10 نکته سئوی تصویر برای اینکه کاربران وب سایتی را دوست داشته باشند
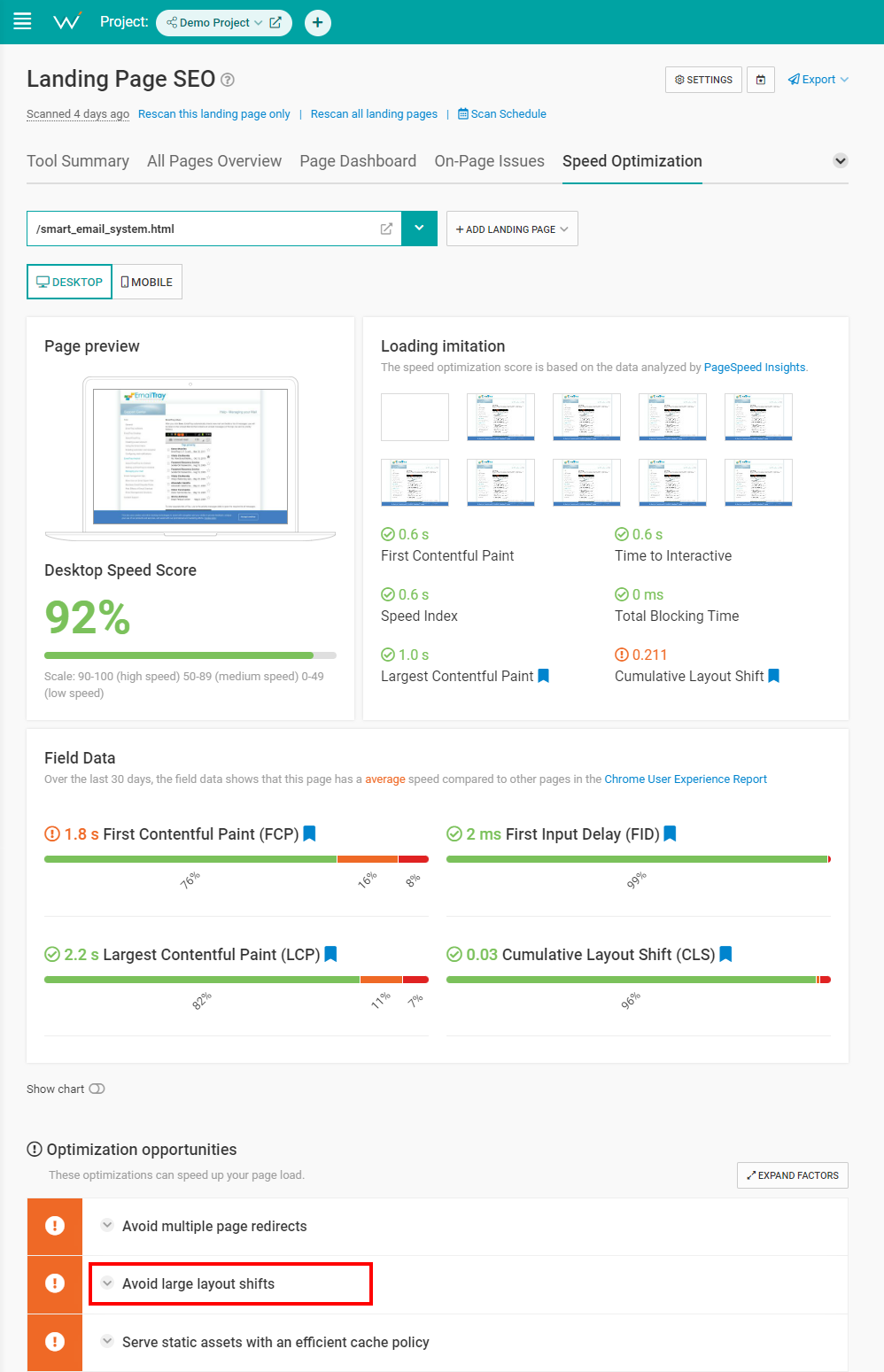
با استفاده از ابزار WebCEO’s Speed Optimization، روی صفحات پر تصویر خود اسکن کنید تا ببینید چقدر خوب کار می کنید.
 تصویر از WebCEO، نوامبر 2022
تصویر از WebCEO، نوامبر 2022به معیار تغییر چیدمان تجمعی توجه ویژه ای داشته باشید، زیرا یکی دیگر از عوامل رتبه بندی گوگل است و همچنین تحت تأثیر تصاویر قرار می گیرد. اگر می خواهید CLS خود را کاهش دهید، به دنبال آن باشید از جابجایی های بزرگ چیدمان خودداری کنید اشاره در فرصت های بهینه سازی.
4. تصاویر خود را پاسخگو کنید
بیایید در مورد ابعاد تصویر کمی بیشتر به عمق بپردازیم.
در حالت ایدهآل (و واقع بینانه)، شما میخواهید که تصاویرتان به وضوح در انواع دستگاهها قابل مشاهده باشند. اما صفحهنمایشها در اندازههای مختلف هستند و رایانههای شخصی و تلفنها واضحترین گزینهها هستند.
بنابراین، چگونه میتوانید یک تصویر یکسان را در همه جا نمایش دهید؟
ترفند این است که عکس خود را پاسخگو کنید. یعنی آن را به طور خودکار مقیاس کنید تا متناسب با هر صفحه ای باشد.
چگونه تصاویر را واکنش گرا کنیم
وردپرس تصاویر را به صورت خودکار پاسخگو می کند، اما اگر لازم است این کار را به صورت دستی انجام دهید، در اینجا چند گزینه وجود دارد:
- CSS را تنظیم کنید عرض اموال به 100% و ارتفاع به خودکار. به این ترتیب، تصویر هم به سمت بالا و هم کاهش می یابد.
- را تنظیم کنید حداکثر عرض دارایی به 100٪. در این حالت، تصویر هرگز بزرگتر از اندازه اصلی خود نمی شود.
- از ویژگی
استفاده کنید. نسخه متفاوتی از تصویر را برای اندازه های مختلف صفحه نمایش می دهد. نکته مهم این است که برای استفاده از این ویژگی باید نسخه های مختلفی از یک تصویر را آماده کنید.
در اینجا یک مثال است:
<img srcset="https://www.searchenginejournal.com/image-320w.jpg 320w,https://www.searchenginejournal.com/
image-480w.jpg 480w,https://www.searchenginejournal.com/
image-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://www.searchenginejournal.com/image-seo-tips-webceo-spcs/470364/image-800w.jpg" alt="Description">
5. نام های تصویر، متن جایگزین و موارد دیگر را با کلمات کلیدی بهینه کنید
“کلمات کلیدی” اولین چیزی است که با شنیدن “SEO” به ذهن من می رسد. یا شاید فقط من هستم؟
فهرست کاملی از راه هایی وجود دارد که کلمات کلیدی می توانند تصاویر شما را سئو دوستانه تر کنند.
فقط باید بدانید کجا از آنها استفاده کنید.
چگونه تصاویر را سئو دوستانه تر کنیم
سعی کنید کلمات کلیدی متمرکز را به این پنج مکان اضافه کنید تا بازی سئوی تصویر خود را بهبود ببخشید:
- نام فایل. از نام های عمومی مانند تصویر 1، عکس 2 و غیره این نام ها به موتورهای جستجو چیزی نمی گویند.
- مسیر فایل. نام دامنه و زیرشاخهها میتواند زمینه بیشتری را فراهم کند که موتورهای جستجو میتوانند آن را تفسیر کنند. به عنوان مثال، اگر یک فروشگاه آنلاین لوازم ماهیگیری دارید، می توانید URL یک عکس را به این شکل بسازید: https://fishing.com/images/fishing-rods/spinning-rod/falcon-bucoo.png.
- متن اطراف این همان چیزی است که کاربران می بینند و بهترین تصاویر را تکمیل می کند. فقط یک متن مرتبط در نزدیکی تصویر شما (حتی یک عنوان) برای افزایش امتیاز آن کافی است.
- متن لنگر. اگر پیوندی دارید که مستقیماً به یک تصویر منتهی میشود، یک متن لنگر توصیفی به موتورهای جستجو کمک میکند تا بفهمند چه چیزی در آنجا وجود دارد.
- متن جایگزین. یکی از رایج ترین اشتباهات سئو فراموش کردن گذاشتن است هر چیزی در ALT های تصاویر شما، چه رسد به توضیحی با یک یا دو کلمه کلیدی. ممکن است فکر کنید مشکل بزرگی نیست، اما ALTهای خالی برای کاربرانی که به صفحهخوانها متکی هستند یک مشکل است. و گوگل دسترسی را جدی می گیرد.
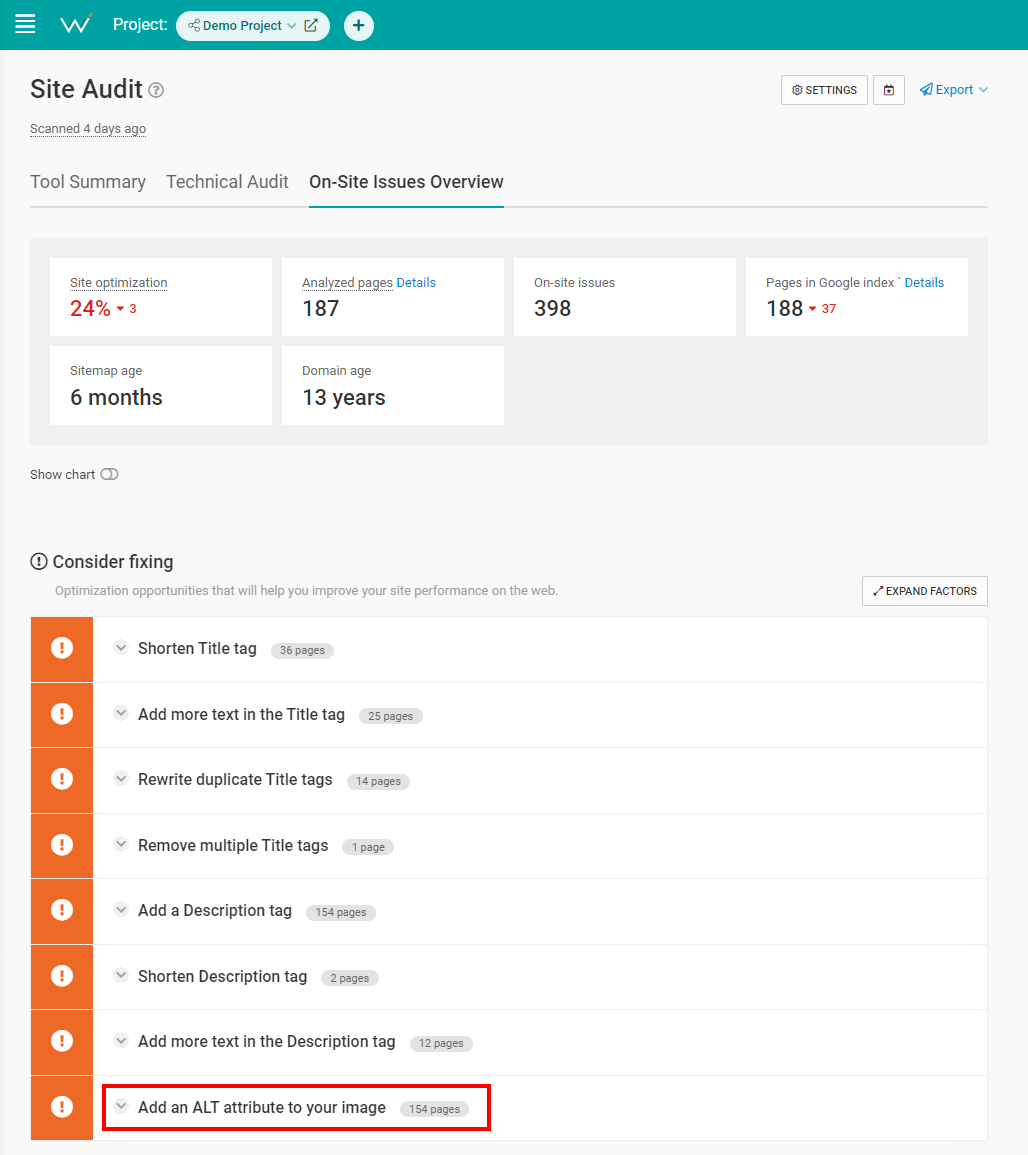
سپس، سایت خود را در بررسی اجمالی مسائل در محل WebCEO بررسی کنید تا متون ALT گم شده باشند.
 تصویر از WebCEO، نوامبر 2022
تصویر از WebCEO، نوامبر 20226. برای مزایای SEO محلی، تصاویر خود را برچسب گذاری جغرافیایی کنید
یک نکته محلی SEO برای همه فروشگاه های خارج از کشور. افزودن متادیتای جغرافیایی به تصاویرتان به موتورهای جستجو اطلاعات بیشتری برای کار می دهد.
اگر مختصاتی به تصویر یک مکان متصل باشد، موتور جستجو میتواند دقیقاً مکان آن مکان را تشخیص دهد. و اگر کاربری علاقه مند به آن مکان خاص وجود داشته باشد، شاید آن تصویر با درخواست جستجوی او مرتبط باشد.
نحوه برچسب گذاری جغرافیایی عکس های خود
تلفنهای هوشمند و دوربینهای مدرن معمولاً دارای ویژگی برچسبگذاری جغرافیایی داخلی هستند. اگر شما اینطور نیست، ممکن است بخواهید از نرم افزار یا سرویس آنلاین برای این کار استفاده کنید. برای مثال GeoImgr رایگان و کاربرپسند است.
7. یک نقشه سایت تصویری ایجاد کنید
نقشه سایت سریع ترین راه را برای کمک به موتورهای جستجو برای کشف صفحات سایت شما ارائه می دهد. اما یک نقشه سایت جداگانه فقط برای تصاویر شما؟
ممکن است در ابتدا بیش از حد به نظر برسد، اما گوگل در واقع آن را توصیه می کند. در اینجا یک نقل قول از وبلاگ گوگل آمده است:
نقشه های سایت تصویر می توانند حاوی URL هایی از سایر دامنه ها باشند، برخلاف نقشه های سایت معمولی که محدودیت های بین دامنه ای را اعمال می کنند.
بنابراین شما حتی نیازی به میزبانی یک تصویر در دامنه خود ندارید و همچنان برای شما کار خواهد کرد. مثل یک رویا به نظر می رسد، درست است؟
نحوه ایجاد نقشه سایت تصویری
با این حال، یک نکته وجود دارد: وب سایت ها معمولاً تعداد زیادی عکس دارند.
ایجاد نقشه سایت برای آنها یک گزینه معتبر است (و گوگل یک مثال ارائه می دهد)، اما وارد کردن صدها یا هزاران URL تصویر به صورت دستی برای همیشه زمان می برد. و، متأسفانه، تعداد کمی از خدمات خودکار رایگان برای انجام این کار برای شما وجود دارد.
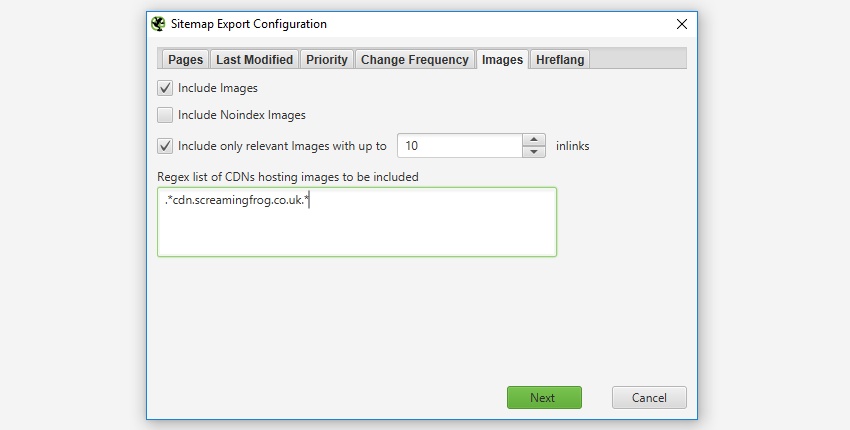
البته، اگر خدای IT هستید، فقط می توانید یک اسکریپت برای خراش دادن URL های تصویر و قرار دادن آنها در نقشه سایت بنویسید. برای انسانهای ضعیف، میتوانیم Screaming Frog’s SEO Spider را توصیه کنیم که همراه با XML Sitemap Generator است. نسخه رایگان آن می تواند نقشه سایت تصویری با حداکثر 500 URL ایجاد کند.
 اسکرین شات از ScreamingFrog.co.uk، نوامبر ۲۰۲۲
اسکرین شات از ScreamingFrog.co.uk، نوامبر ۲۰۲۲8. از ذخیره تصویر برای افزایش سرعت سایت خود استفاده کنید
به یک مرد ماهیگیری را بیاموزید تا مادام العمر به او غذا دهید. به مرورگر یاد دهید که تصاویر را در حافظه پنهان نگه دارد و آنها را تا زمانی که لازم است نگه می دارد.
بسیار خوب، شما نیازی به آموزش چیزی به مرورگرها ندارید، اما این ایده را دریافت می کنید.
هنگامی که یک تصویر در حافظه پنهان ذخیره می شود، مرورگر به جای بارگیری مجدد آن را دفعه بعد که از وب سایت بازدید می کنید، آن را از آنجا بازیابی می کند. این یک صرفه جویی در زمان واقعی است.
نحوه تنظیم حافظه پنهان تصویر و افزایش سرعت سایت
سایت خود را باز کنید htaccess فایل کنید و زمان انقضا را برای تصاویر خود تنظیم کنید. در اینجا یک مثال است:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##زمان انقضا می تواند کمتر از یک سال باشد. بسته به اینکه هر چند وقت یکبار تصاویر خود را بهروزرسانی میکنید، میتوانید تصاویر خود را تنظیم کنید.
9. علامت گذاری تصاویر با داده های ساختاریافته برای کمک به گوگل در درک محتوای شما
داده های ساختاریافته به موتورهای جستجو می گوید که چه چیزی در یک صفحه وجود دارد.
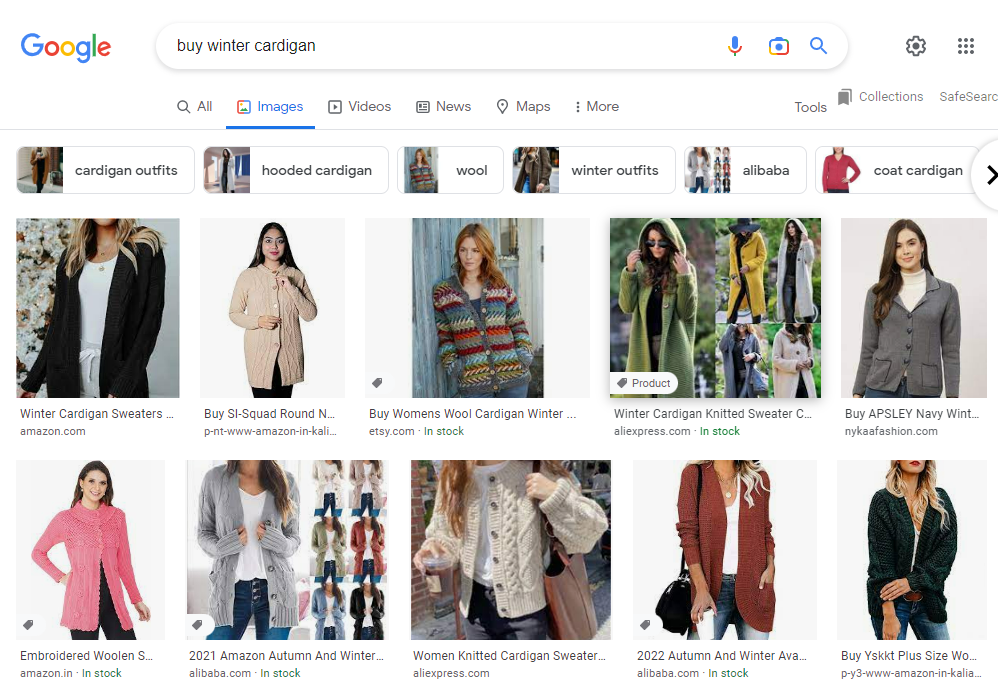
همه وب سایت ها می توانند از آن بهره مند شوند، اما این یک موهبت واقعی برای سایت های تجارت الکترونیک است. فقط نتایج جستجوی معمولی نیستند که می توانند به قطعه های غنی تبدیل شوند. نتایج جستجوی تصویر نیز پرزهای بیشتری دریافت می کنند!
 اسکرین شات از Google.com، نوامبر ۲۰۲۲
اسکرین شات از Google.com، نوامبر ۲۰۲۲آن نشان کوچک را ببینید تولید – محصول و کلمات در انبار? شما شرط می بندید که کاربر یک کلیک تا بازدید از آن سایت فاصله دارد.
Google Images از انواع محصول و دستور غذا پشتیبانی می کند. از آنها به خوبی استفاده کنید.
چگونه تصاویر خود را با طرحواره علامت گذاری کنید
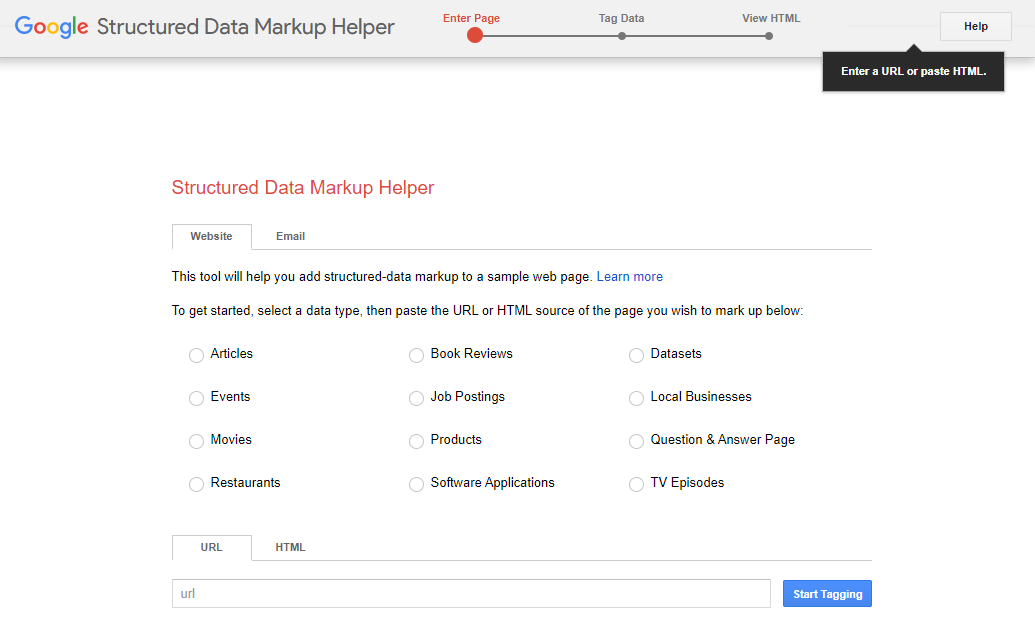
به منظور ایجاد کد داده های ساختاریافته برای صفحات خود، از ابزار کمکی نشانه گذاری داده های ساخت یافته گوگل استفاده کنید. این رایگان است، اما به یک حساب کنسول جستجوی Google مرتبط با دامنه شما نیاز دارد.
 اسکرین شات از Structured Data Markup Helper، نوامبر 2022
اسکرین شات از Structured Data Markup Helper، نوامبر 2022اینطوری کار میکنه:
- یک نوع داده را انتخاب کنید و URL صفحهای را که میخواهید علامتگذاری کنید جایگذاری کنید. مطبوعات شروع به برچسب زدن کنید.
- ابزار صفحه را نمایش می دهد. عنصری را که می خواهید علامت گذاری کنید برجسته کنید. در منوی ظاهر شده، تگ مناسب را انتخاب کنید. به عنوان مثال، اگر روی یک تصویر کلیک کنید، سپس انتخاب کنید تصویر; اگر قیمت یک محصول را برجسته می کنید، انتخاب کنید پیشنهاد -> قیمت.
- وقتی هر چیزی را که میخواستید برچسبگذاری کردید، دکمه را فشار دهید HTML ایجاد کنید دکمه تولید کد
Markup Helper می تواند کد شما را نیز آزمایش و اعتبار سنجی کند. اگر جایگزینی میخواهید، Rich Results Test (ابزار رایگان دیگر) نیز وجود دارد.
راحت تر از چیزی که انتظارش را داشتید، درست است؟ تنها نقطه ضعف این است که اثر فوری نخواهد بود. ممکن است تا سه هفته طول بکشد.
10. تصاویر خود را قابل اشتراک گذاری کنید
از رسانه های اجتماعی تبلیغات بیشتری دریافت کنید. شما هرگز نمی توانید تعداد زیادی از آنها را داشته باشید.
هرچه اشتراک گذاری صفحات شما بیشتر باشد، برای موتورهای جستجو مهم تر و مرتبط تر به نظر می رسند.
چگونه تصاویر خود را در رسانه های اجتماعی قابل اشتراک گذاری کنیم
اول از همه: کاربران بیشتر احتمال دارد یک تصویر منحصر به فرد را به اشتراک بگذارند. اگر تلاش صادقانه ای برای ساخت تصاویر بصری خود انجام دهید، شروع خوبی است.
حالا برای بخش فنی.
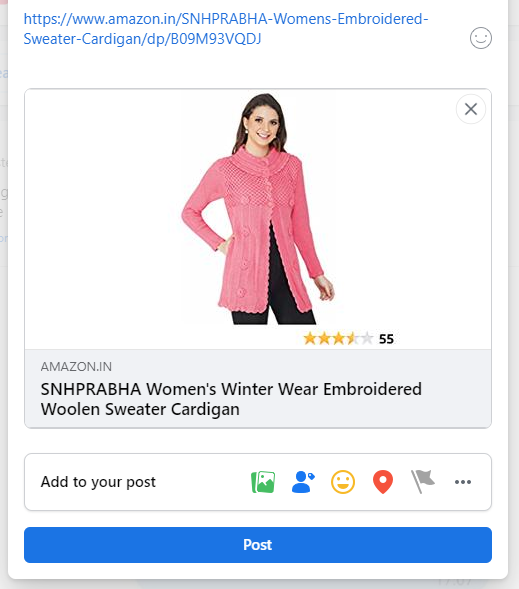
به طور معمول، فعال کردن گزینه اشتراک گذاری تصاویر نیازی به کار سختی ندارد. وردپرس قبلاً تصاویر قهرمان را قابل اشتراک گذاری می کند. فقط کافی است URL صفحه را در هنگام ارسال پست در رسانه های اجتماعی کپی و جایگذاری کنید.
 اسکرین شات از Facebook.com، نوامبر ۲۰۲۲
اسکرین شات از Facebook.com، نوامبر ۲۰۲۲وردپرس این ترفند را با درج تگ های OpenGraph در متادیتای صفحات انجام می دهد. در اینجا یک مثال است:
<meta property="og:title" content="Page title" />
<meta property="og:description" content="Page description" />
<meta property="og:url" content="https://example.com" />
<meta property="og:image" content="https://example.com/image.jpg" />راز در آنها نهفته است – حدس زدید – آنها دارایی=”og” چیزها اگر وب سایت شما آنها را به صورت خودکار تولید نمی کند، ممکن است بخواهید خودتان آنها را در ابرداده صفحات خود قرار دهید.
با این حال، نصب افزونه ای مانند Share This Image بسیار ساده تر است. سپس کاربران می توانند تصاویر سایت شما را تنها با چند کلیک در شبکه های اجتماعی به اشتراک بگذارند.
بسته بندی
گوگل در حال آزمایش با هوش مصنوعی و توسعه انواع جدیدی از جستجو است، اما تصاویر راه به جایی نمی برند. در هر صورت، جستجوی تصویر در آینده نزدیک حتی پیشرفتهتر خواهد شد، به این معنی که تکنیکهای جدید سئوی تصویر وجود خواهد داشت.
اما بعید است که اساس موجود بیش از حد تغییر کند. همین الان به آن مسلط شوید و با رتبه های بالاتر، وب سایت شما برای طوفان بزرگ در سئوی تصویر آماده خواهد شد.
