شات از Google Analytics، ژوئن 2022
اسکرین شات از Google Analytics، ژوئن 2022آیا رفتار حرکتی تعریف شده را می بینید؟
در اینجا مهم است که افرادی که در صفحه اصلی فرود میآیند و همچنین افرادی که در یک صفحه داخلی قرار میگیرند، چه کارهایی را انجام خواهند داد، بررسی کنیم.
آیا اشتراکاتی در اولویت بازدید از صفحه دوم وجود دارد؟
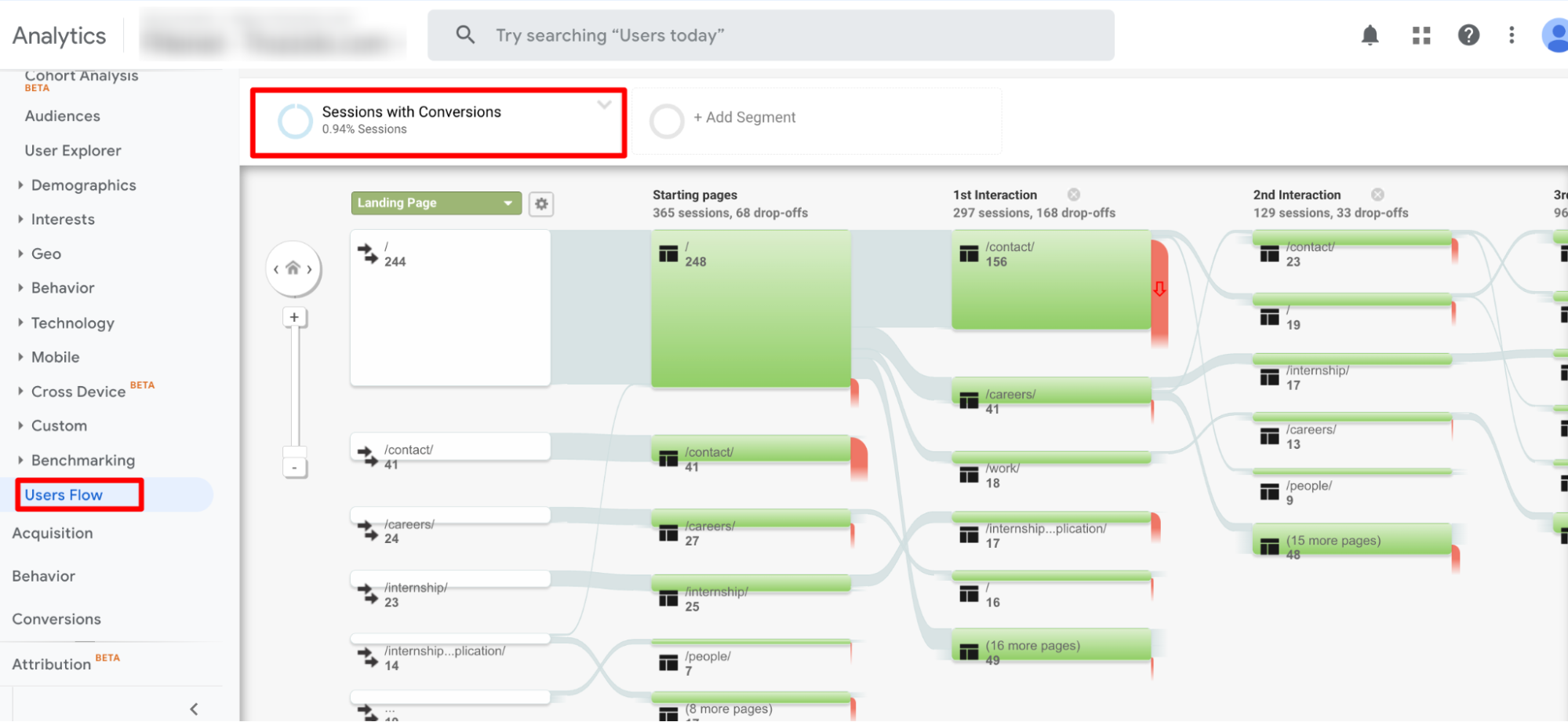
در مرحله بعد، همانطور که در ابتدا جریان کاربران را از نمای همه کاربران بررسی کرده ایم، یک بخش پیشرفته برای مشاهده بازدیدهایی که منجر به تبدیل یا تراکنش شده اند ایجاد کنید.
 اسکرین شات از Google Analytics، ژوئن 2022
اسکرین شات از Google Analytics، ژوئن 2022باز هم، آیا رفتار حرکتی تعریف شده یا مشابه کاربر معمولی را می بینید؟
نه اینکه در این سبک مرور، “خرگوش خراش” را جلب کنید، اما شما می توانید از سایر بخش های پیشرفته از پیش تعریف شده و همچنین گزینه های بی شماری برای ایجاد بخش های پیشرفته سفارشی استفاده کنید. می توانید سفرهای زیر را مشاهده کنید:
- کاربران جدید در مقابل کاربران بازگشتی.
- جغرافیا و زبان های خاص
- توسط کانال های ترافیکی ارجاع شده
- حتی کسانی که در طول بازدید خود از بخش خاصی از وب سایت بازدید کردند.
2. جستجوی داخلی سایت را بررسی کنید
ما بررسی کردهایم که کاربران وب از کدام پیوندهای ناوبری عبور میکنند تا محتوای مورد علاقه خود را پیدا کنند.
بیایید لحظه ای وقت بگذاریم و محتوایی را که انتظار دارند ببینند اما پیدا نمی کنند مرور کنیم.
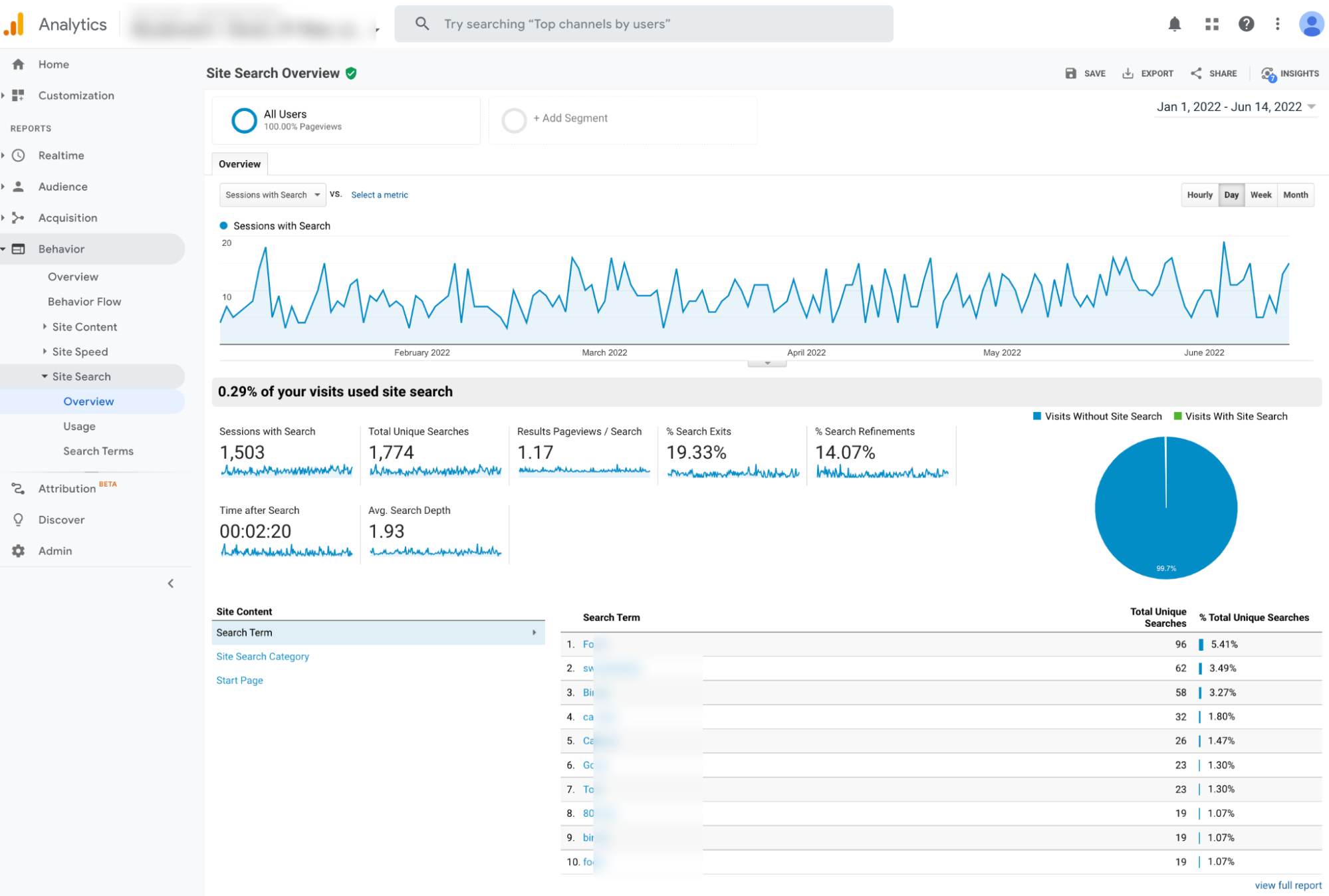
محتوایی که در پیمایش اصلی به راحتی در دسترس نیست یا قابل درک نیست. شما می توانید این کار را با تجزیه و تحلیل انجام دهید جستجوی سایت در گوگل آنالیتیکس
نگاهی به عبارات جستجوی خاصی که کاربران تایپ میکنند، اینکه آیا جستجوهای خود را اصلاح میکنند، و نرخ خروجشان بیندازید.
این به شما کمک می کند بفهمید که چه لینک ها و محتوایی از سایت شما انتظار دارند و چه محتوایی را در پیمایش اصلی شما پیدا نکرده اند.
 اسکرین شات از Google Analytics، ژوئن 2022
اسکرین شات از Google Analytics، ژوئن 2022با حفاری عمیقتر، میتوانید نتایج کلی جستجوی سایت را برای تجزیه و تحلیل دادهها بر اساس صفحات شروع مربوطه کاربر، پشت سر بگذارید. این می تواند بینشی در مورد نیازهای ناوبری اضافی که ممکن است در خارج از ناوبری اصلی وجود داشته باشد، ارائه دهد.
3. تعامل کاربر را با یک نقشه حرارتی تجسم کنید
در تحلیل قبلی، ما بیشتر از یک رویکرد داده محور/اعداد برای درک رفتار کاربر با ناوبری اصلی استفاده کردیم.
اکنون، از چنین دادههای رفتاری ریز فاصله میگیریم تا احساس بصری از واکنش کاربران به ناوبری اصلی به دست آوریم.
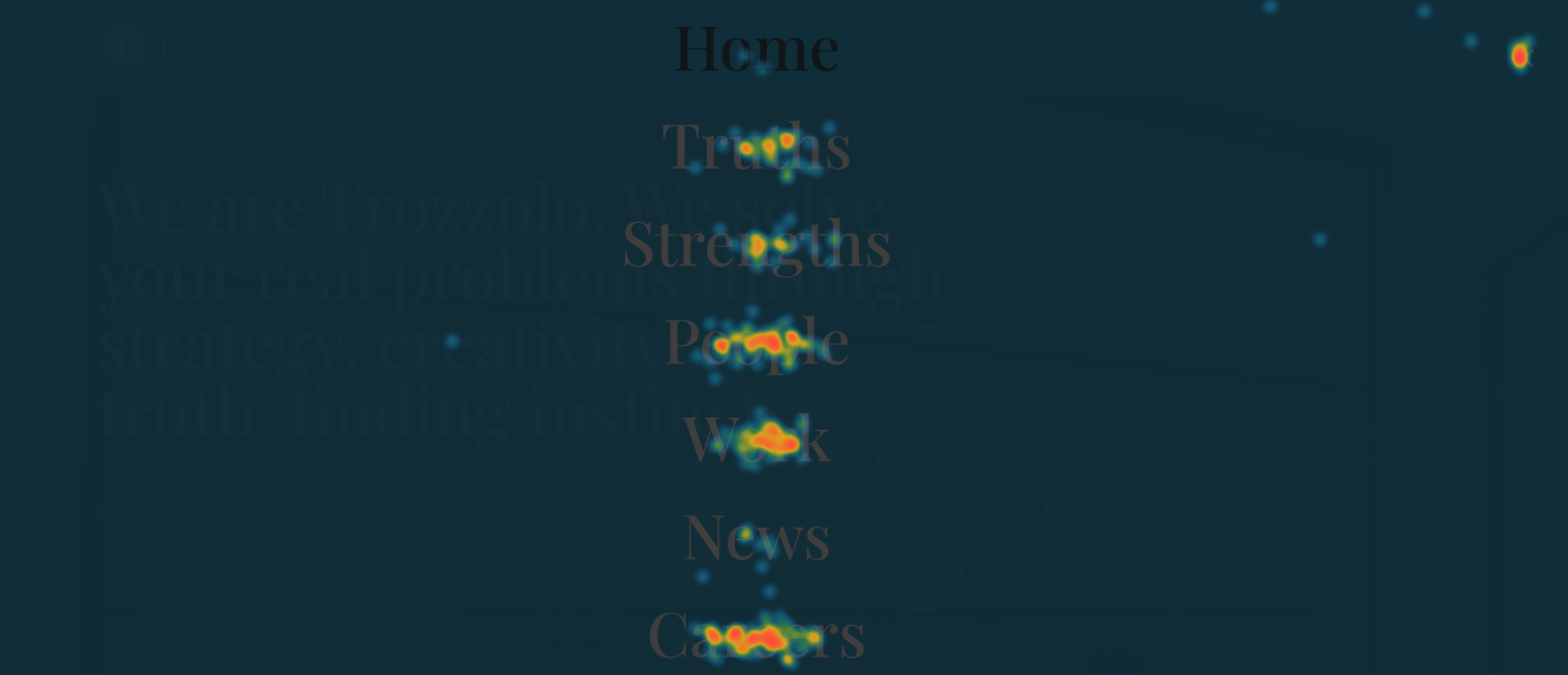
برای انجام این تمرین به یک ارائه دهنده داده های نقشه برداری حرارتی نیاز دارید (من لاکی نارنجی را ترجیح می دهم).
نه تنها به حرکت کلیک ناوبری اصلی کاربران صفحه اصلی، بلکه به اقدامات داخلی کاربر صفحه نیز توجه کنید.
مهمتر از همه، بررسی نحوه تغییر رفتارها بین کاربران دسکتاپ و موبایل بسیار مهم است.
نمونه دسکتاپ و موبایل:
 تصویر از Luckyorange.com، ژوئن 2022
تصویر از Luckyorange.com، ژوئن 2022 تصویر از Luckyorange.com، ژوئن 2022
تصویر از Luckyorange.com، ژوئن 2022ممکن است در برنامه خود متوجه شوید که رفتار دسکتاپ و موبایل ممکن است همانطور که مثال نشان می دهد بسیار متفاوت به نظر برسد.
ارائه بین دسکتاپ و موبایل اغلب بسیار متفاوت است.
در یک صفحه نمایش فشرده، باید در نظر بگیرید که ناوبری اصلی چقدر آسان یا قابل ارتقا است. لینک های فونت کوچک لینک دریافت نمی کنند.
شایان ذکر است که در طراحی مجدد وب سایت بعدی خود، ناوبری دسکتاپ را با تقلید از مثال بالا در نظر بگیرید.
این تجربه به کاربران دسکتاپ شما امکان می دهد ارائه ای مشابه با کاربران تلفن همراه داشته باشند و سفر وب سایت خود را تنها از چند نکته اساسی شروع کنند. این در حال تبدیل شدن به یک ارائه طراحی رایج از سادگی است.
شما دقت لازم را در درک رفتار کاربر انجام داده اید. این شروع به نشان دادن بینش مهمی در مورد پیوندها یا عناصر اصلی ناوبری است که باید نگه داریم.
4. با Anchor Text به کاربران آموزش دهید که چه انتظاراتی داشته باشند
عبارتی که من به مدت دو دهه به طور مداوم به خودم گفته ام این است که “از ذهن خود خارج شوید و به مشتریان خود وارد شوید.”
به عنوان مثال، مشتری احتمالی شما نمی داند که “XL Custom Suite” برای “کاربران ترجیحی” چیست. آنها به سادگی سعی می کنند بفهمند شما چه نوع خدماتی را ارائه می دهید.
قبل از اینکه در پیمایش اصلی خود از تبلیغ برند خود استفاده کنید، به کسانی که وارد وب سایت شما می شوند آموزش دهید که به چه صنعت، خانواده محصول و ژانر محصولی خدمت می کنید.
آنچه شما باید لنگرهای ناوبری اصلی خود را نام ببرید، به شدت به چند ناحیه متکی است.
ابتدا، تیم های فروش، محصول و خدمات خود را استخدام کنید تا متوجه شوید که مشتریان و مشتریان بالقوه شما چگونه به محصولات یا خدمات ارائه شده اشاره می کنند. ذهنیت مشتریان خود را در نظر بگیرید و مسیریابی شما بهتر خواهد شد.
دوم، تحقیق کلمات کلیدی به معنای جهان در این تمرین کلی است. میتوانید از Google Ads Keyword Planner یا یک ابزار شخص ثالث برای تحقیق در مورد تقاضا و حجم کلمات کلیدی استفاده کنید.
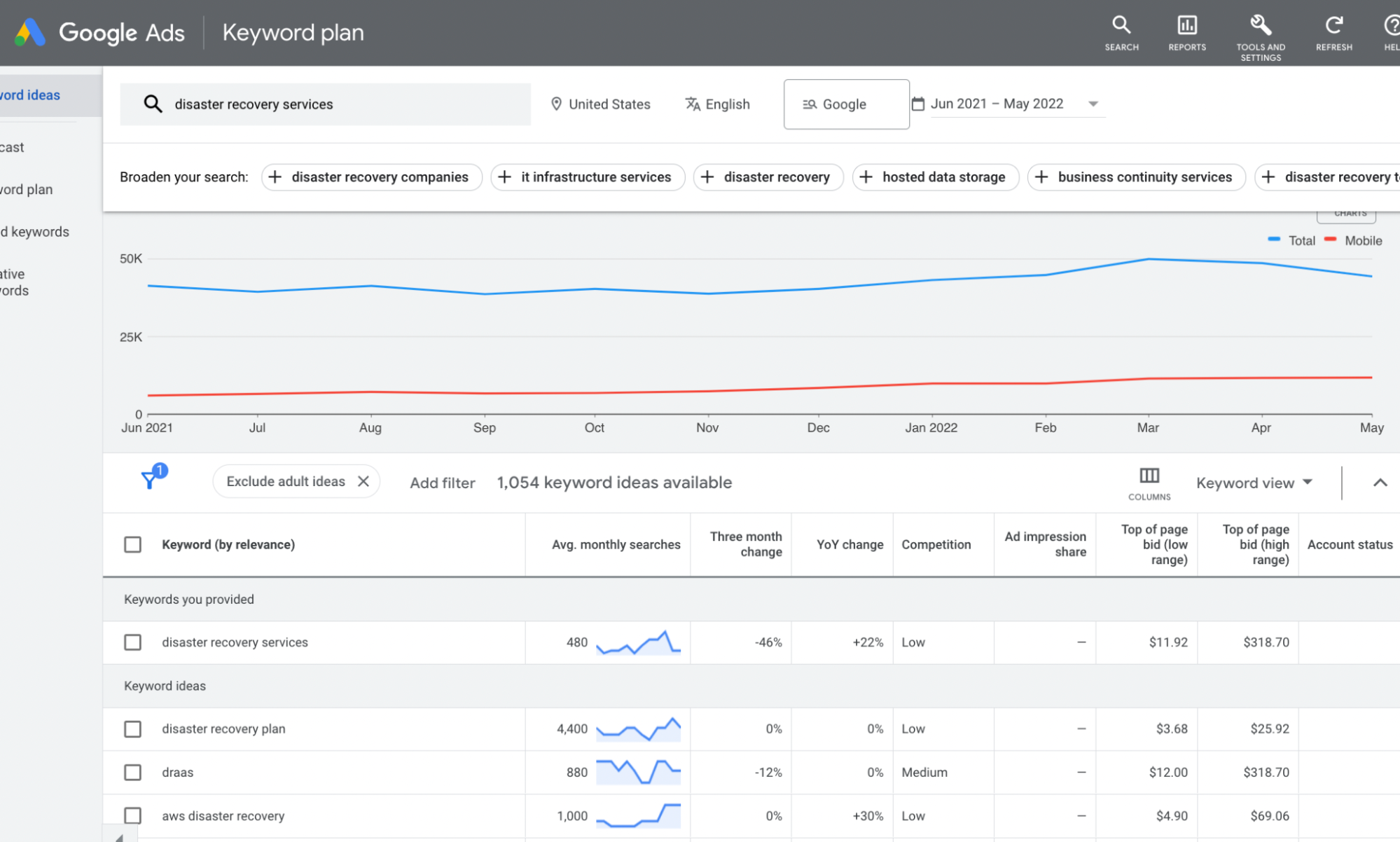
 اسکرین شات از Google Ads، ژوئن ۲۰۲۲
اسکرین شات از Google Ads، ژوئن ۲۰۲۲این تحقیق می تواند به شما بگوید که کاربرانی که به وب سایت شما می رسند چگونه محصولات و خدمات شما را جستجو و نام می برند. این اطلاعات هنگام بهروزرسانی متن لنگر ناوبری اصلی شما حیاتی است.
در حوزه سئو، این تحقیق کلمات کلیدی همچنین به موتورهای جستجو کمک می کند تا بفهمند به چه بخش های محصول یا خدماتی خدمات می دهید.
5. صفحات لینک شده برتر خود را پیدا کنید
تا این مرحله، ما روی دادههای خاص کاربر متمرکز شدهایم، اما بیایید اکنون توجه خود را به SEO معطوف کنیم.
کسانی که به خوبی به سئو آشنایی دارند میدانند که هرچه بیشتر به محتوا پیوند داخلی داشته باشید، برتری بیشتری در وب سایت شما نشان میدهد. این بدان معنا نیست که شما باید لینک ها را در سراسر سایت خود اسپم کنید.
اما مهم است که صفحات خود را در پیمایش اصلی، پیمایش پاورقی، پشتیبانی از ناوبری داخلی و همچنین پیوند متقابل در محتوای منبع به یکدیگر پیوند دهید.
با این حال، امروز ما اینجا هستیم تا مطمئن شویم محتوای مهم در پیمایش اصلی قرار می گیرد.
در کنسول جستجوی گوگل در داخل پیوندها بخش، به طور خاص لینک های داخلی، گزارش Google را در مورد تعداد دفعات پیوند دادن به صفحات داخلی سایت خود خواهید دید.
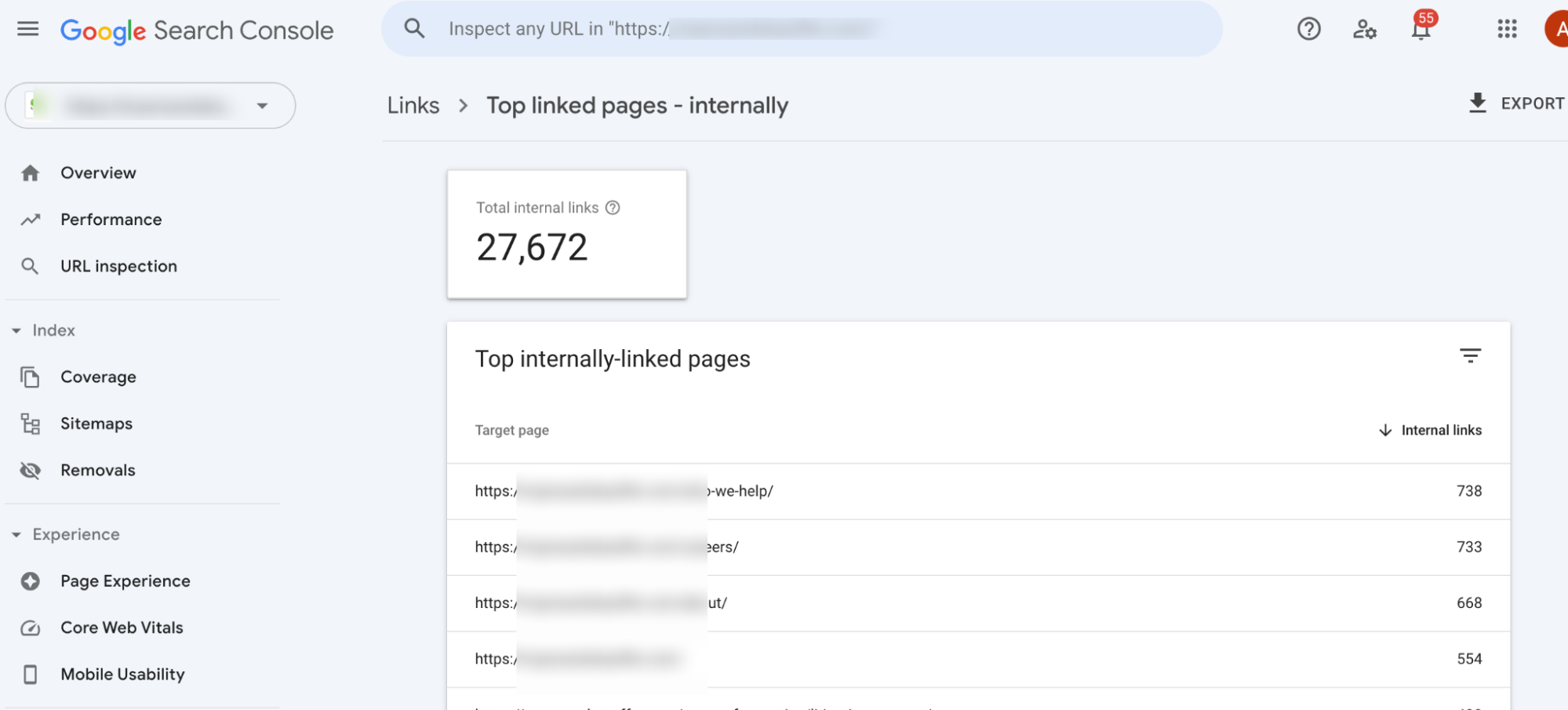
 اسکرین شات از کنسول جستجوی گوگل، ژوئن 2022
اسکرین شات از کنسول جستجوی گوگل، ژوئن 2022بدیهی است که میتوانید در پیمایش اصلی خود ببینید به چه صفحات داخلی پیوند میدهید، اما این گزارش به شما این احساس را میدهد که در مواردی که ممکن است قبلاً به شدت در سایر نمونههای ناوبری پشتیبانی لینک داده باشید.
به یاد داشته باشید، ما نمیخواهیم روی پیوندهای داخلی وبسایتهای خاص خیلی سنگین بپردازیم، اما ممکن است متوجه شوید که در کجا بهشدت نادرست معرفی شدهاید.
اگر تعداد زیادی لینک داخلی برای صفحاتی که از نظر شما اهمیت کمتری دارند می بینید، می خواهید دلیل آن را بررسی کنید و برخی از پیوندها را حذف کنید. یا، آنها را از مسیریابی اولیه به ثانویه منتقل کنید.
6. به اصول سئوی خود توجه کنید
در حالی که متن لنگر نیازهای مرتبط با کلیدواژه در صفحه سئو را پوشش می دهد، ضروریات اصلی اصلی ناوبری سئو ریشه در ملاحظات فنی دارد.
به این به عنوان عاملی فکر کنید که “کارایی خزیدن” را احاطه کرده است.
گوگل و بینگ در طول سالها در خزیدن و فهرستسازی جاوا اسکریپت گامهای بزرگی برداشتهاند، اما من همچنان از این سبک ناوبری دوری میکنم.
اگر به طور تصادفی جاوا اسکریپت را بدون استفاده از robots.txt در سایت انجام دهید یا از استقرار ترجیحی مانند پیشرفت پیشرو استفاده نکنید، در معرض خطر داشتن یک ناوبری اصلی هستید که خزیدن آن برای موتور جستجو دشوار است.
بهترین روش این است که اطمینان حاصل کنید که پیمایش اصلی شما در قالب HTML یا آنچه معمولاً به عنوان پیوندهای ارجاع شده “a href” نامیده می شود ساخته شده است.
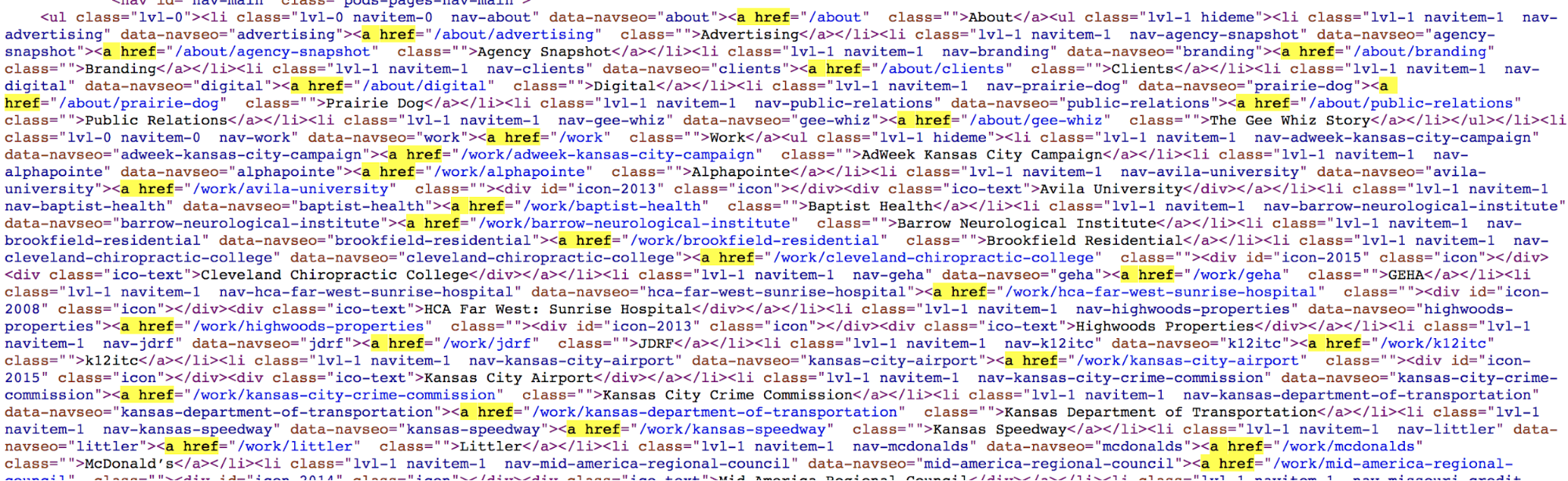
 تصویر از Trozzolo.com، ژوئن 2022
تصویر از Trozzolo.com، ژوئن 2022یک اشتباه در پیمایش اصلی وجود دارد که اغلب اتفاق می افتد.
در طول عمر یک وب سایت، URL ها را تغییر مسیر می دهید. به راحتی فراموش می شود که پیمایش اصلی را برای پیوند به URL های صفحه فعلی به روز کنید. بنابراین، پیوند ناوبری اصلی به یک تغییر مسیر می رود.
مجبور کردن یک موتور جستجوی خزنده برای تحمل تغییر مسیر، سرعت خزیدن را کاهش میدهد و خزیدن کارآمدی کمتری برای موتورهای جستجو ایجاد میکند.
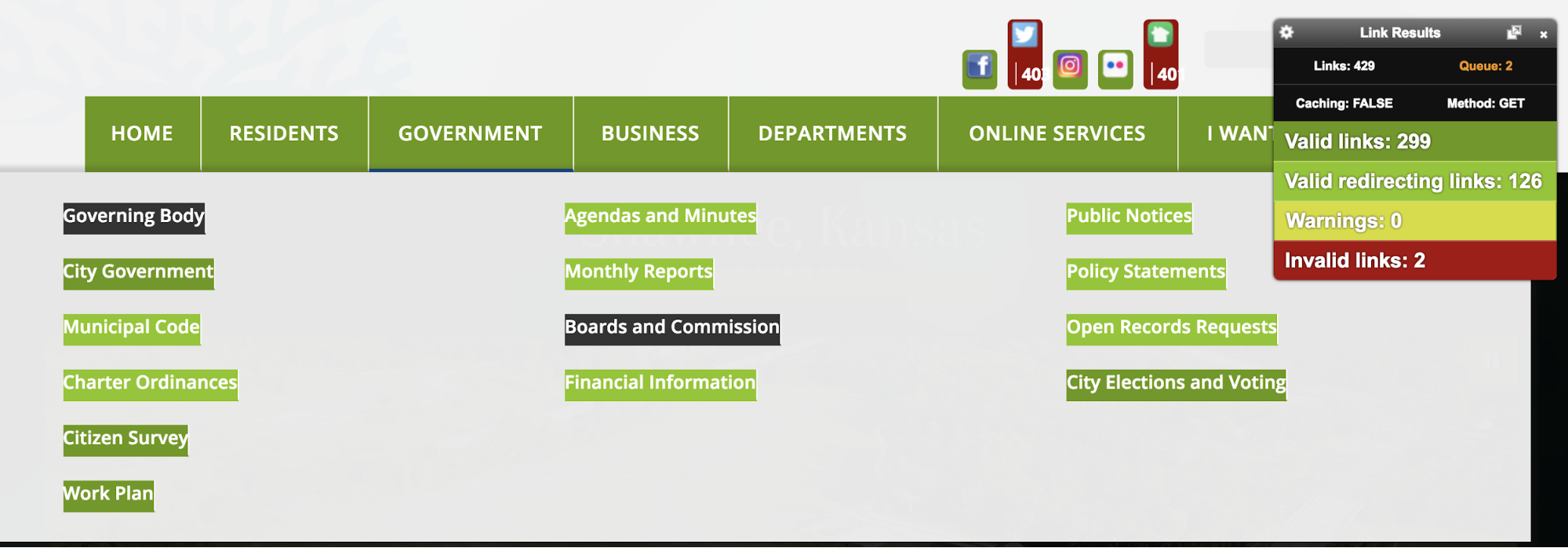
برای ارزیابی این مشکل احتمالی در وضعیت فعلی پیمایش اصلی خود، از افزونه Chrome Check My Links استفاده کنید. این ابزار هرگونه پیوند تغییر مسیر (و شکسته) را که ممکن است در پیمایش اصلی شما وجود داشته باشد را برجسته می کند.
 اسکرین شات از Check My Links، ژوئن ۲۰۲۲
اسکرین شات از Check My Links، ژوئن ۲۰۲۲به عنوان بهترین روش، این تمرین باید هر بار که وبسایت دوباره طراحی میشود، هم در طراحی مجدد، هم در Q/A و هم در ارسال پست اجرا شود.
7. بررسی کنید چه چیزی رتبهبندی است و چه چیزی نیست
با بررسی همه رتبهبندیهای برتر جستجوی ارگانیک خود، میتوانید احساس کنید که احتمالاً کجا شکافهای مقطعی یا سلسله مراتبی دارید.
پیوند دادن بیشتر به این بخش های داخلی می تواند اهمیت یک موتور جستجو را نشان دهد.
مثال:
ممکن است متوجه شوید که صفحه اصلی شما و همچنین صفحات زیرمجموعه محصولات رتبهبندی خوبی دارد، اما صفحات دستهبندی اصلی محصول نه.
این می تواند ناشی از پیمایش کشویی باشد که به خوبی به محتوای سایت عمیق تر پیوند می دهد، اما دسته اصلی به هیچ وجه به آن پیوند داده نمی شود.
این باعث عدم تناسب گسترده در میزان پیوند و اهمیت درک شده در سطوح عمیقتر سایت در مقایسه با صفحات دستهبندی سطح والدین میشود.
اولین قدم خوب، ایجاد سطل کلمات کلیدی بر اساس آنچه که پیمایش اصلی شما و همچنین کل خانواده پیشنهادات شما را تشکیل می دهد، است.
تحقیقات کلمات کلیدی را همانطور که در بالا انجام دادیم ارزیابی کنید، اما برای درک شکاف هایی که ممکن است وجود داشته باشد، به رتبه بندی رقبا نیز نگاهی بیندازید.
پیوند دادن یا عدم پیوند
مراحلی که من به تفصیل توضیح دادم در نهایت به درک اینکه مخاطبان شما به چه موضوعاتی علاقه دارند، چه موضوعاتی را میخواهند یا از ما انتظار دارند، و همچنین محتوایی که برای نشان دادن اهمیت به موتورهای جستجو نیاز داریم، است.
همانطور که امیدواریم این ممیزی ناوبری اصلی را جدی بگیرید، در ماههای آینده نه تنها در معیارهای تبدیل و رتبهبندی سئو، بلکه در معیارهای رفتار کاربر وبسایت نیز به بهبودها توجه کنید. این موارد شامل نرخ پرش، زمان در محل و صفحات مشاهده شده در هر جلسه است.
در نهایت، این نقاط تماس، راه کاربر نهایی و موتور جستجو برای تشکر از زحمات شما خواهد بود.
منابع بیشتر:
تصویر ویژه: wee dezign/Shutterstock
